SSM框架实战系列之十三_H-ui框架之一-程序员宅基地
技术标签: 响应式 h-ui ssm框架 bootstrap
SSM框架实战系列之十三_H-ui框架之一
对于很多Java程序员来说,让他们写代码是没问题,但要他们做出一个相对好看的页面,那是相当地困难。
那么一些快速开发框架对于Java程序员来说无疑是一个福音了。
H-ui框架就是这样的一个快速开发框架,它是由国人开发的,基于Bootstrap框架并整合了一些常用Web组件的一个快速开发框架。
使用H-ui框架,不需要程序员写界面样式,就能开发出很漂亮的界面了。
我们来欣赏几张图:
在后续的章节中,我们会使用H-ui陆续开发一些模块,逐步深入地了解H-ui框架的细节。
在本节中,主要探讨H-ui框架的登录页。
一、H-ui框架的下载
进H-ui的官网:http://www.h-ui.net/H-ui.admin.shtml,即可下载。
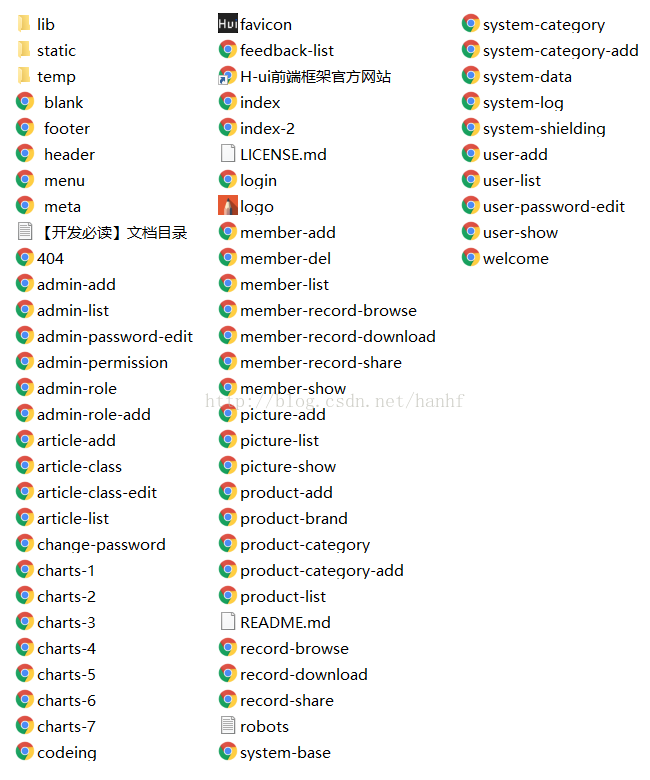
下载后,解压文件,可以看到如下的目录结构:
其中,static目录为H-ui框架的核心组件,lib目录为H-ui框架整合的一些其它Web组件,temp目录为临时目录,其余文件都是纯HTML页面,是演示用的,我们做页面时,可以从演示页面找到相似的界面并进行模仿。
二、在Eclipse中应用H-ui框架
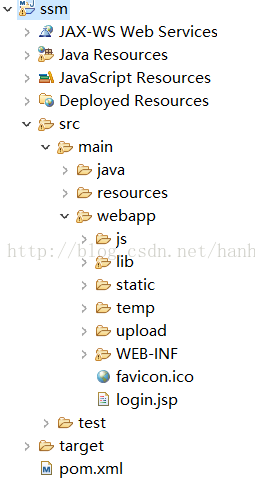
将static、lib、temp目录全部复制到Eclilpse项目的Web目录之下,即可使用H-ui框架,目录结构如下图:
三、登录页代码解析
下面我们来制作登录页。
这时,只需将H-ui框架中自带的login.html中的所有代码复制到login.jsp中即可。
我们来分析一下login.html中的代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!--[if lt IE 9]>
<script type="text/javascript" src="lib/html5shiv.js"></script>
<script type="text/javascript" src="lib/respond.min.js"></script>
<![endif]-->
<link href="static/h-ui/css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="static/h-ui.admin/css/H-ui.login.css" rel="stylesheet" type="text/css" />
<link href="static/h-ui.admin/css/style.css" rel="stylesheet" type="text/css" />
<link href="lib/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" type="text/css" />
<!--[if IE 6]>
<script type="text/javascript" src="lib/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
<title>后台登录 - H-ui.admin v3.1</title>
<meta name="keywords" content="H-ui.admin v3.1,H-ui网站后台模版,后台模版下载,后台管理系统模版,HTML后台模版下载">
<meta name="description" content="H-ui.admin v3.1,是一款由国人开发的轻量级扁平化网站后台模板,完全免费开源的网站后台管理系统模版,适合中小型CMS后台系统。">
</head>
<body>
<input type="hidden" id="TenantId" name="TenantId" value="" />
<div class="header"></div>
<div class="loginWraper">
<div id="loginform" class="loginBox">
<form class="form form-horizontal" action="index.html" method="post">
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="" name="" type="text" placeholder="账户" class="input-text size-L">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="" name="" type="password" placeholder="密码" class="input-text size-L">
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input class="input-text size-L" type="text" placeholder="验证码" οnblur="if(this.value==''){this.value='验证码:'}" οnclick="if(this.value=='验证码:'){this.value='';}" value="验证码:" style="width:150px;">
<img src=""> <a id="kanbuq" href="javascript:;">看不清,换一张</a> </div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<label for="online">
<input type="checkbox" name="online" id="online" value="">
使我保持登录状态</label>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" type="submit" class="btn btn-success radius size-L" value=" 登 录 ">
<input name="" type="reset" class="btn btn-default radius size-L" value=" 取 消 ">
</div>
</div>
</form>
</div>
</div>
<div class="footer">Copyright 你的公司名称 by H-ui.admin v3.1</div>
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="static/h-ui/js/H-ui.min.js"></script>
<!--此乃百度统计代码,请自行删除-->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?080836300300be57b7f34f4b3e97d911";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<!--/此乃百度统计代码,请自行删除
</body>
</html>1、meta标签
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
第一个meta,指定字符集为utf-8。
第二个meta,renderer,指定浏览器内核控制。国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览,基于IE的内核用于兼容网银、旧版网站。在自己的网页增加一个meta标签,告诉浏览器这个网址应该用哪个内核渲染,那么浏览器就会在读取到这个标签后,立即切换对应的内核。内核有三种:web-kit内核、ie兼容内核、ie标准内核。
第三个meta,X-UA-Compatible,UA:User Agent,用户代理,即指浏览器。这是个是IE8以上版本的专用标记,用来指定IE8浏览器去模拟某个特定版本的IE浏览器的渲染方式,以此来解决部分兼容问题。例如模拟IE7的具体方式如下:< meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />。此处这个标记后面竟然出现了chrome这样的值,难道IE也可以模拟chrome了?原来不是微软增强了IE,而是谷歌做了个外挂:Google Chrome Frame(谷歌内嵌浏览器框架,GCF)。这个插件可以让用户的IE浏览器不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器。IE Edge是IE的最新版本,如果指定IE=edge,表示以最高级别的可用模式显示内容。
第四个meta,viewport,视口。这个标签常用于响应式设计,即网页页面可根据设备的大小自动调整。width=device-width,表示页面大小与设备等宽。initial-scale=1表示缩放比例为1,即不缩放。minimum-scale和maximum-scale都设置为1,即不允许缩放。user-scalable=no,不允许用户缩放。
第五个meta,Cache-Control为no-siteapp,表示不希望页面被百度转码,手机百度在显示网页时,通常会将页面转码,以匹配手机模式,这项设置表示不希望百度将此页面转码。
2、样式表
<link href="static/h-ui/css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="static/h-ui.admin/css/H-ui.login.css" rel="stylesheet" type="text/css" />
<link href="static/h-ui.admin/css/style.css" rel="stylesheet" type="text/css" />
<link href="lib/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" type="text/css" />
在此页面中引入了四个样式表。
第一个样式表,H-ui.min.css,这个样式表是最基本的样式表,由于H-ui是基于Bootstrap框架的,所以这个样式表中也包含了Bootstrap框架常用的栅格系统的样式。
第二个样式表,H-ui.login.css,这个样式表是登录页用到的样式表。
第三个样式表,style.css,这个样式表是空的,用于二次开发时,用户定制H-ui框架的样式。
第四个样式表,iconfont.css,这个样式表引入了H-ui的图标字体功能,它里面定义了一系列图标,每个图标用特殊文字来表示。例如就表示账户的图标。具体可以参看H-ui图标文字的API:http://www.h-ui.net/Hui-3.7-Hui-iconfont.shtml。
3、IE兼容性
为了达成IE浏览器的兼容,做了一些特殊设置,例如:
<!--[if lt IE 9]>
<script type="text/javascript" src="lib/html5shiv.js"></script>
<script type="text/javascript" src="lib/respond.min.js"></script>
<![endif]-->
假如IE版本低于9,则引入另外两个脚本,以便在低版本IE上实现HTML5和响应式设计。
4、界面样式
观察以下的HTML代码:
<form class="form form-horizontal" action="index.html" method="post">
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="" name="" type="text" placeholder="账户" class="input-text size-L">
</div>
</div>
......
(2) 每一行表单元素都放在一个div中,类样式为:row cl。row样式说明这是一行,它使用浮动让内部元素水平排成一行。cl表示clearfix,它使用了清除浮动,做到了左右清除浮动并重新计算盒子高度。
(3) 标题使用form-label样式,输入框使用formControls样式,form-label样式使得标签右对齐,formControls样式使得表单元素的宽度充满容器。要了解详情,可以打开static/h-ui/css/H-ui.css,使用文字查找,根据样式名找到样式的定义,进行详细了解。
(4) 栅格系统,col-xs-3与col-x-8,这两个样式都是Bootstrap的栅格系统样式。Bootstrap栅格系统将页面分成十二等分,如果你想让一个元素占用1/12页面,可以设置样式col-xs-1,占用2/12页面,设置样式col-xs-2,......。然后Bootstrap还可以针对不同尺寸的设备进行定制,它总共有4种设备尺寸:xs(extra small,超小)、sm(small,小)、md(middle,中等)、bg(big,大),例如你想在手机上一行显示2张图片,而在较大设备上一行显示4张图片,你就可以对一个列设置样式:col-xs-6 col-bg-3,这个样式表示此列在超小设备上,占用6/12,在大设备上,占用3/12。如果只指定一种尺寸类型例如xs,那么其它类型的设备沿用这个比例。
还有一个样式col-xs-offset-3,这个样式表示该元素缩进3个栅格显示。在不使用表格布局时,为了对齐,应该善用Bootstrap的栅格系统。
至此,我们大致了解了H-ui框架的登录页的页面构成,在后面一讲中,我们将会编写后台代码,以实现登录功能。
智能推荐
fatal: destination path '.' already exists and is not an empty directory. 错误及解决办法_c:\users\prl\desktop\thicknessvaries' already exis-程序员宅基地
文章浏览阅读10w+次,点赞16次,收藏17次。今天在使用Git for Windows clone代码时,遇到了题目所示的错误,简单来说就是目标路径‘.’已经存在并且不是一个空目录。可是在我在文件夹下并没有看到任何文件,显示“该文件夹为空”,然后自然而然地,我想到了这个'.'路径是不是被Windows隐藏了?于是我打开工具->文件夹选项->查看->显示隐藏文件,终于发现了隐藏文件夹“.git”。删掉该文件夹后,再次执行git cl_c:\users\prl\desktop\thicknessvaries' already exists and is not an empty dir
python处理表格数据-60万行的Excel数据,Python轻松处理-程序员宅基地
文章浏览阅读507次。原标题:60万行的Excel数据,Python轻松处理一个朋友在某运动品牌公司上班,老板给他布置了一个处理客户订单数据的任务。要求是根据订单时间和客户id判断生成四个新的数据:1、记录该客户是第几次光顾2、上一次的日期时间是什么时候3、与上次订单的间隔时间4、这是一个existing客户还是一个new客户(见定义)推荐下我自己创建的Python学习交流群960410445,这是Python学习交流..._python 逐条存储表格数据
CRMEB Min电商系统商城源码 v4.3.2_crmeb多商户源码-程序员宅基地
文章浏览阅读890次。CRMEB Min是CRMEB品牌全新推出的一款轻量级、高性能、前后端分离的开源电商系统,完善的后台权限管理、会员管理、订单管理、产品管理、客服系统、CMS管理、多端管理、页面DIY、数据统计、系统配置、组合数据管理、日志管理、数据库管理,一键开通短信、产品采集、物流查询等接口,系统采用TP6+Mysql+Uniapp+iView+Redis+workerman+form-builder等最流行热门的技术,支持队列、PHP快速生成表单、长链接、定时任务、事件订阅、图表统计、表格导出、自动接口文档,完善的使用_crmeb多商户源码
vue中input输入框限制输入小数点后1位_vue el-input 动态设置小数点后一位-程序员宅基地
文章浏览阅读822次。vue中input输入框限制输入小数点后1位:<input @input="InputChange" v-model="clllci" /> InputChange(e) { console.log(e.target.value.match(/^\d*(\.?\d{0,2})/g)[0],6666) this.clllci = e.target.value.match(/^\d*(\.?\d{0,2})/g)[0] || null; },..._vue el-input 动态设置小数点后一位
gopdf的基本使用_gopdf 换行-程序员宅基地
文章浏览阅读364次。pdf.Cell(nil, "早上好,文艺范")使用循环让文本自动换行。//绘制带圆角的矩形。_gopdf 换行
Android实现抖音无水印视频,最新大厂Android社招面试经验汇总-程序员宅基地
文章浏览阅读920次,点赞12次,收藏14次。最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的24套腾讯、字节跳动、阿里、百度2019-2021面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。还有高级架构技术进阶脑图、Android开发面试专题资料帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
随便推点
无问西东_粗布衣茅草房 铁骨铮铮-程序员宅基地
文章浏览阅读176次。梅贻琦对吴岭澜说:“人把自己置身于忙碌当中,有一种麻木的踏实,但丧失了真实,你的青春也不过只有这些日子。 什么是真实? 你看到什么,听到什么,做什么,和谁在一起 有一种,从心灵深处,满溢出来的不懊悔,也不羞耻的平和与喜悦。”1分24秒旋律的突变,配合电影中一群来路不明战机的出现,看的时候心立即就揪起来了,以为光耀遇到了敌机埋伏,旋律再次回归正常,看到了光耀队友们战机向贫民窟的孩子们投..._粗布衣茅草房 铁骨铮铮
云计算(五)——Mapreduce 的使用_mapreduce使用-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏10次。一、Mapreduce 计算整数的最大值和最小值【实验目的】1)理解mapreduce执行原理2)理解map,reduce阶段3)函数的使用【实验原理】需求描述:对输入文件中数据进行计算找出这一组数据中的最大值和最小值。原始数据:1021039109200..._mapreduce使用
尚硅谷React实战项目踩坑记录_bundle.js:305982 warning: react does not recognize-程序员宅基地
文章浏览阅读1.7k次,点赞4次,收藏17次。本次实战项目素材来自尚硅谷的React全展现全栈,项目内容是使用react + antd的方式开发后台管理系统,本文在这里记录一下开发时踩到的小坑以及解决方案,希望能对你有帮助!_bundle.js:305982 warning: react does not recognize the `eventkey` prop on a
计算机网络思科参考答案--IP 编址考试_哪一项是 ipv6 地址 2002:0420:00c4:1008:0025:0190:0000:09-程序员宅基地
文章浏览阅读4.5w次,点赞42次,收藏286次。请参见图示。 管理员必须向路由器 A 网络中的所有成员发送一条消息。 那么网络 172.16.16.0/22 的广播地址是什么?172.16.23.255172.16.255.255172.16.16.255172.16.20.255 172.16.19.255请参见图示。 思考一下 10.16.10.0/24 网络范围内已经使用了的地址和必须保留的地址,下列哪个子网地址可以分配给包含 25 台主机的网络?10.16.10.240/2810.16.10.12..._哪一项是 ipv6 地址 2002:0420:00c4:1008:0025:0190:0000:0990 的简写格式?
【python】python二手房数据抓取分析可视化(源码)【独一无二】_二手房数据爬取与可视化分析-程序员宅基地
文章浏览阅读4.9k次,点赞9次,收藏9次。博__主:米码收割机技__能:C++/Python语言公众号:测试开发自动化【获取源码+商业合作】荣__誉:阿里云博客专家博主、51CTO技术博主专__注:专注主流机器人、人工智能等相关领域的开发、测试技术。_二手房数据爬取与可视化分析
新版Helix QAC 100%覆盖MISRA C++:2023_misra c 2023-程序员宅基地
文章浏览阅读169次。此外,该版本支持更多的C++20语言特性,并改进了Perforce Validate平台和Helix QAC与Validate的集成,以及其他质量改进。● 新的M2CPP合规模块将执行MISRA C++:2023,与Helix QAC 2023.3一起使用,将在新标准发布时提供。● 为Helix QAC和合规模块提供了Zip/tar包,可作为安装程序的替代品,提供进一步的产品部署、维护和升级灵活性。● 支持使用多个合规模块的项目—改进的分析结果,当项目执行额外的编码标准、规则或漏洞类型时。_misra c 2023