uni-app技术分享| uni-app转小程序_实时音视频_uni小程序视频倍速播放-程序员宅基地
技术标签: webrtc 音视频 小程序 实时通讯 uni-app技术分享 uni-app
微信小程序 实现实时音视频与 uniapp 转码成微信小程序 实现实时音视频两者是一样的,区别仅仅是一个是原生小程序一个是 uniapp 转码成小程序
本文使用uniapp转码成小程序实现音视频通话
前提
- 确保微信开发平台 =》开发 =》开发管理 =》接口设置 的 实时播放音视频流与实时录制音视频流开启

- 线上版本配置 anyRTC 相关的服务器域名(本地调试可设置不校验域名)
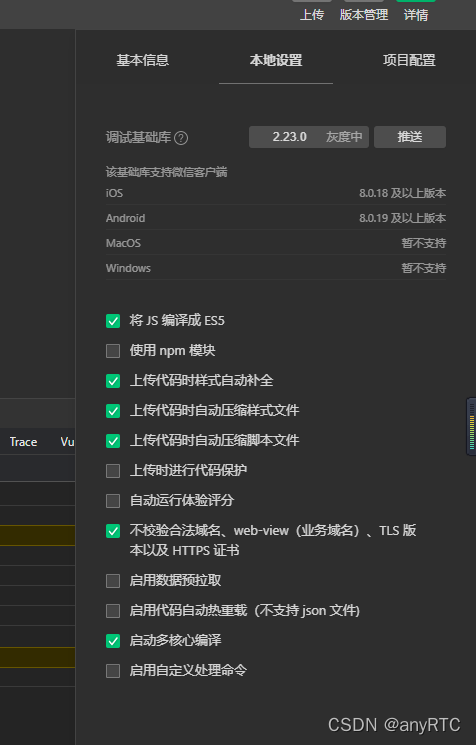
如图所示:小程序原生本地设置不校验域名

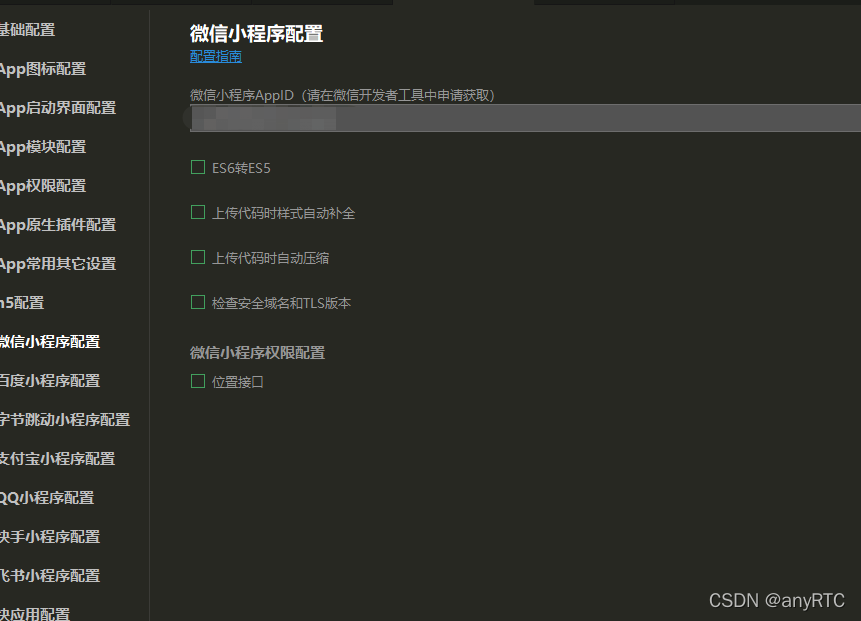
- uniapp 转小程序可以在小程序编辑器中配置也可在 uniapp 的 manifest.json 中配置

代码逻辑
1. 引入anyRTC 小程序版的实时音视频 SDK
2. 初始化 SDK
3. 加入相同的频道并将自己的视频流发布出去
4. 根据相关事件回调处理相关逻辑
必须填写 appid (在 anyRTC 控制台的项目管理中获取)
用户 uid 类型必须为字符串并且不重复
只有加入同一频道房间(类型必须为字符串)才可进行通话
代码实现
1. npm 引入 ar-rtc-miniapp
```js
npm i ar-rtc-miniapp
```
2. 封装 rtc.js
```javascript
// 引入 RTC
import ArRTC from "ar-rtc-miniapp";
console.log("ArRTC 版本", ArRTC);
// 定义
let Store = {
appId: '',
// 本地用户uid
userId: "",
// 频道房间
channelId: "",
// RTC 客户端
rtcClient: null,
// 本地录制地址(小程序特有推流)
livePusherUrl: "",
// 远端播放(小程序特有拉流)
livePlayerUrl: "",
};
// 初始化 RTC
const InItRTC = async (info) => {
Store = Object.assign(Store, info)
// 创建RTC客户端
Store.rtcClient = new ArRTC.client();
// 初始化
await Store.rtcClient.init(Store.appId);
// 已添加远端音视频流
Store.rtcClient.on('stream-added', rtcEvent.userPublished);
// 已删除远端音视频流
Store.rtcClient.on('stream-removed', rtcEvent.userUnpublished);
// 通知应用程序发生错误
Store.rtcClient.on('error', rtcEvent.error);
// 更新 Url 地址
Store.rtcClient.on('update-url', rtcEvent.updateUrl);
// 远端视频已旋转
Store.rtcClient.on('video-rotation', rtcEvent.videoRotation);
// 远端用户已停止发送音频流
Store.rtcClient.on('mute-audio', rtcEvent.muteAudio);
// 远端用户已停止发送视频流
Store.rtcClient.on('mute-video', rtcEvent.muteVideo);
// 远端用户已恢复发送音频流
Store.rtcClient.on('unmute-audio', rtcEvent.unmuteAudio);
// 远端用户已恢复发送视频流
Store.rtcClient.on('unmute-video', rtcEvent.unmuteAudio);
return
}
// RTC 监听事件处理
const rtcEvent = {
// RTC SDK 监听用户发布
userPublished: ({uid}) => {
console.log("RTC SDK 监听用户发布", uid);
if (Store.Mode == 0) {
uni.showLoading({
title: '远端加载中',
mask: true,
})
}
// 订阅远端用户发布音视频
Store.rtcClient.subscribe(uid, (url) => {
console.log("远端用户发布音视频", url);
// 向视频页面发送远端拉流地址
uni.$emit("livePusherUrlEvent", {
livePlayerUrl: url
});
}, (err) => {
console.log("订阅远端用户发布音视频失败", err);
})
},
// RTC SDK 监听用户取消发布
userUnpublished: ({uid }) => {
console.log("RTC SDK 监听用户取消发布", uid);
},
// 更新 Url 地址
updateUrl: ({
uid,
url
}) => {
console.log("包含远端用户的 ID 和更新后的拉流地址", uid, url);
// 向视频页面发送远端拉流地址
uni.$emit("livePusherUrlEvent", {
livePlayerUrl: url
});
},
// 视频的旋转信息以及远端用户的 ID
videoRotation: ({
uid,
rotation
}) => {
console.log("视频的旋转信息以及远端用户的 ID", uid, rotation);
},
// 远端用户已停止发送音频流
muteAudio: ({
uid
}) => {
console.log("远端用户已停止发送音频流", uid);
},
// 远端用户已停止发送视频流
muteVideo: ({
uid
}) => {
console.log("远端用户已停止发送视频流", uid);
},
// 远端用户已恢复发送音频流
unmuteAudio: ({
uid
}) => {
console.log("远端用户已恢复发送音频流", uid);
},
// 远端用户已恢复发送视频流
unmuteAudio: ({
uid
}) => {
console.log("远端用户已恢复发送视频流", uid);
},
// 通知应用程序发生错误。 该回调中会包含详细的错误码和错误信息
error: ({
code,
reason
}) => {
console.log("错误码:" + code, "错误信息:" + reason);
},
}
// RTC 内部逻辑
const rtcInternal = {
// 加入频道
joinChannel: () => {
console.log("加入频道", Store.rtcClient);
return Store.rtcClient.join(undefined, Store.channelId, Store.userId, () => {
// uni.showModal({
// title: '加入频道'
// })
console.log("加入频道成功", Store.rtcClient);
// 发布视频
rtcInternal.publishTrack();
}, (err) => {
console.log("加入频道失败");
});
},
// 离开频道
leaveChannel: (sendfase = true) => {
console.log("RTC 离开频道", Store);
},
// 发布本地音视频
publishTrack: () => {
Store.rtcClient.publish((url) => {
console.log("发布本地音视频", url);
// 本地录制地址(小程序特有推流)
Store.livePusherUrl = url;
// 向视频页面发送本地推流地址
uni.$emit("livePusherUrlEvent", {
livePusherUrl: url
});
}, ({
code,
reason
}) => {
console.log("发布本地音视频失败", code, reason);
})
},
}
module.exports = {
InItRTC,
rtcInternal,
}
```
3. 页面调用
- 页面
<!-- 本地录制 -->
<live-pusher v-if="livePusherUrl" :url="livePusherUrl" mode="RTC" autopush @statechange="statechange" @error="error" style="height: 100%;width: 100%;" />
<!-- 远端播放 -->
<live-player v-if="livePlayerUrl" :src="livePlayerUrl" mode="RTC" autoplay @statechange="statechange" style="height: 100%;width: 100%;position: absolute;z-index: -100;" />
- 页面逻辑
import ArRTC from "../rtc.js";
export default {
data() {
return {
// 可用宽度
windowWidth: "",
// 本地录制地址(小程序特有推流)
livePusherUrl: "",
// 远端播放(小程序特有拉流)
livePlayerUrl: "",
}
},
async onLoad() {
// 初始化 RTC
await ArRTC.InItRTC({
appId: "------------anyRTC 控制台项目管理中获取"
userId: "----------------自定义",
channelId: "----------自定义"
});
// 加入频道
await ArRTC.rtcInternal.joinChannel();
const _this = this;
// // 推拉流变更
uni.$on("livePusherUrlEvent", (data) => {
if (data.livePusherUrl) {
_this.livePusherUrl = data.livePusherUrl
}
if (data.livePlayerUrl) {
_this.livePlayerUrl = data.livePlayerUrl
}
});
// 获取页面宽度
try {
const res = uni.getSystemInfoSync();
this.windowWidth = res.windowWidth;
} catch (e) {
// error
}
},
onUnload() {
// uni.$off()
},
methods: {
// 组件状态
statechange(e) {
console.log('组件状态:', e)
},
// 组件错误
error(e) {
console.log("组件错误", e);
}
}
}

智能推荐
纯国产环境(银河麒麟 + 飞腾)JAVA程序(Springboot + Mybatis + 达梦数据库)部署_国产化 java 部署-程序员宅基地
文章浏览阅读7.4k次,点赞6次,收藏32次。目录JAVA程序部署前言项目打包银河麒麟jdk安装银河麒麟系统 达梦数据库 安装JAVA程序部署前言运行环境:银河麒麟 + 飞腾CPU项目框架:Springboot + Mybatis + 达梦数据库 JDK1.8上一篇写了该项目的源码,这篇主要写该项目在国产操作系统上部署以及达梦数据库在国产操作系统上安装,创建。查看项目源码请点链接纯国产环境JAVA程序搭建(Springboot + Mybatis + 达梦数据库)一项目打包修改pom文件:(注释generator插件,放开打包需要_国产化 java 部署
大尺度衰落与小尺度衰落_衰落与损耗可以相加嘛-程序员宅基地
文章浏览阅读4.5k次,点赞5次,收藏31次。无线电磁波信号在收发天线长距离(远大于传输波长)或长时间范围发生的功率变化,称为大尺度衰落,一般可以用路径损耗模型来描述,路径损耗是由发射功率在空间中的辐射扩散造成的,根据功率传输Friss公式可计算出接收信号功率为::发射信号功率:发射天线增益:接收天线增益:电磁波的波长:收发端距离:系统的损耗因子,与传播特性无关通过对接收功率与发射功率作比值,可以把路径损耗定义为:假设通信系统是理想的(L=1),除去收发端天线的增益(),可得理想传播环境下路径损耗与收发端距离、传输频率的关系为:因此理想环境下,路径损耗_衰落与损耗可以相加嘛
STM32F207调试记录之串口配置_stm f207 串口速率-程序员宅基地
文章浏览阅读3.9k次,点赞2次,收藏4次。STM32F207调试记录之串口配置_stm f207 串口速率
【啊哈!算法】算法12:堆——神奇的优先队列(下)_4 17啊哈(i说哈1-程序员宅基地
文章浏览阅读4k次,点赞6次,收藏8次。接着上一Pa说。就是如何建立这个堆呢。可以从空的堆开始,然后依次往堆中插入每一个元素,直到所有数都被插入(转移到堆中为止)。因为插入第i个元素的所用的时间是O(log i),所以插入所有元素的整体时间复杂度是O(NlogN),代码如下。n=0;for(i=1;i){ n++; h[ n]=a[ i]; //或者写成scanf("%d",&h[ n]); _4 17啊哈(i说哈1
pandas插入mysql库_将pandas的DataFrame数据写入MySQL数据库 + sqlalchemy-程序员宅基地
文章浏览阅读215次。将pandas的DataFrame数据写入MySQL数据库 + sqlalchemyimportpandasaspdfromsqlalchemyimportcreate_engine##将数据写入mysql的数据库,但需要先通过sqlalchemy.create_engine建立连接,且字符编码设置为utf8,否则有些latin字符不能处理yconnect=create_engin..._pandas questdb create_engine
React Native之Modal实现自定义Dialog_react-native-paper 中的dialog-程序员宅基地
文章浏览阅读1.1w次。针对普通的弹框,React Native(RN)给我们提供了有Alert,但使用局限性很大,没有办法自定义,要实现自定义的弹框,我们应该如何来实现呢,这里提供两种方法:第一就是native本地来实现,然后暴露给RN来条用,第二就是使用组件Modal来实现,第一种方法这里就不写了,这里讲解下用Modal如何来实现。 首先我们先来了解下Modal是什么。 Modal组件可以_react-native-paper 中的dialog
随便推点
休眠和睡眠有哪些区别?如何让电脑一键休眠?-程序员宅基地
文章浏览阅读550次。电脑中有休眠和睡眠,那么它们有什么区别呢?下面我们就通过本文来了解一下。
点云配准——经典配准算法及配准效果对比-程序员宅基地
文章浏览阅读1.3w次,点赞19次,收藏133次。点云配准技术即是通过寻找不同视角下不同点云之间的映射关系,利用一定的算法将同一目标场景的不同点云转换到同一个坐标系下,形成更完整的点云的过程。3D点云配准是是点云处理技术的一个重要组成部分。如何使点云配准方法更加快速准确 已成为一个点云研究的热点和难点。点云配准要应对点云数据的无序性、非结构化、不均匀和噪声等干扰。如何有效地利用已有的信息实现精确、鲁棒的点云配准算法具有重要的研究意义和价值。_点云配准
TensorFlow报ImportError: cannot import name string_int_label_map_pb2_cannot import name 'string_int_label_map_pb2' from-程序员宅基地
文章浏览阅读4.4k次。错误描述models仓库地址:https://github.com/tensorflow/models在使用TensorFlow的models来训练目标检测算法,通过object_detection/datasets_tools来在自己的数据集上构建一个tfrecord文件的时候报ImportError: cannot import name 'string_int_label_map_pb2'错误错误定位在label_map_util文件中第27行from object_detect_cannot import name 'string_int_label_map_pb2' from 'object_detection.protos
Git用户名/密码/邮箱,及设置git配置_git配置邮箱-程序员宅基地
文章浏览阅读9.7k次,点赞2次,收藏6次。Git用户名/密码/邮箱,及设置git配置_git配置邮箱
如何用hugo搭建一个个人博客网站_hugo 博客 官网-程序员宅基地
文章浏览阅读1.4k次。hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。官网地址:https://gohugo.io/中文文档:https://www.gohugo.org/参考视频:手把手教你从0开始搭建自己的个人博客-CodeSheep这个项目,主要是通过hugo来搭建一个属于自己的个人博客网站。官网有现成的博客主题可供下载,对于想快速拥有一个个人主页或搭建一个网站的程序猿来说,是个不二之选~这是我搭建的一个比较基础的博客网站,大家可以先看看效果是怎样的博客地址:https://._hugo 博客 官网
Microsoft Dynamics 365 CE 扩展定制 - 1. 无代码扩展-程序员宅基地
文章浏览阅读229次。商用现货产品(COTS)对企业组织来说是有吸引力的选择,因为它们包含了可配置的开箱即用功能,可以在不编写任何代码的情况下满足大部分业务需求。Dynamics 365也不例外。Dynamics CRM 365专门提供功能强大的模块化功能丰富的产品,可根据您的组织需求进行定制。一般来说,随着产品的发展,可配置的无代码扩展实现起来更便宜,维护起来更容易,升级起来也更容易。正确建模,这些扩展可以大大提高您的投资价值。如果建模不正确,它们可能会导致平台只锁定一个目的。_dynamics 365 ce