前端小白如何快速上手Vue框架(上篇)-程序员宅基地
前言:
我之前没有接触过任何前端知识,连基本的HTML语法,css,js的基础知识都不懂,再刚接手vue的时候也是一个头两个大.
然后当然先查vue官方文档,官网会有如下提示:

然后如果你按照提示开始按部就班的看html,css,js然后再回来学习Vue的话,你可能已经被OUT了(况且周期过长,着实不推荐).直接着手一个项目是进步最快的方式,何况还有度娘和Google保驾护航.
推荐vue学习文档
新手不适宜去看vue官方文档,没有详细代码直接入手根本理解不了.
推荐去看vue.js 教程 | 菜鸟教程,里面的代码很详细可以直观看到效果.
开篇–vue框架的优势:
Vue.js的优势所在:
Vue的核心库只关注图层.响应式数据绑定和组件化开发是其两大特点.
响应式数据绑定指的是vue.js会自动对页面中的某些数据的变化做出响应.(v-model指令可以实现数据的双向绑定)
组件化开发指的是vue.js通过组件,把一个单页应用中的各种模块拆分到一个个单独的组件(component)中,我们只要先在父级组件中写好各种组件标签,并且在组件标签中写好要传入组件的参数,然后在写好各种组件的实现,整个应用就可以完成了.
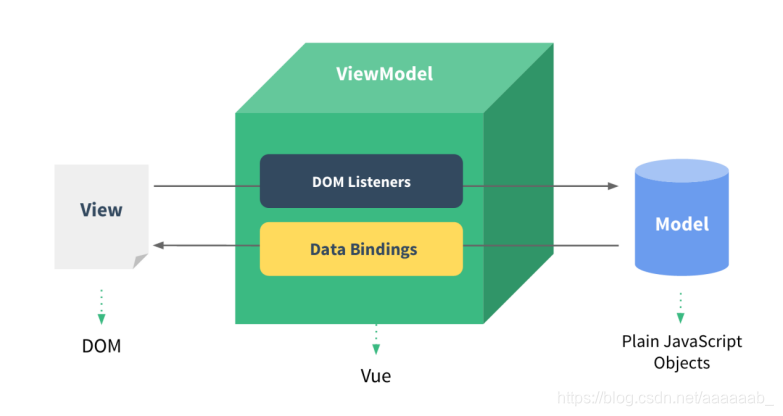
Vue.js和MVVM关系:
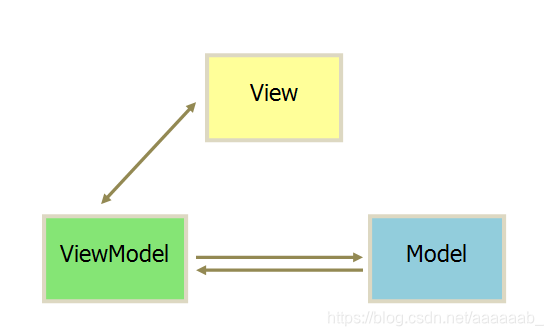
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 ViewModel。ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。

Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;
View 代表UI 组件,它负责将数据模型转化成UI 展现出来.
ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
开始vue.js的安装
Vue Devtools调试工具的安装:可以在谷歌浏览器安装vue Devtools工具可以更好的审查和调试Vue应用.

Vue.js 官网下载地址
根据自己的生产要求来安装对应版本.关于安装vue的方法官网给出了多种多样的方法,这里演示独立版本的安装.

我下载之后的地址:https://vuejs.org/js/vue.js
使用独立版本是直接用script标签导入url即可.Vue会被注册为一个全局变量。

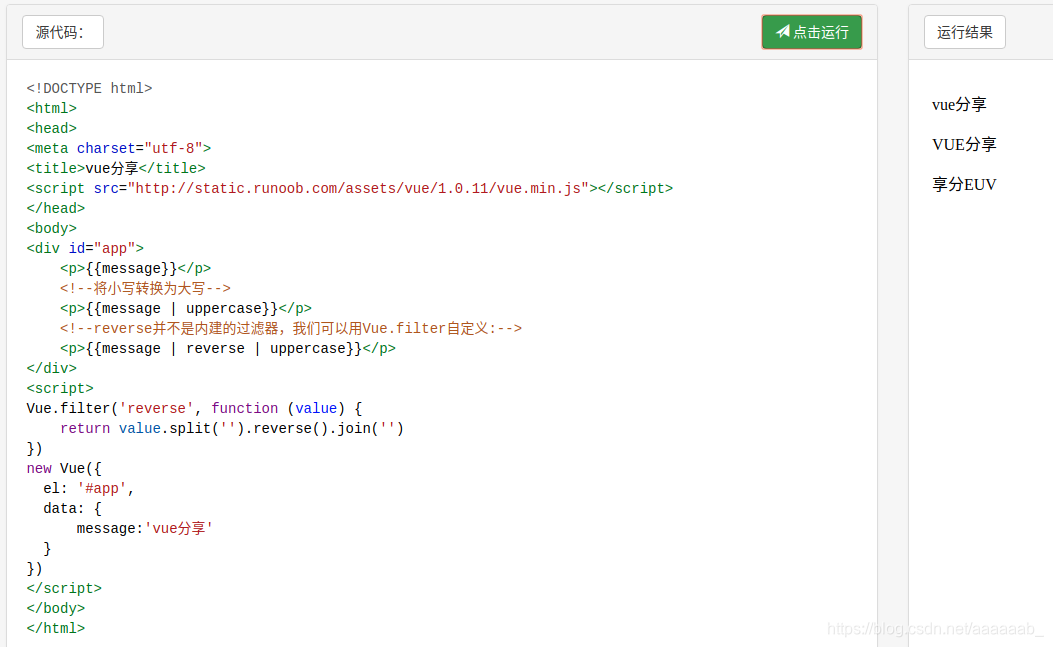
第一个vue实例:
HTML内容就是一个个标签组合而成,不知道的自己查询即可.
<!DOCTYPE...>标签用来声明HTML文档的编写标准,放在最开头位置,可写可不写.
<head>和<body>是<html>中必须有的元素.
<head>里面必须有<title>标签,<meta>和<style>可选.
charset属性指定HTML文档的编码为utf-8.
<script>标签里面的url即为我下载的vue独立版本的地址.src标签指定超链接.
View 层 - Div之间的代码属于html的view层
id指定HTML的唯一属性.
{
{ }} 用于输出对象属性和函数返回值.
Model 层 - JavaScript代码如下(需放在指定的HTML元素之后)
el标签为实例提供挂载元素.用来联立view层和model.
data 用于定义属性.里面的内容也即最后的运行结果.

vue过滤器"|",和linux中管道用法类似,即上一级的输出作为下一级的输入.
HTML 中的<!--...--> 是注释标签,Split用于分割字符串,join是把数组拼接成为字符串.
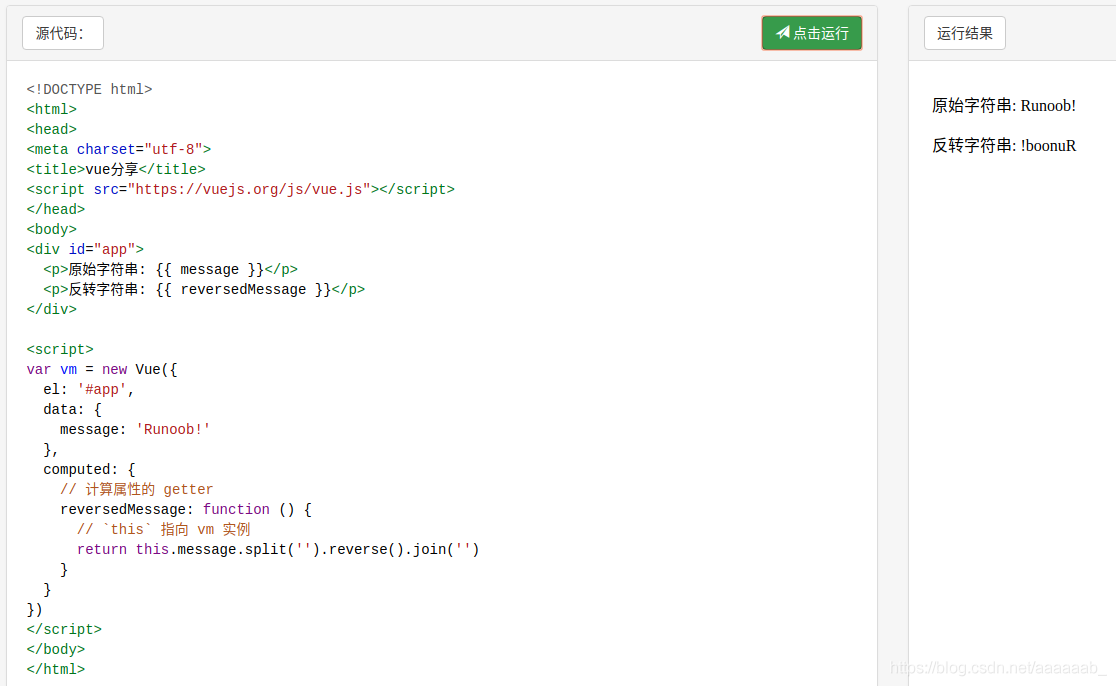
整个代码就是调用了vue中过滤器的用法,使用了vue的内置函数和自定义的函数对data里面定义的属性进行了转换大写,反转的操作.

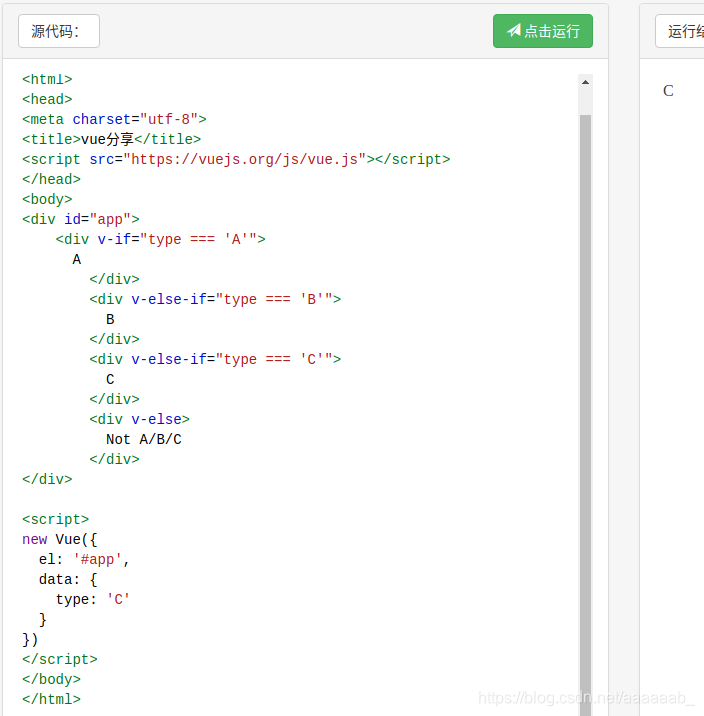
vue用法–条件判断
v-***代表的是vue中的指令.
<h1>~<h6>用来表示标题的层级关系.<h1>表示最大.
在 Vue 中,我们使用 v-if 指令实现同样的功能,和其他编程语言的条件判断逻辑一样.条件成立才会执行相应的代码.
<h1 v-if="ok">Yes</h1>
也可以用 v-else 添加一个“else 块”:
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
同样也可以添加v-else-if在多种条件下进行判断.
示例1:

示例2:

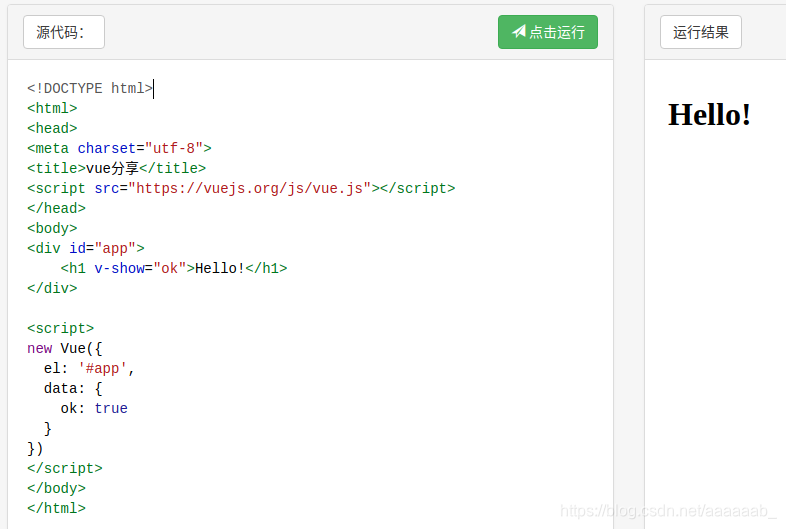
v-show指令根据条件展示元素,即不管初始条件如何元素都会被渲染.
当ok为true的时候输出了指定的代码Hello!,相应的ok为false时候没有任何输出.

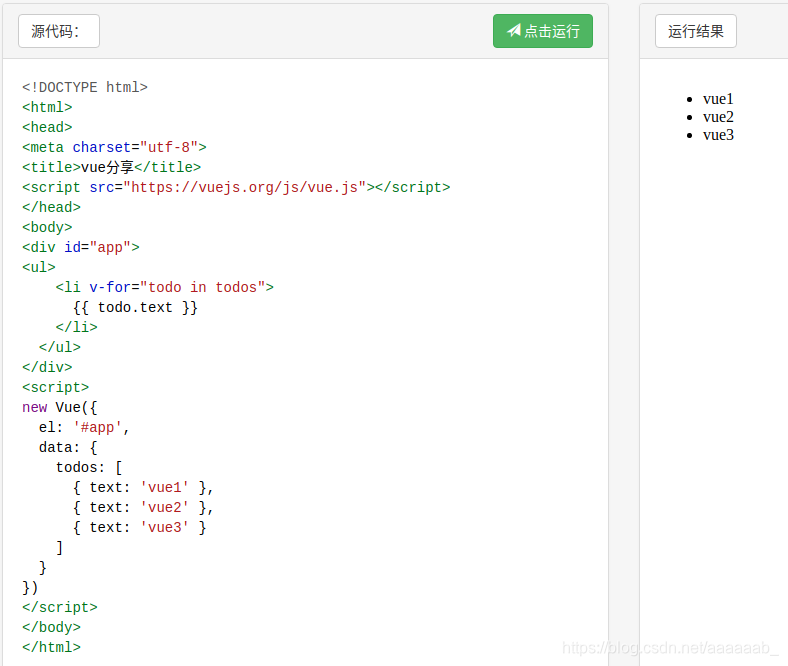
vue用法–循环语句-v-for指令
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
<li>标签用于定义列表中的项目.可用于有序列表<ol>和无序列表<ul>中.也可以使用of替代in作为分隔符.
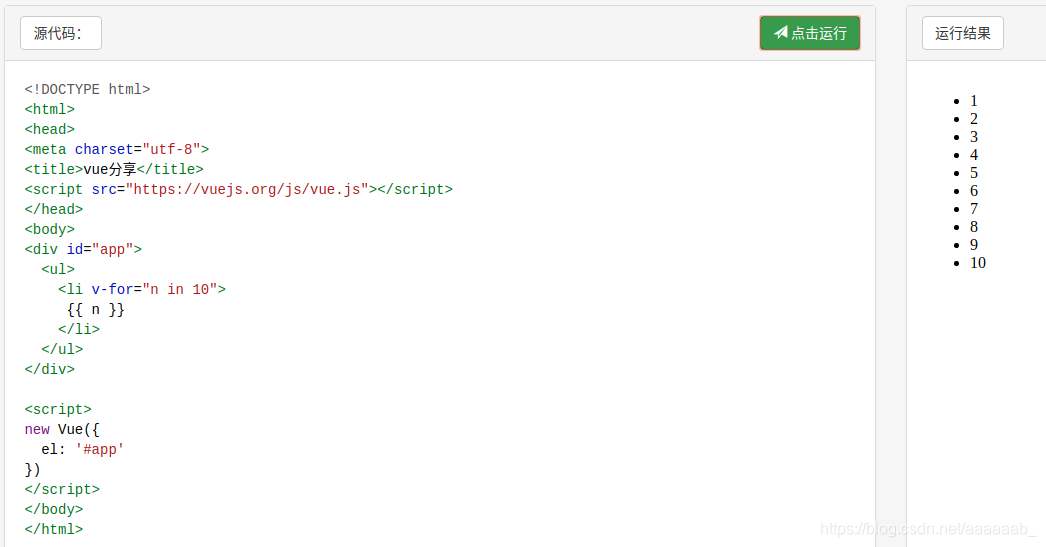
如下实例使用v-for指令依次遍历了data里面定义的数组元素.

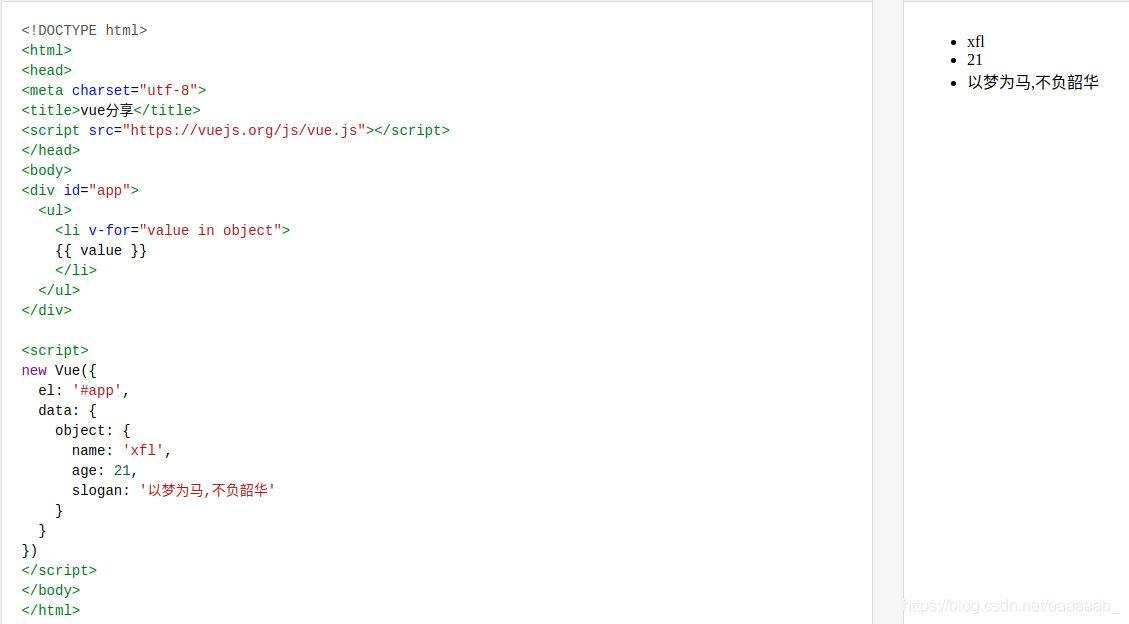
v-for迭代对象,v-for可以通过一个对象的属性来迭代数据.

v-for可以用来循环整数

对getter和setter的理解
顾名思义,get为取值,set为赋值.
创建一个实例,isMe;此时,isMe是没有name属性的,当我们调用isMe.name时,我们会进入到get name(){...}中,先判断
isMe是否有name属性,答案是否定的,那麽就添加一个name属性并给它赋值;如果有name属性,那就返回name属性。
你可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
set属性理解,当我给实例赋值:
isMe.name="周神"此时,会进入set name(val){...};形参val就是我赋给name属性的值,在这个函数里,我就可以做很多事了,
比如双向绑定!因为这个值的每次改变都必须经过set,其他方式是改变不了它的,相当于一个万能的监听器。
vue用法之vue计算属性vs监听属性
计算属性关键词: computed:
整个代码进行的流程:
1. data 属性初始化 getter setter(可理解为取值和赋值)
2. computed 计算属性初始化,提供的函数将用作属性 vm.reversedMessage 的 getter
3. 当首次获取 reversedMessage 计算属性的值时,dep 开始依赖收集.
4. 在执行 message getter 方法时,如果 dep 处于依赖收集状态,则判定 message 为 reversedMessage 的依赖,并建立依赖关系
5. 当 message 发生变化时,根据依赖关系,触发 reverseMessage 的重新计算

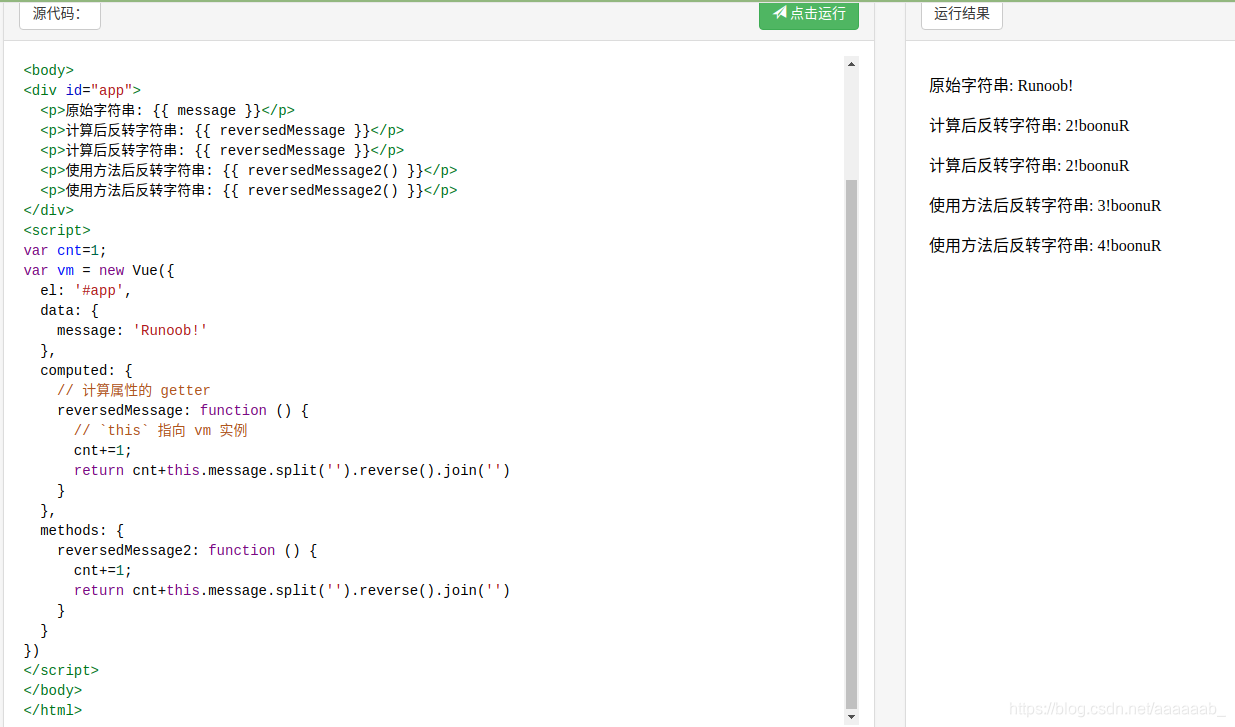
methods也是vue的计算属性,介绍一下methods和computed的区别:
使用computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。
而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
以下实例分别调用了vue的两种计算属性computed和methods.可以从运行结果很清晰的看到computed在第一次渲染之后就有了缓存,
第二次调用的时候直接依赖缓存不会重新渲染,两次调用结果相同.而methods在每次调用的时候都会渲染,所以两次调用结果不同.

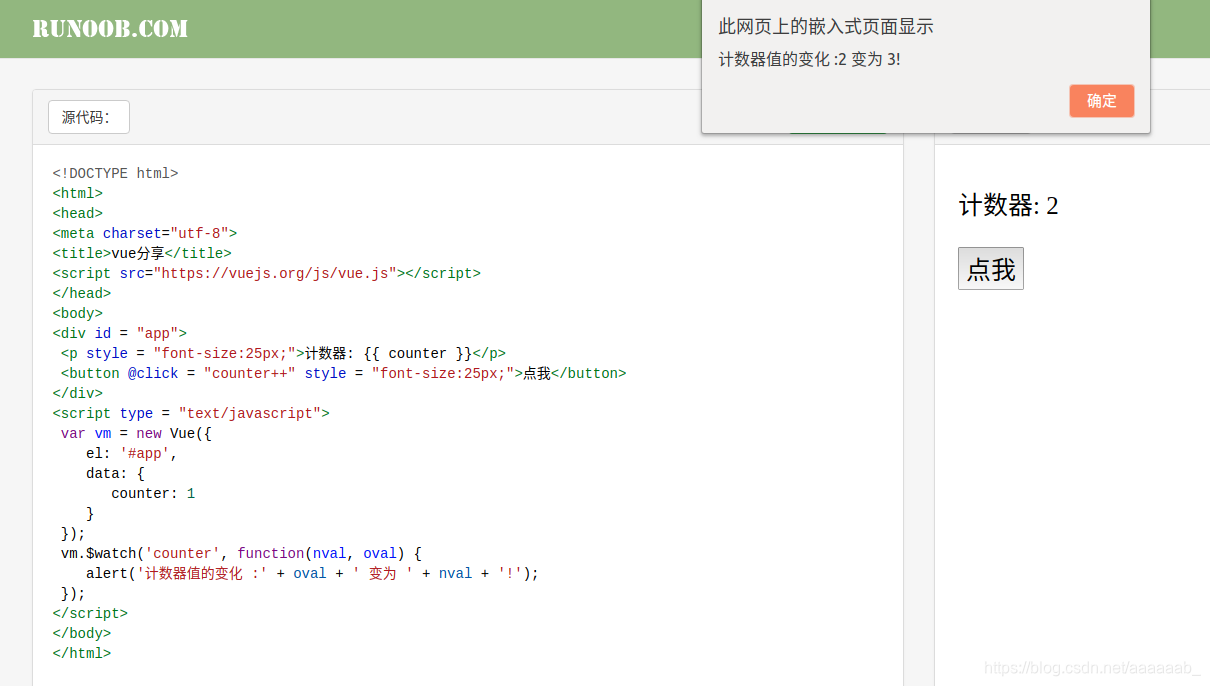
vue之监听属性–watch,通过watch来响应数据的变化.
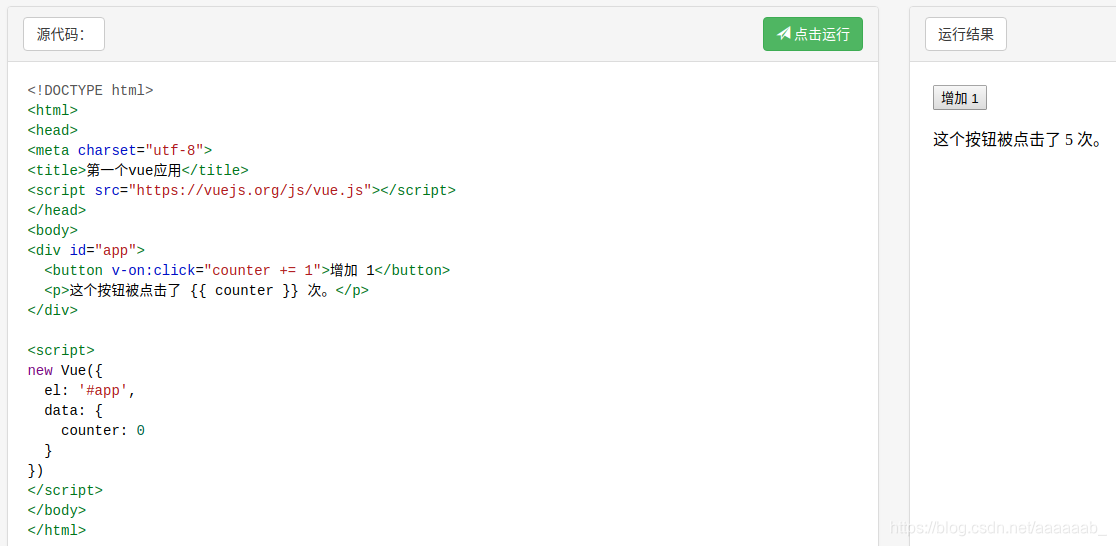
<button>标签是创建一个按钮.
@click等同于v-on:click,是一个指令的缩写.v-on表示事件监听,后续会详细讲到.
<script type = "text/javascript">表示说明内部的代码属于js.
px表示像素. font-size设置字体大小.
$watch是一个实例方法, nval表示新的数据, oval旧的数据.
alert()方法用于显示带有一条信息和一个ok按钮的警告框.
以下示例首先通过v-on指令来监听按钮的按键变化,然后data里面进行定义属性,接着调用vue的监听属性$watch来监听counter的
变化,最后调用alert()方法弹出一个页面来直观显示数据的变化.

vue用法之–vue样式绑定:v-bind用来绑定html属性
方法特别灵活可以绑定数组,属性等来实现需求.每个部分做一个演示.
v-bind指令的缩写:
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
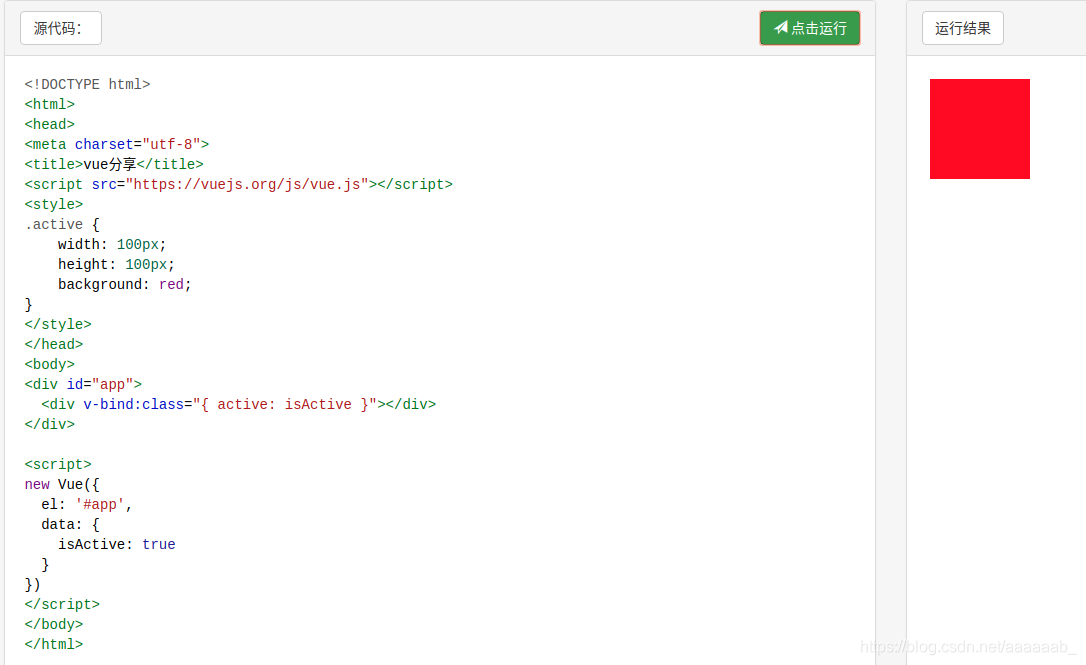
class 与 style 是 HTML 元素的属性,用于设置元素的样式,表达式的结果类型除了字符串之外,还可以是对象或数组。style标签用于为文档定义样式信息.v-bind:class表示class存在是否将取决于数据属性isActive的true/false

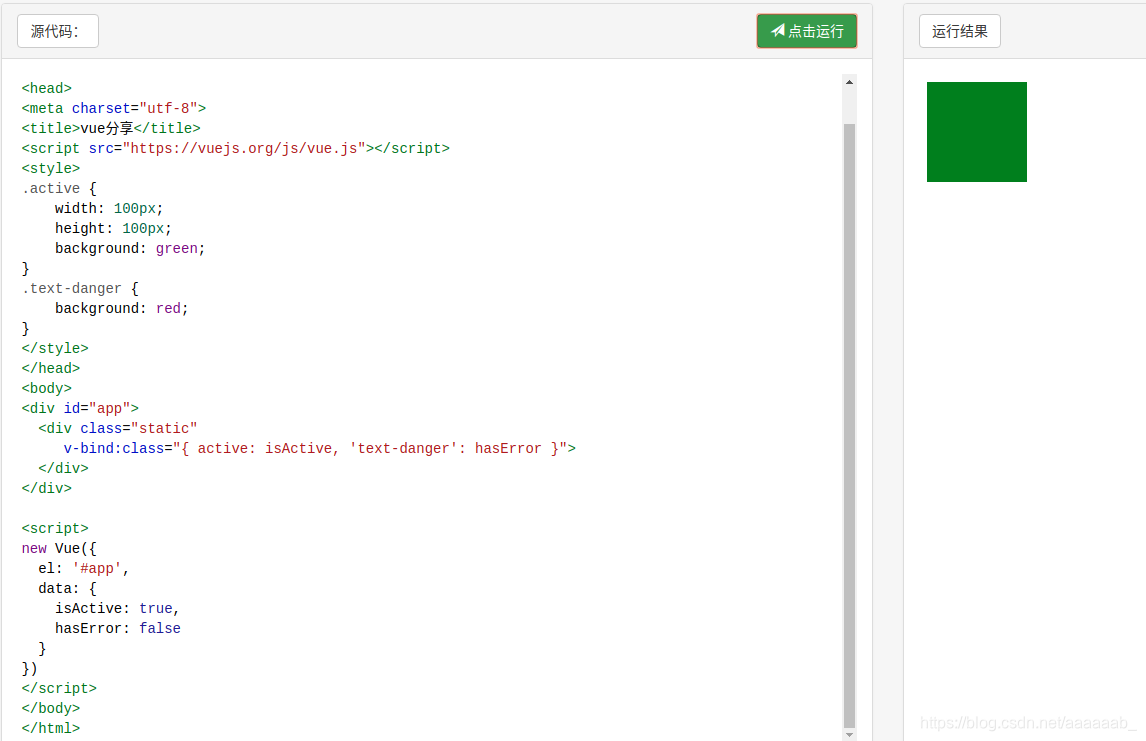
多属性动态切换class,可以实时调整data里面的值来改变输出结果:
style标签内定义了两种样式,并使用v-bind指令进行了样式绑定.由于data里面isActive属性为true所以对应样式被触发.可以更改data属性值来动态调整你想要的样式输出.

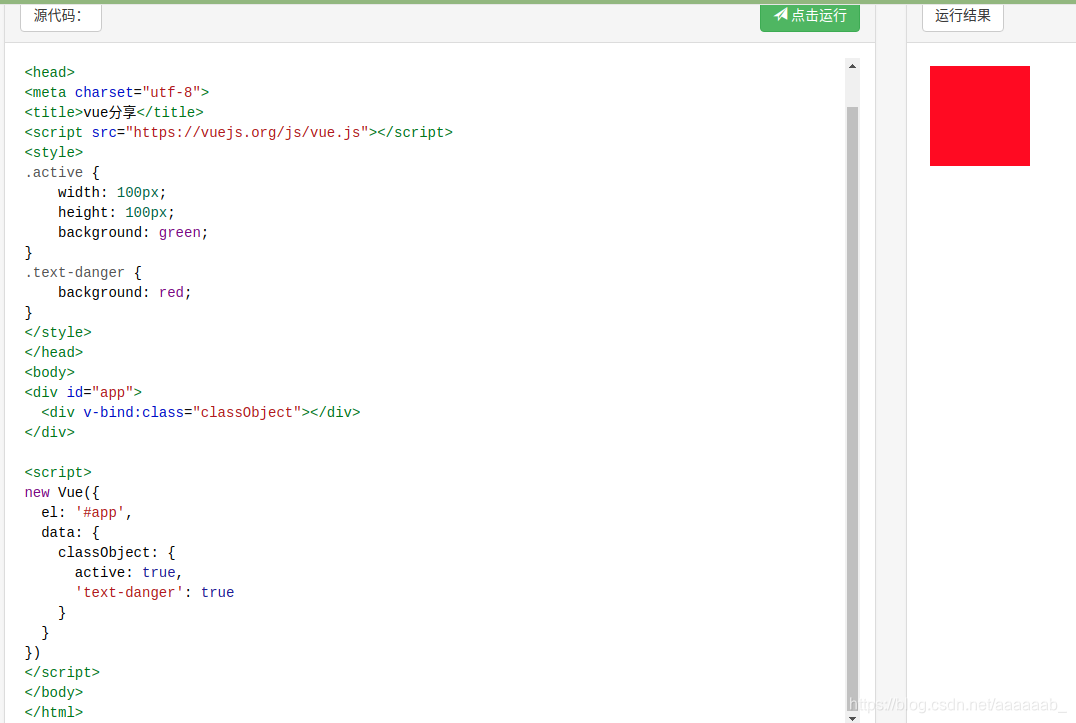
直接绑定数据里面的一个对象:classobject和class是对应的.
text-danger 类背景颜色覆盖了 active 类的背景色:

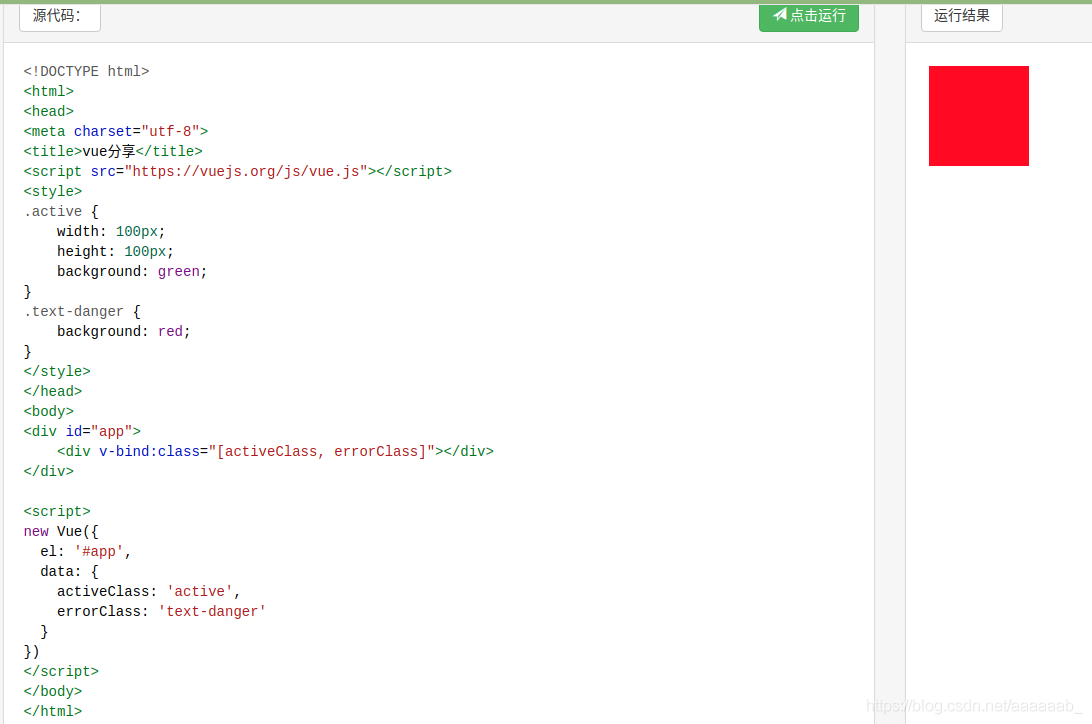
数组的用法:
可以把一个数组传给v-bind:class,以应用一个class列表.Text-danger会覆盖activeClass,所以显示结果为红色.

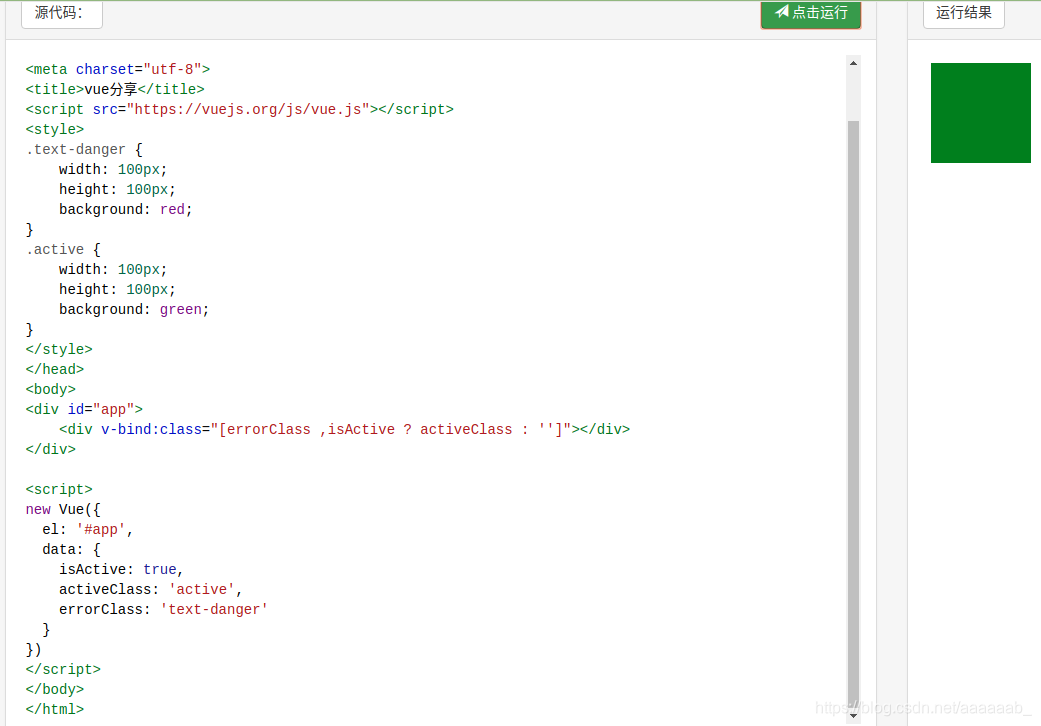
根据条件表达式判断输出:
以下实例使用了三元表达式.表示始终存在errorClass但是activeClass只能在isActive为true时候显示.

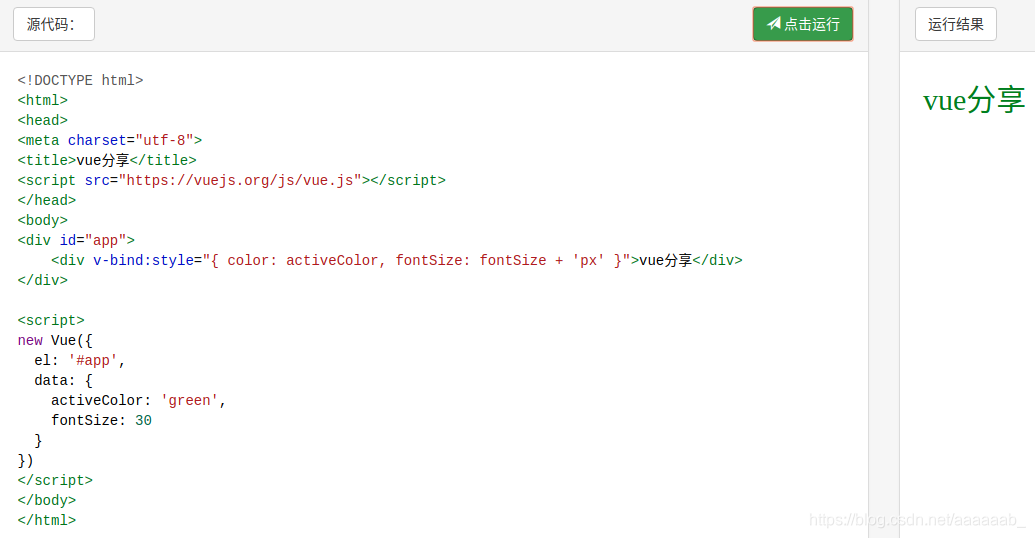
Vue.js style(内联样式):我们可以在 v-bind:style 直接设置样式

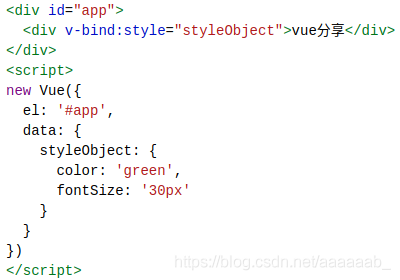
可以直接绑定到一个样式对象,让模板更清晰

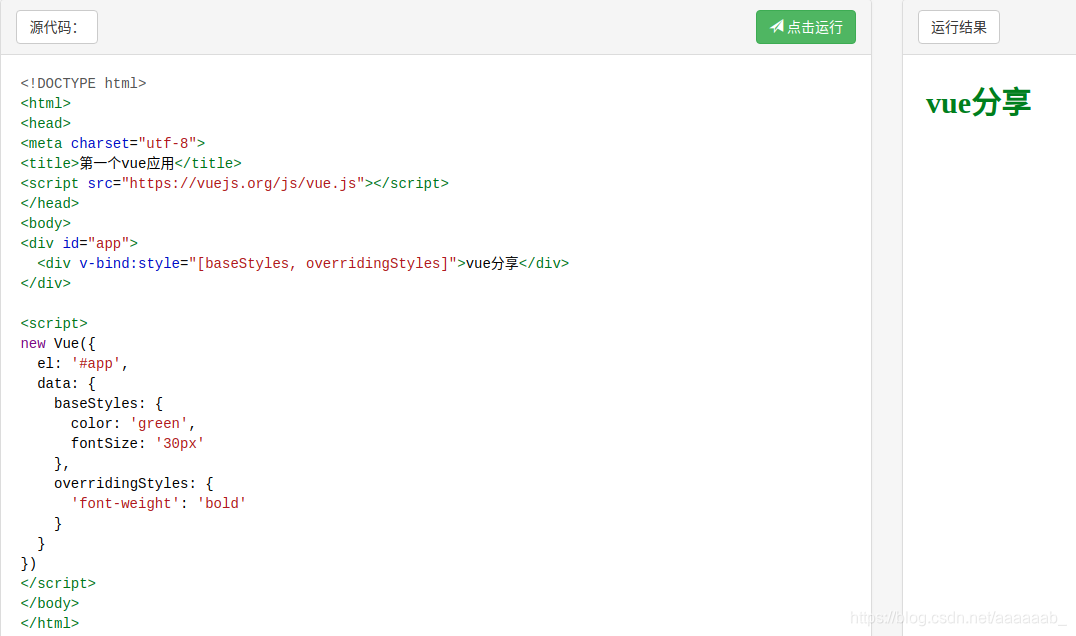
v-bind:style 可以使用数组将多个样式对象应用到一个元素上:

vue用法之–事件处理器:v-on指令用来事件监听.
以下示例调用了v-on指令来监听按钮的点击变化,每次点击counter加1最后做一个输出.

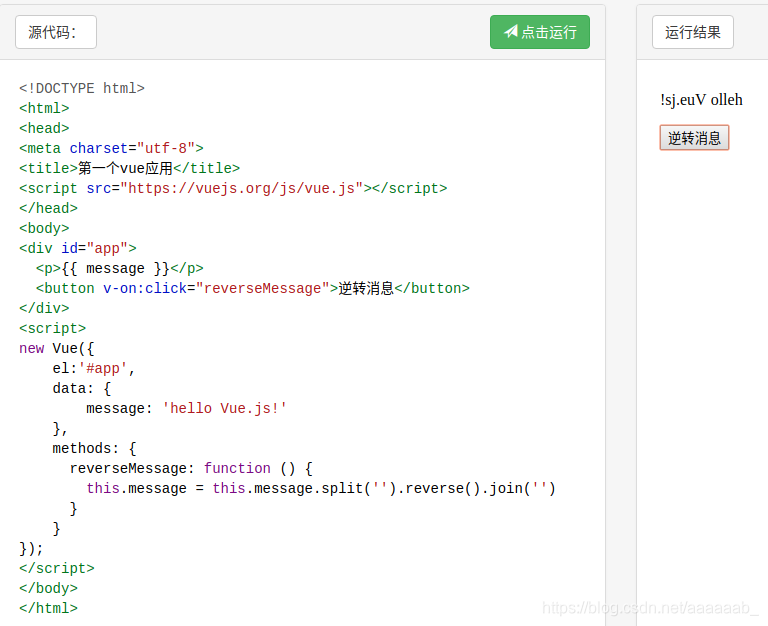
v-on指令:处理用户输入
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,
通过它调用在 Vue 实例中定义的方法: methods是定义的函数.
以下示例同样是使用v-on来监听按钮的变化.当点击按钮会调用自定义的函数reverseMessage
来对data里面定义的message进行反转拼接操作.

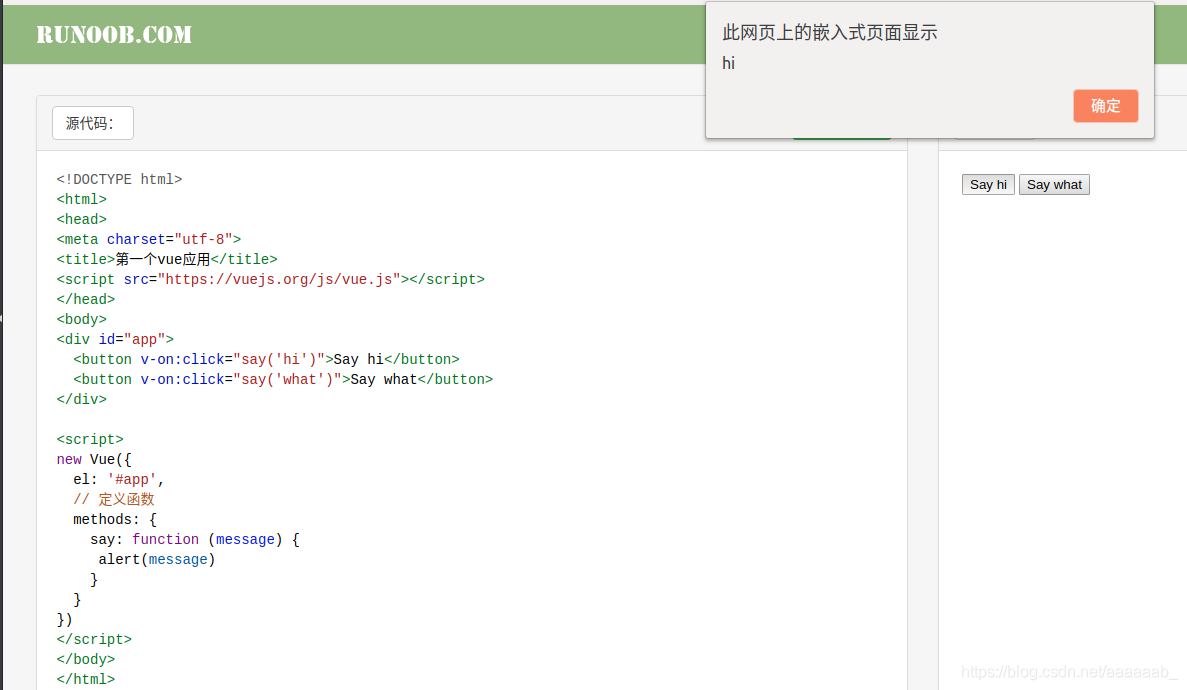
v-on用法:内联js语句中调用方法
say()实际是一条JS语句,带有括号的就叫内联处理器.相当于直接使用v-on来监听一条js语句,当点击按钮时进行调用say语句进行输出.

vue:事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次,2.1.4版本新增 -->
<a v-on:click.once="doThis"></a>
vue:按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
实例:
<!-- Alt + C的ASCll码为67 -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
vue.js表单
你可以用 v-model 指令在表单,,元素上创建双向数据绑定。V-model指令会自动根据控件类型自动选取正确的方法来更新元素.在input输入框中我们可以使用 v-model 指令来实现双向数据绑定.

实例:
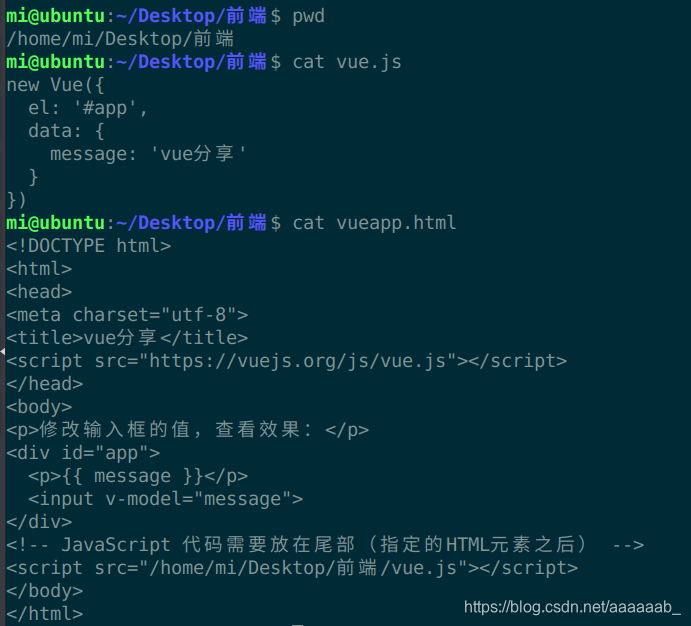
以下实例将js代码单独分离出来用src标签引入即可.在主程序里面看起来代码量比较少.
使用了v-model指令将输入框内容就行了双向绑定.会自动对页面数据变化做出响应.

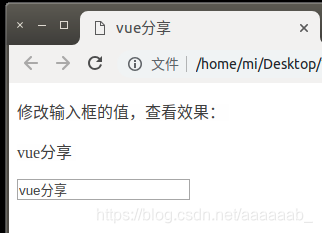
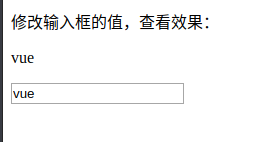
输出:

更改输入框数据查看效果
以上实例中 {
{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:{
{* message }}

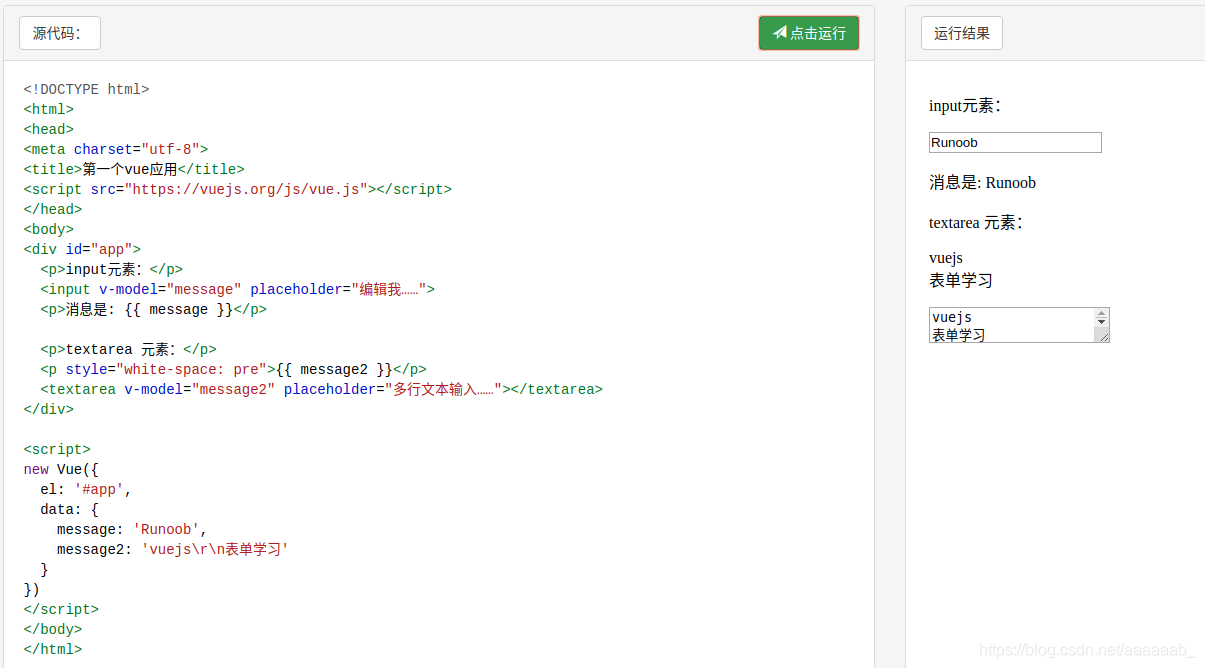
v-model对input和textarea框进行双向数据绑定:
Placeholder是一个动态变量可以实现动态绑定.input单行文本框,textarea多行文本框.
style标签用于定义一些代码的呈现样式,后面会有详细讲解.
本实例就是使用v-model指令对单行和多行文本框进行了双向数据绑定.当我们修改文本框内容,vue会自动响应页面数据变化.

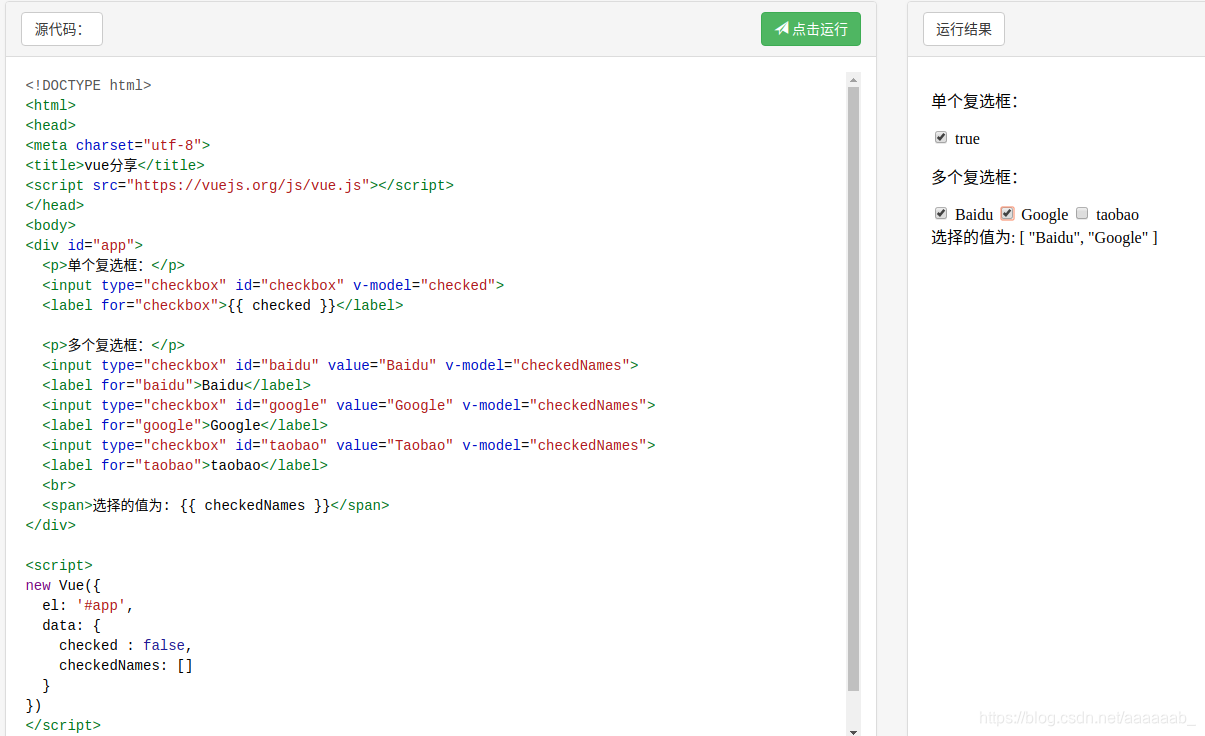
v-model对复选框的双向数据绑定
<input>标签用于收集用户信息.type规定了input元素的类型,value指定了输入字段的初始值.
checkbox为复选框类型.
<span>标签被用来组合文档中的行内元素. <br>是换行标签.
<label> 标签为 input 元素定义标注(标记),label 元素不会向用户呈现任何特殊效果。
不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。

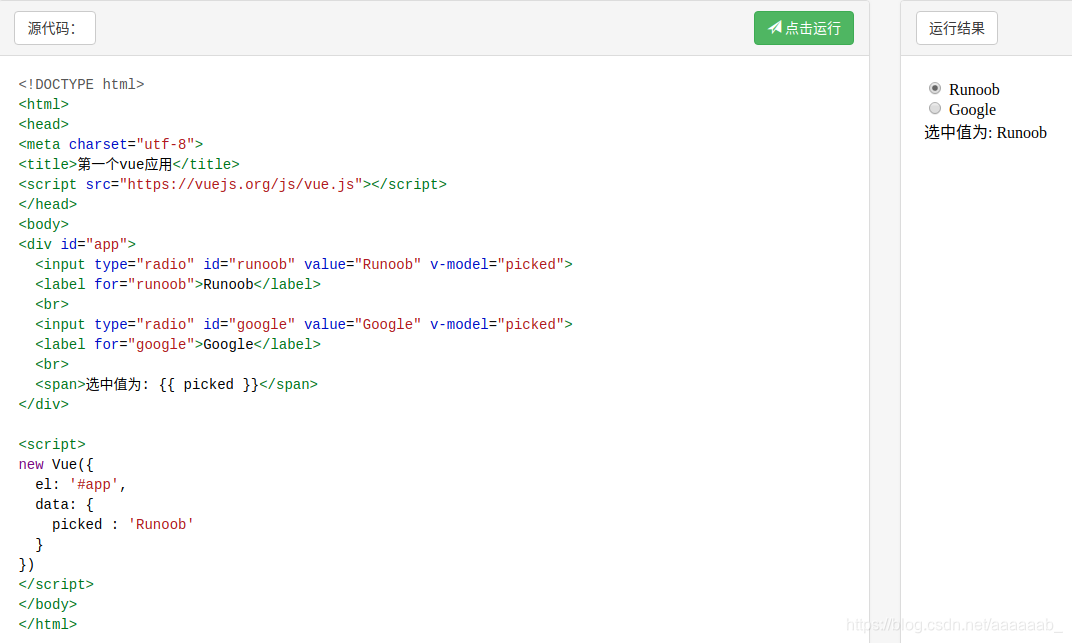
v-model对单选按钮的双向绑定: radio为单选按钮类型

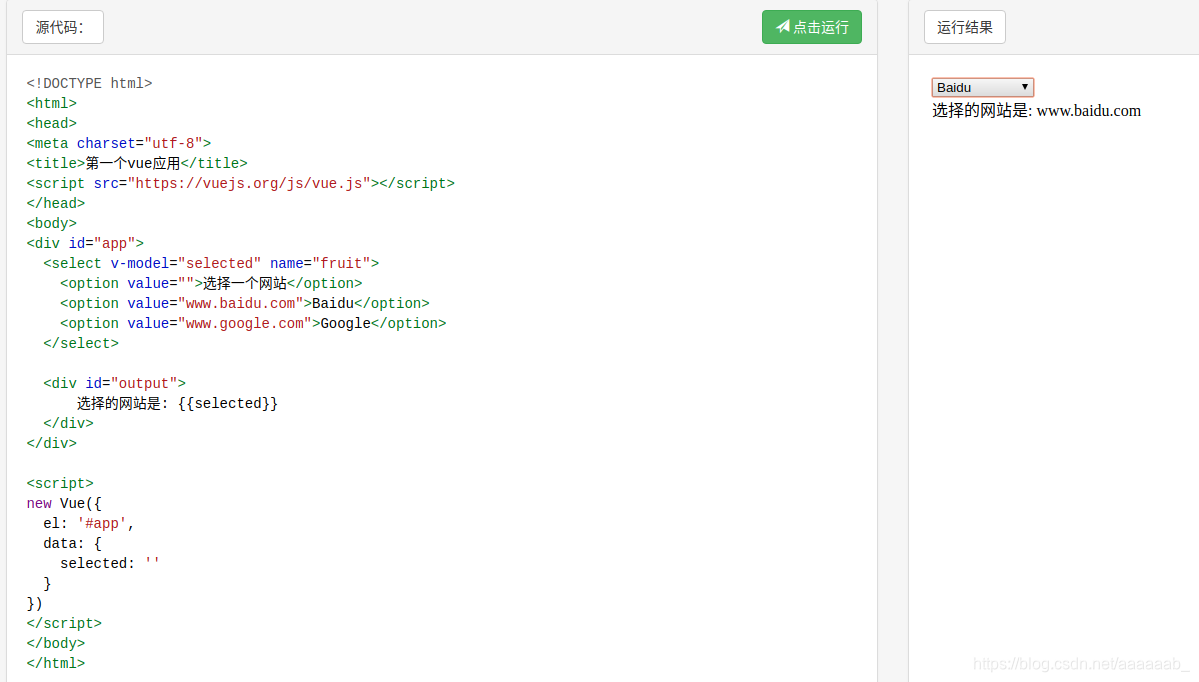
v-model对select下拉列表的双向绑定:
option 元素定义下拉列表中的一个选项。浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个
元素显示。option 元素位于 select 元素内部,必须与select元素配合使用不然没意义。<option> 标签可以在不带有任何属性的
情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。

v-model修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在change
事件中同步,也就是在失去焦点或者按下回车键才更新.
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为 Number 类型,可以添加一个修饰符number给v-model 来处理输入值:否则你输入的是数字
但是类型却是字符串String,在数字输入框中有用.
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
智能推荐
jquery.form.js失效问题。-程序员宅基地
文章浏览阅读317次。项目中引用 jquery.form.js插件。打算用 .ajaxForm(options); 方式提交到后台,但是发现 .ajax 是可以正常交互的,但是 .ajaxform 就是不行。首先在form表单中,button的type问题。form表单中,button 的 type 有三种值。分别是:reset : 如..._引入的jquery.form.js不生效
SI5338 时钟芯片驱动-程序员宅基地
文章浏览阅读5.2k次,点赞4次,收藏12次。该时钟芯片可以做到任意频率的时钟输出控制接口为IIC接口,主要的资料为 :AN428.pdfSi5338-RM.pdfSi5338芯片手册我们首先应该芯片手册,然后对应寄存器说明为Si5338-RM.pdf,AN428里给了一个单片机的demo此外由于寄存器比较多,我们可以借助官方提供的工具软件设置好参数通过export可获取对应的寄存器的值下面是大概的IIC时序代码:/*Si5338.cCreated on: 2020年9月13日 Author: Administr._si5338
【资源集合/国产】狐妖小红娘动画+漫画[带P站精选红红图]_黄色动图-程序员宅基地
文章浏览阅读10w+次,点赞5次,收藏14次。_(:з」∠)_都是每话保存的,第一次这样保存一部漫画,真花费数个小时才完成,需要的就下载=-=-=-=-=-=-==-==-=-=-=-=-=-==-==-=-=-=-=-=-==-==-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=[190611]狐妖小红娘漫画[1-337][797MB]下载地址:https://waecy2.pipipan.com/f..._黄色动图
安装交叉编译器 arm-linux-gnueabihf-gcc-程序员宅基地
文章浏览阅读2w次,点赞18次,收藏96次。前言在学习正点原子《ZYNQ-嵌入式Linux开发指南》第十四章 U-boot移植的时候,下载了Xlinux u-boot源码后编译,出现了错误:root@ubuntu-GCP1820-SS:u-boot-xlnx-xilinx-v2019.2$ make ARCH=arm CROSS_COMPILE=arm-linux-gnueabihf- zynq_zc702_defconfig## configuration written to .config#root@ubuntu-GCP1820-._arm-linux-gnueabihf-gcc
【国内可用的ai工具分享】智谱清言 和 Kimi chat_kimichat 智谱-程序员宅基地
文章浏览阅读2.3k次,点赞4次,收藏5次。智谱清言和Kimi Chat是目前较为实用的AI工具,它们各具特色,应用场景广泛。_kimichat 智谱
RK3288 & Android7.1调试NFC(PN7150)_rk3288 nfc-程序员宅基地
文章浏览阅读584次,点赞11次,收藏12次。在Android7.1系统的主板上外挂PN7150开发板,增加NFC功能,用于支付。_rk3288 nfc
随便推点
python3.7怎么安装jupyter_anaconda3安装及jupyter环境配置全教程-程序员宅基地
文章浏览阅读513次。anaconda3安装及jupyter环境配置全教程,环境,用户组,用户,可以使用,配置文件anaconda3安装及jupyter环境配置全教程易采站长站,站长之家为您整理了anaconda3安装及jupyter环境配置全教程的相关内容。1. 下载可以去清华源下载最新版的anaconda包,这比在官方网站下载快得多,地址如下:https://mirrors.tuna.tsinghua.edu.cn..._python安装jupyter anconda 3.7.0
已解决Could not fetch URL https://pypi.tuna.tsinghua.edu.cn/simple/pip/: There was a problem confirming-程序员宅基地
文章浏览阅读2.6w次,点赞30次,收藏72次。已解决(pip升级报错)WARNING: pip is configured with locations that require TLS/SSL, however the ssl module in Python is not available.Looking in indexes: https://pypi.tuna.tsinghua.edu.cn/simpleRequirement already satisfied: pip in e:\anaconda\install_root\lib\_could not fetch url
黑马程序员 java 银行业务调度系统_heimajava实现银行业务调度系统-程序员宅基地
文章浏览阅读658次。----------------------ASP.Net+Android+IOS开发、.Net培训、期待与您交流! ----------------------银行业务调度系统模拟实现银行业务调度系统逻辑,具体需求如下:Ø 银行内有6个业务窗口,1- 4号窗口为普通窗口,5号窗口为快速窗口,6号窗口为VIP窗口。Ø 有三种对应类型的客户:VIP客户,普通客户,快速客户(办理如_heimajava实现银行业务调度系统
mysql动态标签可以嵌套吗_MySQL_sql标签嵌套调用实现循环显示栏目文章标签,一段时间没有给大家讲高级教 - phpStudy...-程序员宅基地
文章浏览阅读66次。一段时间没有给大家讲高级教程了,今天刚好商业区的管理员说有用户需要这方面的需求,问我如何实现!其实也不难.我就给大家做个教程吧!用过科汛系统函数标签的"循环显示栏目文章标签"的用户可能就知道这个标签有一定的局限性,样式无法自己控制.往往无法满足自己的需求.现在我就教大家用sql标签来实现类似效果的制作方法正如标题所说需要sql标签嵌套调用,但考虑到系统生成速度方面原因,默认情况下科汛的sql标签是..._$field(id,getinfourl,100,1)
云his门诊业务模块常见问题分析和门诊业务使用流程_云诊所 源码-程序员宅基地
文章浏览阅读418次。点击门诊医生站左侧患者列表,在弹出的页面点击已诊分页,在搜索框输入患者姓名,在结果中找到对应患者,点击详情按钮即可查询患者往期就诊信息,点击想要查询的门诊记录前方的方框即可查询相应的门诊处方。_云诊所 源码
树莓派与声音传感器 python_python读取pcf8591多通道数据,通道2是通道1的数据-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏19次。知识点:运用树莓派连接PCF8591芯片将声音传感器的模拟信号转换成数字信号。(PCF8591芯片最大的特点就是将模拟信号转换成数字信号)工具:1.树莓派 *12.PCF8591 *13.声音传感器 *1_python读取pcf8591多通道数据,通道2是通道1的数据