ReactNative图标库 _ react-native-vector-icons 配置和使用-程序员宅基地
技术标签: react.js android react native
图标库地址
https://github.com/oblador/react-native-vector-icons
步骤一:下载图标库
//要是安装报错,就再执行一次
npm install --save react-native-vector-icons

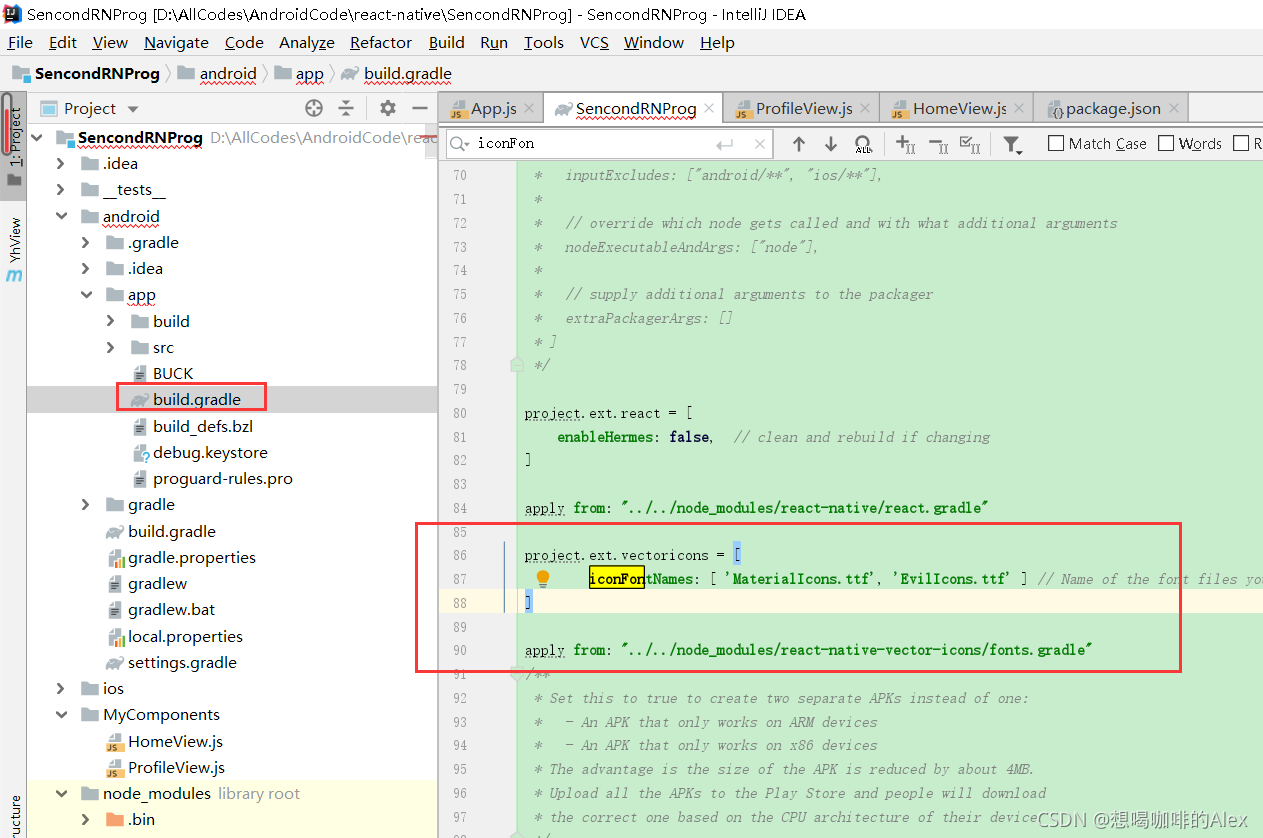
步骤二:在android/app/build.gradle引入配置
project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ] // Name of the font files you want to copy
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"

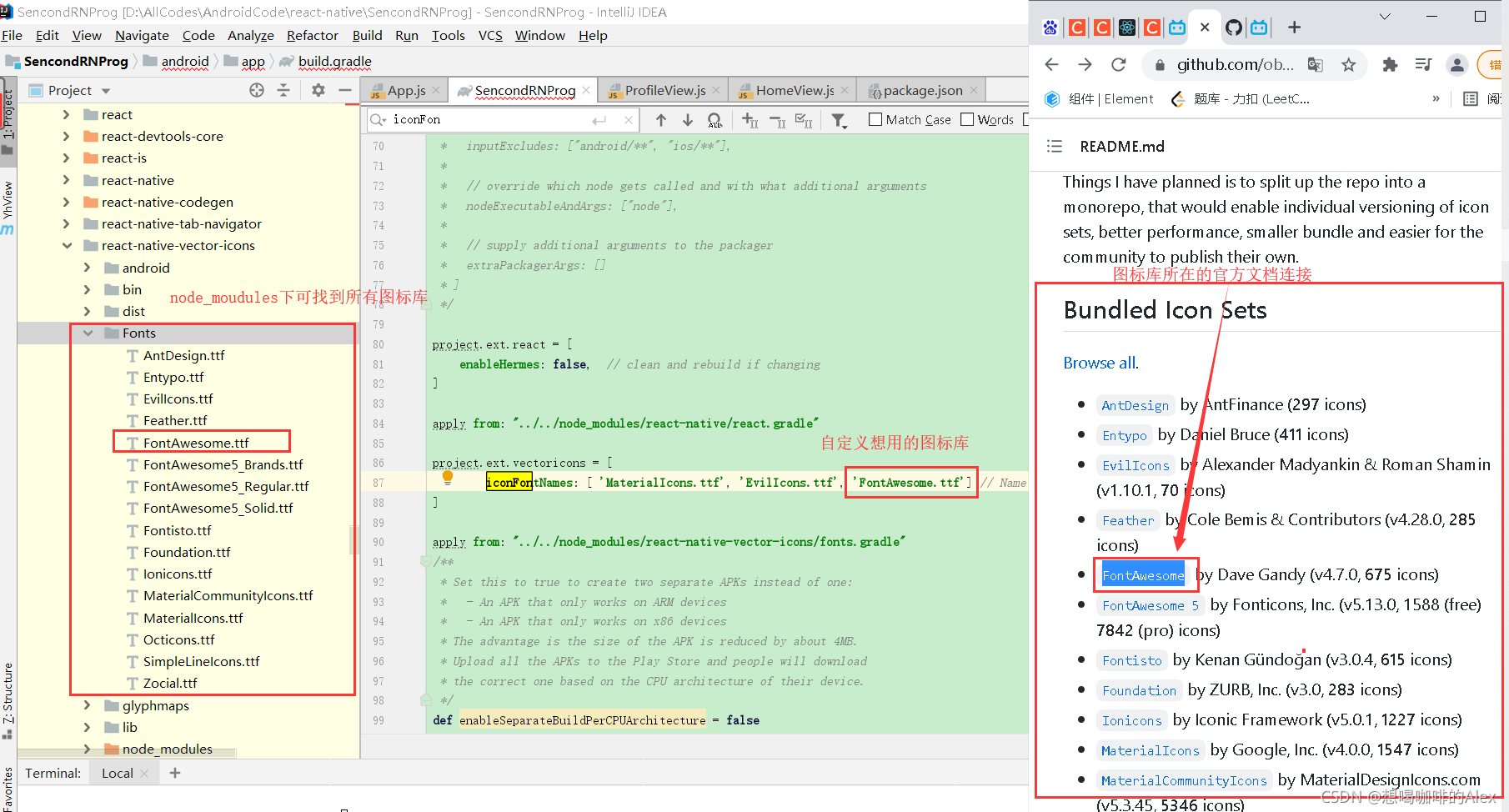
步骤三:自定义要使用的图标库
'FontAwesome.ttf'

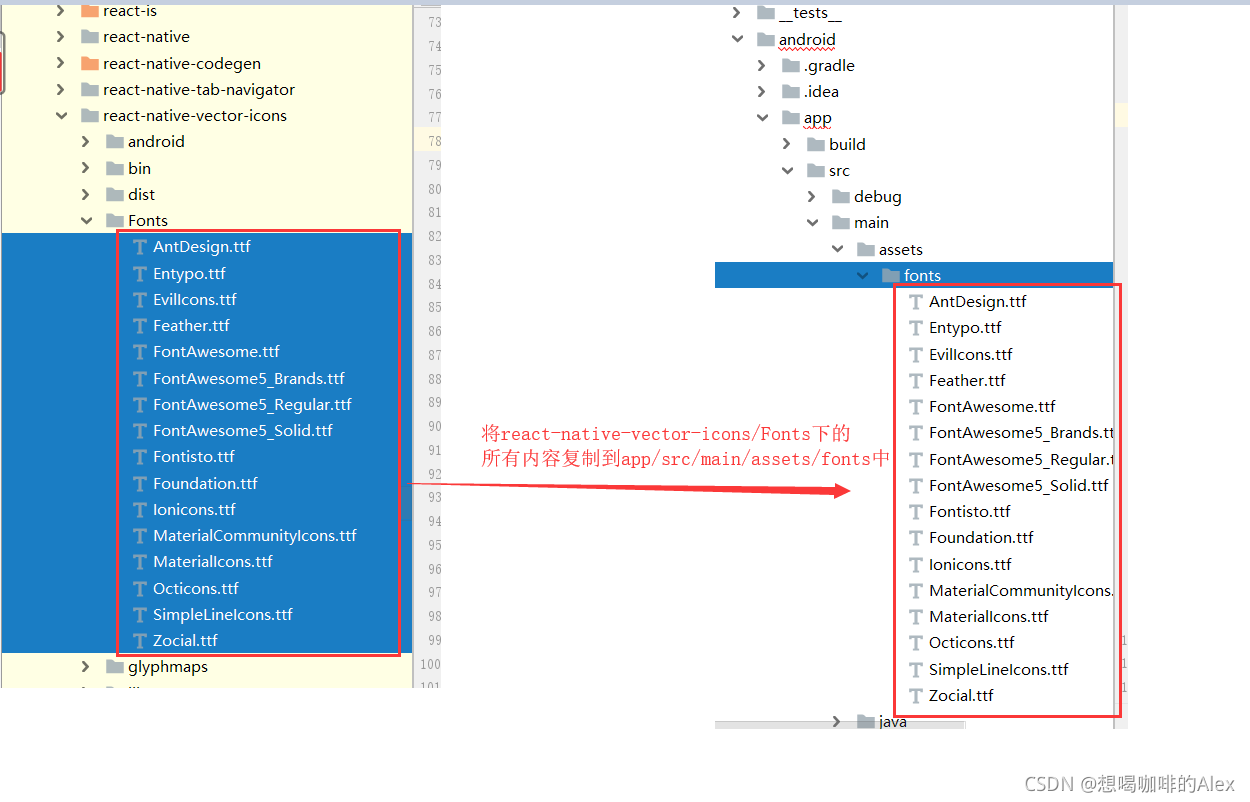
步骤四:在android/app/src/main下手动创建/assets/fonts目录,然后根据下面图标操作

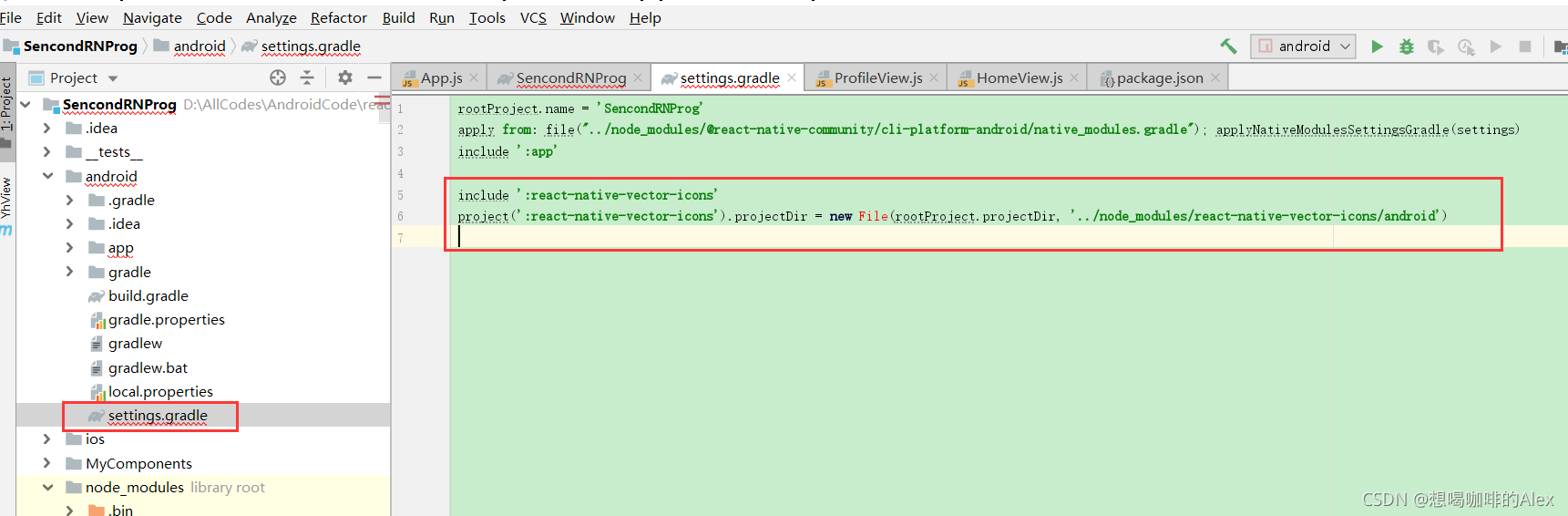
步骤五:在android/settings.gradle文件中加入以下两句话
include ':react-native-vector-icons'
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')

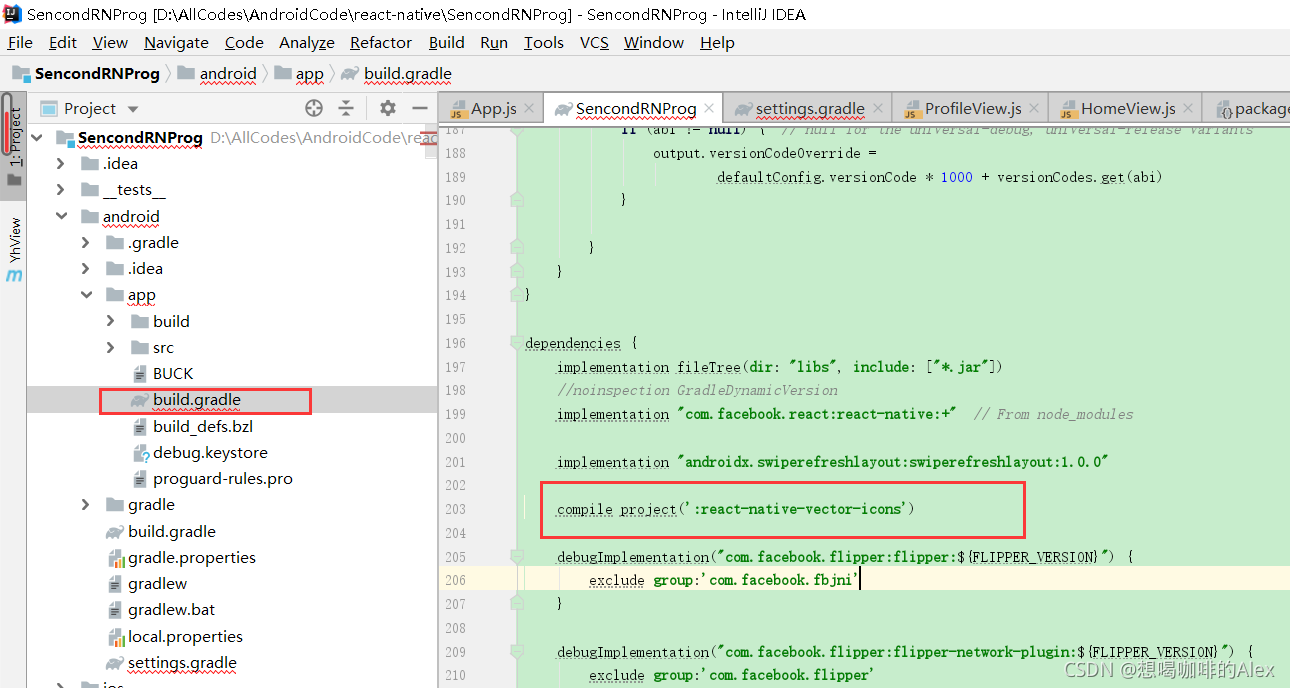
步骤六:在android/app/build.gradle 中添加以下配置
compile project(':react-native-vector-icons')

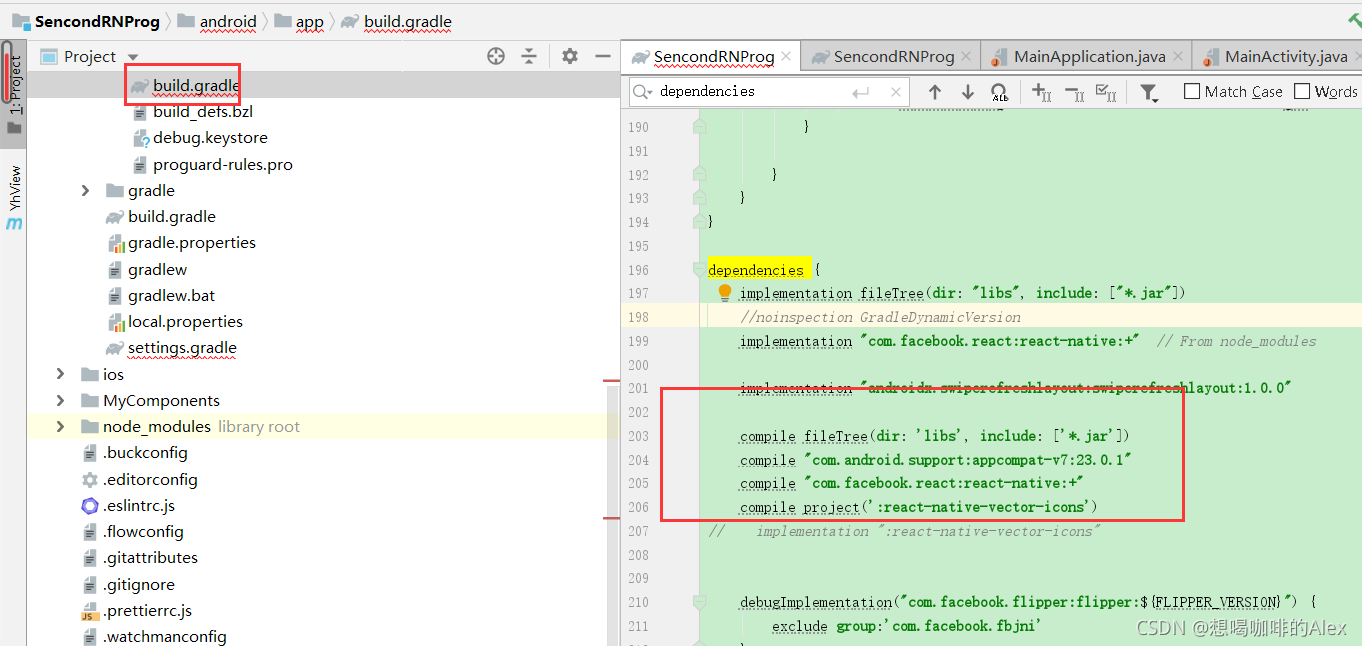
下面这个看下就行了,不需要管,只是做下记录
//将github步骤这些全写进文件也没问题。当我项目启动时报错,也写过这个。但后面删掉多余的似乎也不影响项目
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+"
compile project(':react-native-vector-icons')

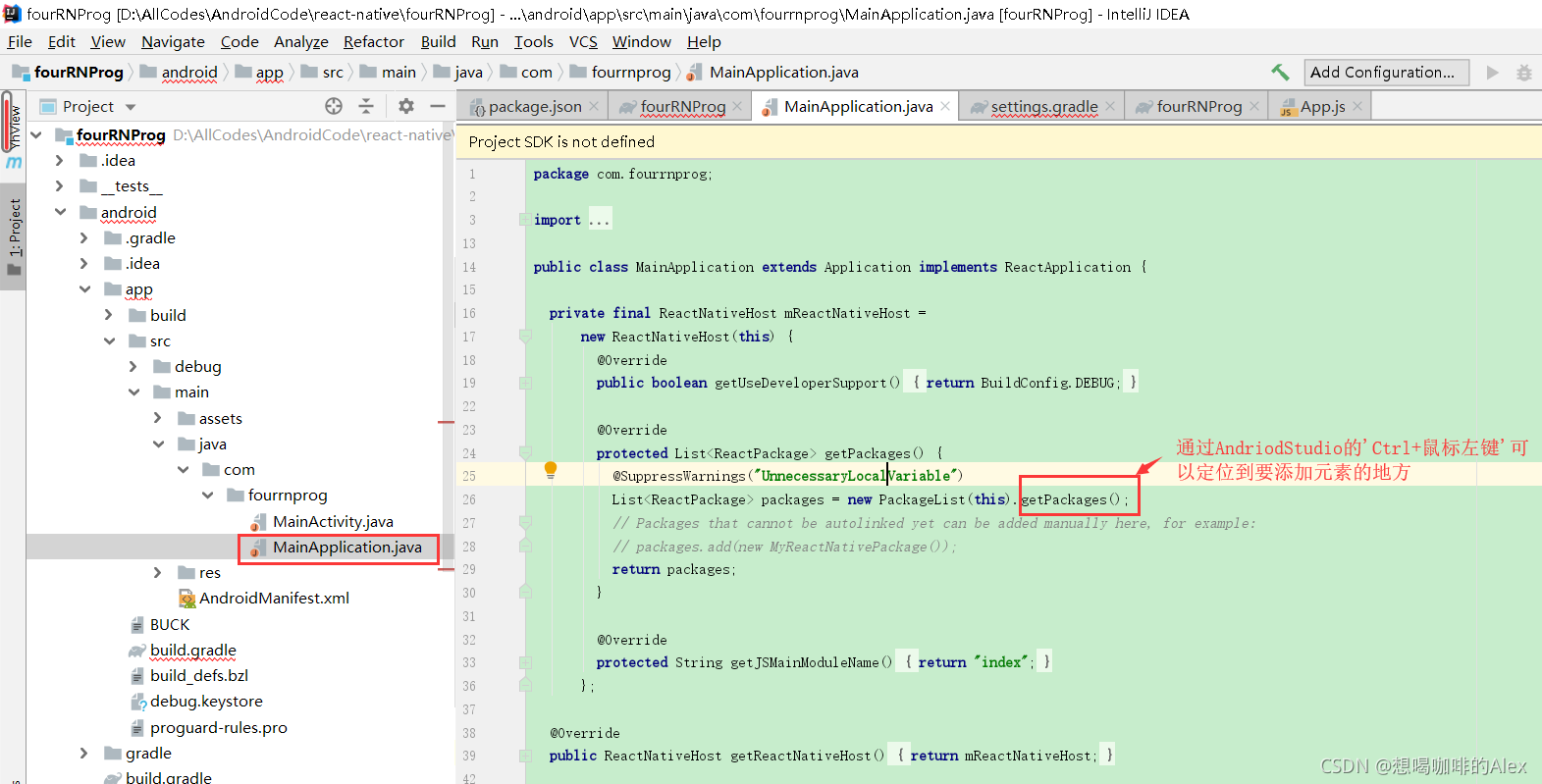
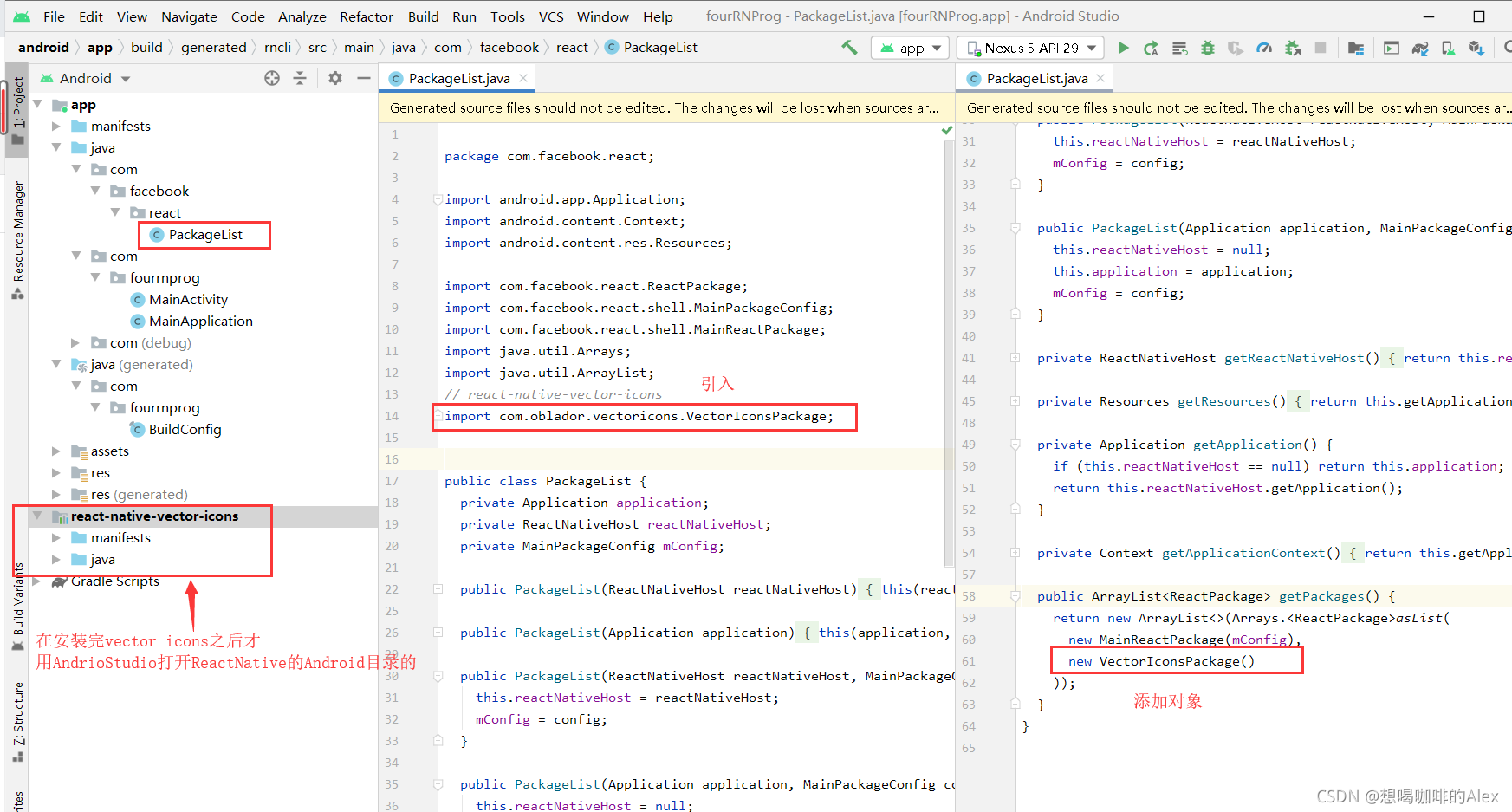
步骤七:添加VectorIconsPackage
使用AndroidStudio可以通过android/app/src/main/java/com/sencondrnprog/MainApplication.java类的getPackages方法定位到PackageList.java类
// react-native-vector-icons
import com.oblador.vectoricons.VectorIconsPackage;
new VectorIconsPackage()


步骤八:修改完文件后,要重新打包编译
//打包编译
react-native run-android
//运行
react-native start
图标使用
//导入
import Icon from 'react-native-vector-icons/FontAwesome';
//在使用的地方用标签声明即可
const myIcon = <Icon name="rocket" size={
30} color="#900" />;
例如以下例子:
App.js
//在RN中只能用.js作为组件的后缀名,不能使用.jsx
import React,{
Component} from 'react';
//View组件负责布局,就好比网页中的div元素
import {
View , //用于布局,相当于div
Text , //文本组件,所有文本都需要放在这里面
StyleSheet
} from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
import Icon from 'react-native-vector-icons/FontAwesome';
import HomeView from './MyComponents/HomeView'
import ProfileView from './MyComponents/ProfileView'
//类的常量
const styles = StyleSheet.create({
container: {
flex: 1, //需要View组件撑满全屏Tab才能展示出来
},
})
export default class App extends Component{
//constructor推荐写出来
constructor(props){
super(props);
this.state = {
selectedTab: 'home', //默认选中的tab。用来控制TabNavigator的selected属性
};
}
render(){
return <View style={
styles.container}>
<TabNavigator>
{
/*HomeView的Tab栏*/}
<TabNavigator.Item
selected={
this.state.selectedTab === 'home'}
title="HomeTabName"
renderIcon={
() => <Icon name="home" size={
30} color="#900" />}
// renderSelectedIcon={() => <Image source={
{uri:'https://www.baidu.com/img/flexible/logo/pc/result.png'}} />}
// badgeText="1"
onPress={
() => this.setState({
selectedTab: 'home' })} /*点击tab时的事件*/
>
<HomeView></HomeView>
</TabNavigator.Item>
{
/*Profile的Tab栏*/}
<TabNavigator.Item
selected={
this.state.selectedTab === 'profile'}
title="ProfileTabName"
renderIcon={
() => <Icon name="rocket" size={
30} color="#900" />}
// renderSelectedIcon={() => <Image source={
{uri:'https://www.baidu.com/img/flexible/logo/pc/result.png'}} />}
// renderBadge={() => <CustomBadgeView />}
onPress={
() => this.setState({
selectedTab: 'profile' })}
>
<ProfileView></ProfileView>
</TabNavigator.Item>
</TabNavigator>
</View>
}
}
智能推荐
2019.08.17 日常总结_在加权无向图上求出一条从 11 号结点到 nn 号结点的路径,使路径上第 k + 1k+1 大-程序员宅基地
文章浏览阅读238次。不知这几天种的那好几棵线段树成活了没……一本通1496:题意:在郊区有NN座通信基站,PP条双向电缆,第ii条电缆连接基站AiAi和BiBi 。特别地,11号基站是通信公司的总站,NN号基站位于一座农场中。现在,农场主希望对通信线路进行升级,其中升级第ii条电缆需要花费LiLi 。电话公司正在举行优惠活动。农场主可以指定一条从11号基站到NN..._在加权无向图上求出一条从 11 号结点到 nn 号结点的路径,使路径上第 k + 1k+1 大
任意给定 n 个整数,求这 n 个整数序列的和、最小值、最大值_任给定n个整数,求这n个整数序列的-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏16次。 题目描述任意给定 n 个整数,求这 n 个整数序列的和、最小值、最大值输入描述输入一个整数n,代表接下来输入整数个数,0 < n <= 100,接着输入n个整数,整数用int表示即可。输出描述输出整数序列的和、最小值、最大值。用空格隔开,占一行思路:因为只需要最大最小值,所以不需要全部排序,也不需要储存,先设maxi,mini变量,初始值都等于第一..._任给定n个整数,求这n个整数序列的
服务器import pandas报错ImportError: /usr/lib/x86_64-linux-gnu/libstdc++.so.6: version `GLIBCXX_3.4.29‘ no_pandas version `glibcxx_3.4.29' not found-程序员宅基地
文章浏览阅读226次。服务器上先加载torch再加载pandas,出现如下报错:ImportError: /usr/lib/x86_64-linux-gnu/libstdc++.so.6: version `GLIBCXX_3.4.29' not found (required by /root/miniconda3/lib/python3.8/site-packages/pandas/_libs/window/aggregations.cpython-38-x86_64-linux-gnu.so)_pandas version `glibcxx_3.4.29' not found
计算机专业毕业设计-物业管理系统JAVA(简单易上手)-程序员宅基地
文章浏览阅读1.2k次,点赞6次,收藏25次。物业管理系统顾名思义就是管理物业的系统啦,虽然每年毕业设计都会爆出大量的XX管理系统,会让人觉得很low,但不可否认,使用管理系统作为毕业设计是上手最快,并且最容易通过的计算机专业的毕业设计。该项目是本人动手实操的一个毕业设计,从理解到具体实现简单易操作,并成功通过学校严格的毕业设计考核。该项目用到的主要技术框架为SpringBoot,不想以java为主要编程语言的同学可以跳过啦。在数据库上主要使用MySQL数据库与Mybatis进行数据管理,用户登录管理方面使用的shiro安全框架。_物业管理系统java
886 微型计算机原理,华中科技大学2018年计算机考研886 微型计算机原理及应用考试大纲...-程序员宅基地
文章浏览阅读169次。华中科技大学硕士研究生入学考试《微型计算机原理及应用》考试大纲科目代码(886)第一部分 考 试 说 明一、考试性质《微型计算机原理及应用》是报考我校软件学院硕士生选考的专业基础课之一。考试的评价标准为高等学校的优秀本科毕业生能达到的水平,以保证被录取的考生具有较好的微型计算机理论基础和应用能力。考试对象为报考我校硕士研究生入学考试的准考考生。二、考试形式与试卷结构(一) 答卷方式:闭卷,笔试(二..._test al,81h
Linux学习笔记(atime、mtime、ctime)_linux mtime-程序员宅基地
文章浏览阅读207次。ls -l命令查看的时间是文件最后的修改时间。改变时间:ctime:文件属性,比如权限。删除时间:dtime:文件被删除的时间。访问时间:atime:查看内容。修改时间:mtime:修改内容。_linux mtime
随便推点
Visual Studio安装MFC开发组件_vs默认可以安装mfc吗-程序员宅基地
文章浏览阅读263次。本文记录有关在Visual Studio中安装MFC开发组件的操作_vs默认可以安装mfc吗
CAD插件学习系列教程(六) 文字自动避让工具_cad重叠文字避让程序及lisp源代码-程序员宅基地
文章浏览阅读3.9k次,点赞2次,收藏4次。我是王石头,这是CAD插件学习系列教程的第六篇,这次推荐的cad插件是重叠文字自动避让的工具。在日常的cad的制图中,文字压盖情况是无法避免的,尤其在一些大型图件中,如果有大量的文字压盖情况需要修改的话,那真的让人头疼,首先你并不知道发生压盖的位置,一个个查找的话,容易漏掉,如果错误非常多的话,耗时耗力。那么,今天介绍的这款插件,就能一键解决重叠文字的压盖,并实现自动避让功能。使用方法 cad界面下输入appload命令加载; 2. 点击加载后,命令行会提示加载成功,启动命令:td_cad重叠文字避让程序及lisp源代码
安卓手机里能否安装钢琴键盘模拟器APP呢?_手机怎么安装键盘钢琴软件-程序员宅基地
文章浏览阅读1.2k次。可以在手机里直接安装使用。对于我们模拟练习钢琴非常有用。首先我们先启动手机,然后进入手机里的应用市场,搜索【钢琴键盘模拟器】安装到手机桌面上。 然后我们点 击【钢琴键盘模拟器】的图标,进入可操作界面。这时候会制动跳转到手机横屏界面。我们可以看到在操作界面里有模拟钢琴的黑白键盘。 同时在钢琴键盘模拟器的操作界面里,我们点击“加号”“减号”按钮可以调节黑白键盘的大小比例。 我们可以在钢琴键盘..._手机怎么安装键盘钢琴软件
Windows安装Git图文教程_git安装教程 windows-程序员宅基地
文章浏览阅读4.4w次,点赞32次,收藏127次。Windows下安装git超详细图文教程_git安装教程 windows
【Verilog】马里奥小游戏的FPGA实现_verilog 小游戏-程序员宅基地
文章浏览阅读6k次,点赞18次,收藏89次。经典马里奥小游戏新年好!祝各位朋友新年快乐!!健康平安!!!代码有部分删减,不影响理解。演示视频.具体过程:按下十字按键的中央按键开始游戏。碰到柱子边界游戏结束。累计平安通过一定数量的柱子障碍,获得积分奖励,可选择继续游戏,失败则成绩全部清零;或直接结束游戏,并存档游戏进度。具体代码片段:`timescale 1ns / 1psmodule project_..._verilog 小游戏
软件设计模式初了解_对软件设计模式的认识-程序员宅基地
文章浏览阅读173次。软件设计模式一、软件设计模式的产生背景1、设计模式出处设计模式”这个术语最初并不是出现在软件设计中,而是被用于建筑领域的设计中。1977 年,美国著名建筑大师、加利福尼亚大学伯克利分校环境结构中心主任克里斯托夫·亚历山大(Christopher Alexander)在他的著作《建筑模式语言:城镇、建筑、构造》(A Pattern Language: Towns Building Construction)中描述了一些常见的建筑设计问题,并提出了 253 种关于对城镇、邻里、住宅、花园和房间等进行_对软件设计模式的认识