WordPress优化Google广告加载速度_wordpress 怎么做谷歌优化-程序员宅基地
1.导入
网站的快速加载是良好用户体验和搜索引擎优化的要素之一,可是,每当谷歌AdSense的广告代码部署到网站上时,速度都会显着下降,这是因为要下载大量文件才能显示广告,并且其中包含大量无用、被墙的请求及代码。
2.解决
1.简化Javascript代码
我们获取到的谷歌广告代码一般是这个样子:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxx"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="xxxxxxxx"
data-ad-slot="xxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>页面可能存在很多个广告单元,所以每次都要加载https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js的javascript文件,但按照谷歌的说法我们不需要每个单元都加载 adsbygoogle.js 文件,只需要加载一次就可以了。所以我们需要把以下代码:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxx"
crossorigin="anonymous"></script>放置于head标签里加载一次就行。
2.延迟广告加载
通过JavaScript监听网页加载完成,每次网页加载完成后,才开始加载谷歌广告 Google AdSense 的JS,那么我们只需要把以下代码放在head里面,就可以了。
<script>
window.onload = function() {
setTimeout(function() {
let script = document.createElement("script");
script.setAttribute("async", "");
script.src = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(script);
}, 5);
}
</script>3.通过Wordpress插件延迟加载(最简单)
不需要更改任何代码,只需要在博客后台的插件菜单里安装:Flying Scripts 这款插件
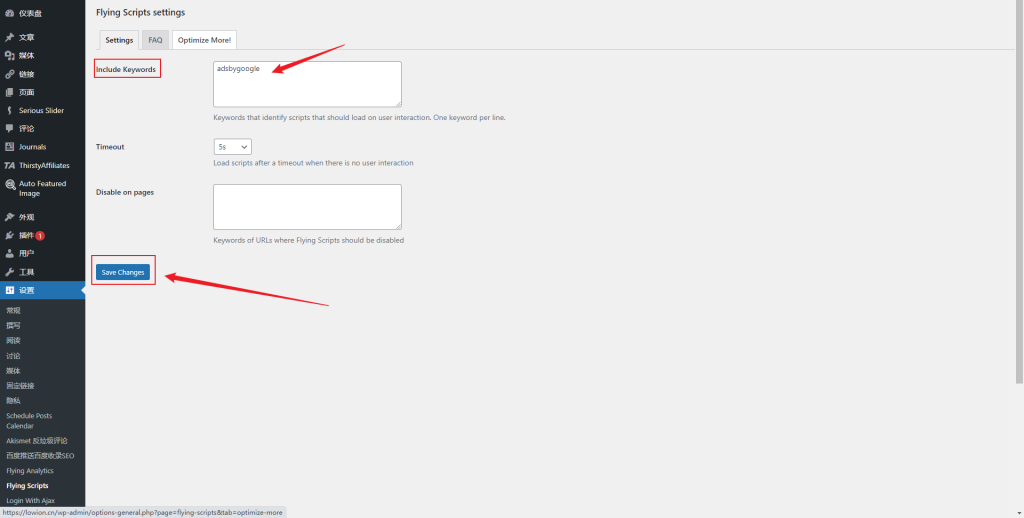
安装好后,点击setting

然后在Include Keywords菜单里填入:adsbygoogle

然后保存,就可以了。
智能推荐
普里姆算法c语言(详细解读)_c语言普里姆算法-程序员宅基地
文章浏览阅读854次,点赞5次,收藏12次。找到与这个系统邻接的边(0,1),(5,4),比较两者的权值,容易发现权值最小的为25,因此加入边(5,4),同时加入结点4和边(5,4)。4.将0,5,4,3以及相关的边看成一个整体,与其邻接的边有(0,1)28,(4,6)24,(3,6)18,(3,2)12,四个边中权值最小的边是(3,2),所以加入结点2以及边(3,2)。5.与4中所构成的整体邻接的边有(0,1)28,(4,6)24,(3,6)18,(2,1)16,四者中权值最小的边为(2,1),所以加入结点1以及边(2,1)。_c语言普里姆算法
nohub 和 & 在linux上不间断后台运行程序-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏15次。长时间在服务器上运行深度学习代码,使用nohub 命令行 & 可以让代码不间断在后台运行_nohub
Policy-based Reinforcement learning_policy函数-程序员宅基地
文章浏览阅读4k次,点赞18次,收藏69次。强化学习这一章会讲基于策略的强化学习Value-Based Reinforcement Learning-DQN强化学习前言一、policy函数二、DQN2.1 游戏中agent的目标是什么?2.2 agent如何做决策?2.3 如何理解Q* 函数呢?2.5 DQN打游戏?三、如何训练DQN?3.1 TD算法3.2 TD算法训练DQN四、训练步骤六、总结前言说明一下:这是我的一个学习笔记,课程链接如下:最易懂的强化学习课程公众号:AI那些事一、policy函数我们回顾一下Acti_policy函数
project2016调配资源冲突-程序员宅基地
文章浏览阅读5.4k次,点赞9次,收藏26次。(1) Project查看资源负荷情况的方法和结果在工时类资源会存在资源过度分配(在同一个时间段给工时类资源分配的资源超出了他的最大单位)的情况,而成本类、材料类资源则不会有、查看资源负荷的方法有:在视图栏------资源图表如下图在这里我们可以看到每个资源的分配状况,如下图滚动鼠标滑轮就会出现不同的资源分配状况此时选择“资源”—“下一个资源过度分配处”如下图总结:甘特图、..._project2016调配资源冲突
推荐算法知识图谱模型(二):KGCN-程序员宅基地
文章浏览阅读235次。常用的KGE方法侧重于建模严格的语义相关性(例如,TransE和TransR假设头+关系=尾),这更适合于KG补全和链接预测等图内应用,而不是推荐。更自然、更直观的方法是直接设计一个图算法来利用KG结构。_图谱模型
ajax跨域与cookie跨域_一级域名 的cookie ajax 请求二级域名时获取cookie-程序员宅基地
文章浏览阅读389次。ajax跨域ajax跨域取数据(利用可以跨域加载js的原理 functioncallback(){ }这是需要返回这样一个js函数)ajax数据类型使用jsonp :如 ajax{ url:..._一级域名 的cookie ajax 请求二级域名时获取cookie
随便推点
adb链接模拟器_adbconnect连接模拟器-程序员宅基地
文章浏览阅读1.3k次。不同的模拟器的端口不一样,所以链接不同的模拟器有不同的链接方式不指定端口 默认adb 链接的是5555端口夜神模拟器adb connect 127.0.0.1:62001逍遥模拟器adb connect 127.0.0.1:21503mumu模拟器(网易的)adb connect 127.0.0.1:7555window电脑一般都会带有adb的命令,直接去命令行页面使用adb 链接..._adbconnect连接模拟器
Python绘图Matplotlib手册-程序员宅基地
文章浏览阅读516次。Python绘图Matplotlib手册_matplotlib手册
lego-loam阅读理解笔记 一_horizon_angle = atan2(p.x, p.y) * 180.0 / m_pi;-程序员宅基地
文章浏览阅读1.3k次。前言论文:https://ieeexplore.ieee.org/abstract/document/8594299ego-loam源码地址:https://github.com/RobustFieldAutonomyLab/LeGO-LOAM文章原理讲解除了看论文,看看这些博客:LeGO-LOAM:轻量级地面优化的建图其他博客代码理解推荐:https://blog.csdn.net/orange_littlegirl/article/details/95238586安装编译..._horizon_angle = atan2(p.x, p.y) * 180.0 / m_pi;
购物车功能测试用例测试点整理思维导图方式_购物车测试点思维导图-程序员宅基地
文章浏览阅读8.2k次,点赞12次,收藏71次。_购物车测试点思维导图
使用matplotlib绘图实现动态刷新(动画)效果_matplotlib 动态刷新-程序员宅基地
文章浏览阅读4.8k次,点赞7次,收藏36次。最近在做四足的运动学仿真,因为这一段时间用python比较多,所以想直接用python做运动仿真,通过画图来展示步态和运动效果。了解了一下matplotlib库之后又参考了一些网上的博客,成功实现了绘图动态刷新的效果,类似动画效果。_matplotlib 动态刷新
Apache Kafka 可视化工具调研_kafka-console-ui-程序员宅基地
文章浏览阅读3k次。Apache Kafka 可视化工具调研_kafka-console-ui