什么是前端开发?什么是后端开发?-程序员宅基地
技术标签: 前端开发 前端 后端 后端开发 javascript
什么是前端开发?
概念
我们通常所说的前端开发通常指的是网站的创建
网站是一个用户界面,也就是你在网站上看到的的文本、按钮、图像还有视图。那么创建这些可交互界面的实践就叫做WEB界面的开发

就像是你在银行里取钱不是直接往库存里伸手去拿,而是通过ATM这个银行的前端去进行一些操作
尽管我们说的前端开发尽管通常指网站开发,但是现如今的前端开发已经是全平台的开发了,例如手机APP、微信小程序等。
所以准确的来说前端开发,应该是直接给予用户的可交互式界面的开发,是创建用户界面的实践
让用户以安全且友好的方式与数据进行交互
技术栈
那么技术栈中有什么?那么通常使用了三种主要技术
对于前端开发,第一个是 HTML,它有助于在屏幕上创建 UI 元素

第二个是 CSS,它基本上是定义网站的样式,包括字体间距和颜色等

然后是 JavaScript,它也可以通过一些库,帮助处理屏幕上发生的事件,它负责发送和从后端接收数据

前端开发需要确保任何人都可以使用的易于使用的界面,因此请确保它是可访问,并且 UI 可在不同的设备操作系统上运行、不同的浏览器和屏幕尺寸等,最后是确保您可以遵循一些规则,通过一些视觉细节为用户做导向并进行协作和沟通来
什么是后端开发?
概念
让我们重温一下前端开发是什么
前端开发:它是创建用户界面的实践,灵活并使用户可以轻松地与数据进行交互。
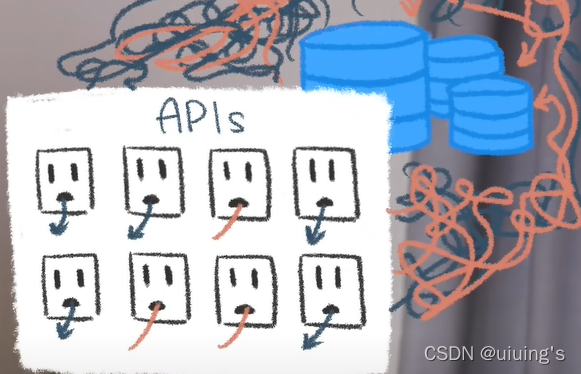
那么后端开发是一种在数据中创建这些插件的做法,通常称为应用程序接口或 API。
我喜欢将后端视为就像一组插头,其中每个插头返回一个经过计算的数据子集

并且面板本身隐藏掉了获取和计算数据库的一些复杂操作

与前端开发不同,后端不特定于任何一个平台;事实上,它更像是一个基础,它支持位于其之上的任何平台。
为了说明这一点,让我们回到我们的 ATM 类比。
当用户想要从他们的账户中提取 40 元的时候,他们会点击账户上的各种按钮(或一些 UI元素)然后与后端进行通信以实际执行这些任务。现在让我们回到插头可视化面板。
想象一下前端插入一个叫做“get money”的插头。

那个插头其实连接到墙上的其他几个插头来执行业务逻辑
例如,检查用户帐户中是否确实有 40 元,以及另一个插头会从他们的余额中减去该金额。
开发其中的每一个插件是后端开发,以确保用户数据安全。
简单的理解,后端开发就是开发一些与数据打交道的插件,并提供对接方式给前端使用
技术栈
那么技术栈中有什么?那么通常它涉及两种类型
编程语言:一种是服务器端编程语言,有助于构建API 本身
常用的是 Python Java Ruby PHP 和 javascript。
第二个是实际从数据库中获取数据的 SQL 语言
后端开发一是制作具备组织良好、可扩展和可测试的代码。
后端的很大一部分是组织逻辑和数据,因此很考验编写的代码质量。
智能推荐
nodejs的字符串操作模块_nodejs 字符串操作模块-程序员宅基地
文章浏览阅读3.2w次。nodejs字符串操作简介需要引入querystring对象,querystring对象的方法有stringifyquerystring.stringify(“对象”,“分隔符”,“分配符”),将一个json对象,转为字符串,通过指定的分隔符,以及分配符 具体代码:var querystring = require('querystring');var result = querystring.s_nodejs 字符串操作模块
李宏毅机器学习笔记第1周-机器学习基本概念_anomaly compression-程序员宅基地
文章浏览阅读855次。机器学习基本概念_anomaly compression
MD5碰撞-程序员宅基地
文章浏览阅读9.4k次,点赞29次,收藏109次。在CTF中可以说是经常碰到md5加密了,一般都是进行强比较抑或是弱比较,考法非常多,但是万变不离其中。只要我们掌握了原理,一切问题便迎刃而解了。文章首发于我的博客,格式可能比较清晰,有兴趣了解CTF中MD5碰撞的伙伴可以移步查看。_md5碰撞
普里姆算法c语言(详细解读)_c语言普里姆算法-程序员宅基地
文章浏览阅读854次,点赞5次,收藏12次。找到与这个系统邻接的边(0,1),(5,4),比较两者的权值,容易发现权值最小的为25,因此加入边(5,4),同时加入结点4和边(5,4)。4.将0,5,4,3以及相关的边看成一个整体,与其邻接的边有(0,1)28,(4,6)24,(3,6)18,(3,2)12,四个边中权值最小的边是(3,2),所以加入结点2以及边(3,2)。5.与4中所构成的整体邻接的边有(0,1)28,(4,6)24,(3,6)18,(2,1)16,四者中权值最小的边为(2,1),所以加入结点1以及边(2,1)。_c语言普里姆算法
nohub 和 & 在linux上不间断后台运行程序-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏15次。长时间在服务器上运行深度学习代码,使用nohub 命令行 & 可以让代码不间断在后台运行_nohub
Policy-based Reinforcement learning_policy函数-程序员宅基地
文章浏览阅读4k次,点赞18次,收藏69次。强化学习这一章会讲基于策略的强化学习Value-Based Reinforcement Learning-DQN强化学习前言一、policy函数二、DQN2.1 游戏中agent的目标是什么?2.2 agent如何做决策?2.3 如何理解Q* 函数呢?2.5 DQN打游戏?三、如何训练DQN?3.1 TD算法3.2 TD算法训练DQN四、训练步骤六、总结前言说明一下:这是我的一个学习笔记,课程链接如下:最易懂的强化学习课程公众号:AI那些事一、policy函数我们回顾一下Acti_policy函数
随便推点
docker配置国内镜像源_docker国内镜像源-程序员宅基地
文章浏览阅读3.3w次,点赞9次,收藏25次。刚开始学习docker,发现下载镜像非常的慢。如果不经过,docker的镜像下载都来源于国外,因此需要配置国内的镜像源。Docker中国区官方镜像。_docker国内镜像源
Unity中怎么播放视频_unity 播放视频-程序员宅基地
文章浏览阅读1.9w次,点赞40次,收藏209次。一.首先在场景中新建UI中的Raw Image可以按住Alt再点击下图红色箭头所示将Raw Image铺满游戏全屏(也可以自己调整大小)二.给Raw Image添加Video Player组件三.在Assets或者自己想要的文件夹中创建Render Texture四.将准备好的视频(这里用到的视频格式是mp4)拖入项目中并做如下修改这里我把新建的Render Texture命名为2,拖入的视频也命名为2(随便命的,不要在意)这里我们看到这个Render Te..._unity 播放视频
使用BOOTICE 恢复系统启动项_bootice保存后没用-程序员宅基地
文章浏览阅读9.7k次,点赞2次,收藏9次。使用BOOTICE 恢复系统启动项我在安装deepin 系统的时候,经常遇到重启进不去系统,每次重启都会进入windows 系统,这让我感到特别头疼,试了好多次都不成功,有些情况是,成功后再次重启又回到了windows系统。后来终于在PE中利用一款叫做BOOT ICE的工具成功解决。BOOTICE— 引导扇区维护工具简介BOOTICE 是一个启动相关的维护的小工具,主要用于安装、修复、备份和恢复磁盘_bootice保存后没用
文本分类与SVM_svm分类-程序员宅基地
文章浏览阅读9.5w次,点赞54次,收藏202次。之前做过一些文本挖掘的项目,比如网页分类、微博情感分析、用户评论挖掘,也曾经将libsvm进行包装,写了一个文本分类的开软软件Tmsvm。所以这里将之前做过一些关于文本分类的东西整理总结一下。1 基础知识1. 1 样本整理文本分类属于有监督的学习,所以需要整理样本。根据业务需求,确定样本标签与数目,其中样本标签多为整数。在svm中其中如果为二分类,样本标签一般会设定为-1和_svm分类
力扣——206.反转链表_力扣链表反转-程序员宅基地
文章浏览阅读141次。题目python代码方法一:利用新列表,创建新的链表# Definition for singly-linked list.# class ListNode(object):# def __init__(self, val=0, next=None):# self.val = val# self.next = nextclass Solution(object): def reverseList(self, head): ""_力扣链表反转
如何解决深度冲突(Z-fighting),画面闪烁的问题-程序员宅基地
文章浏览阅读3.6k次,点赞3次,收藏6次。参考:OpenGL教程:深度测试深度冲突一个很常见的视觉错误会在两个平面或者三角形非常紧密地平行排列在一起时会发生,深度缓冲没有足够的精度来决定两个形状哪个在前面。结果就是这两个形状不断地在切换前后顺序,这会导致很奇怪的花纹。这个现象叫做深度冲突(Z-fighting),因为它看起来像是这两个形状在争夺(Fight)谁该处于顶端。防止深度冲突第一个也是最重要的技巧是永远不要把多个物体摆得太靠近,以至于它们的一些三角形会重叠。通过在两个物体之间设置一个用户无法注意到的偏移值,你可以完全避免这两个物体之_深度冲突