vue单页面 全屏 使用 screenfull 实现全屏(左侧菜单栏隐藏)_vue在打开一个界面的时候隐藏侧边栏-程序员宅基地
技术标签: 方法 vue 前端 vue.js javascript element
需求 点击右上角全屏缩放,实现指定页面全屏放大(左侧菜单栏也要隐藏)

1.安装
npm install screenfull@5 --save
2.使用
import screenfull from "screenfull";
screenfull.isFullscreen; // 当前页面是否全屏
screenfull.isEnabled; // 当前浏览器是否支持全屏
screenfull.request(); // 全屏
screenfull.exit(); // 退出全屏
screenfull.toggle(); // 全屏切换
screenfull.toggle(this.$refs.testTag);//指定元素全屏
详细步骤
第一步先安装插件
可以安装5.1的版本
npm install --save screenfull@5.1.0
2.然后在项目中导入使用
import screenFull from 'screenfull';
<template>
<div @click="click">
<svg-icon :icon-class="isFullscreen ? 'exit-fullscreen' : 'fullscreen'" @click="click" />
</div>
</template>
methods: {
//根据页面判断全屏
click() {
// 找到要放大得页面
let fullDiv = document.getElementById("fullDiv");
if (fullDiv) {
//找到后调用自带的toggle事件进行放大操作
screenfull.toggle(fullDiv);
} else {
//判断浏览器是否支持该组件
if (!screenfull.enabled) {
this.$message({
message: "you browser can not work",
type: "warning",
});
return false;
}
//放大页面 左侧菜单栏不会隐藏
screenfull.toggle();
}
},
change() {
this.isFullscreen = screenfull.isFullscreen;
},
init() {
if (screenfull.enabled) {
screenfull.on("change", this.change);
}
},
destroy() {
if (screenfull.enabled) {
screenfull.off("change", this.change);
}
},
},
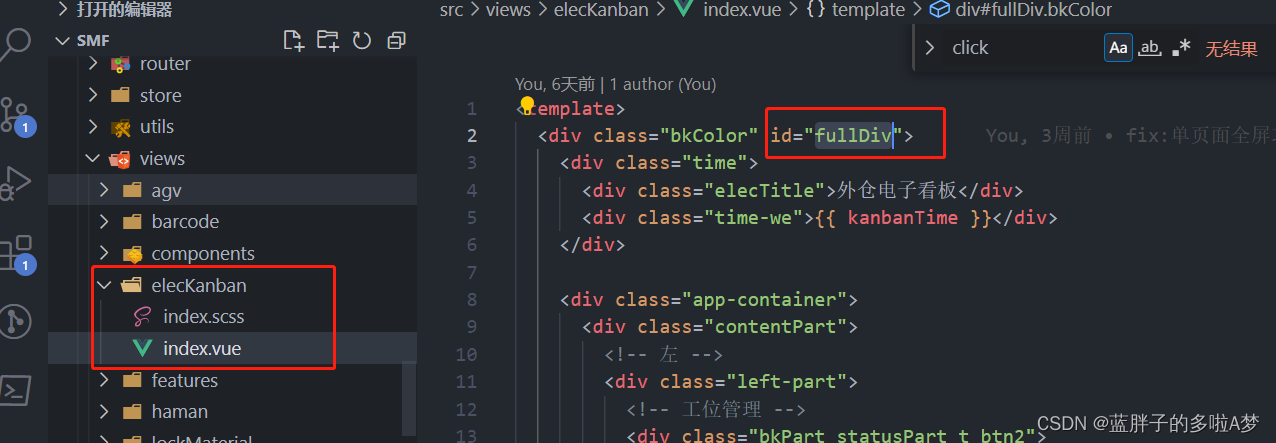
指定放大页面使用
重点:在要放大的页面 加一个id ,即可

效果
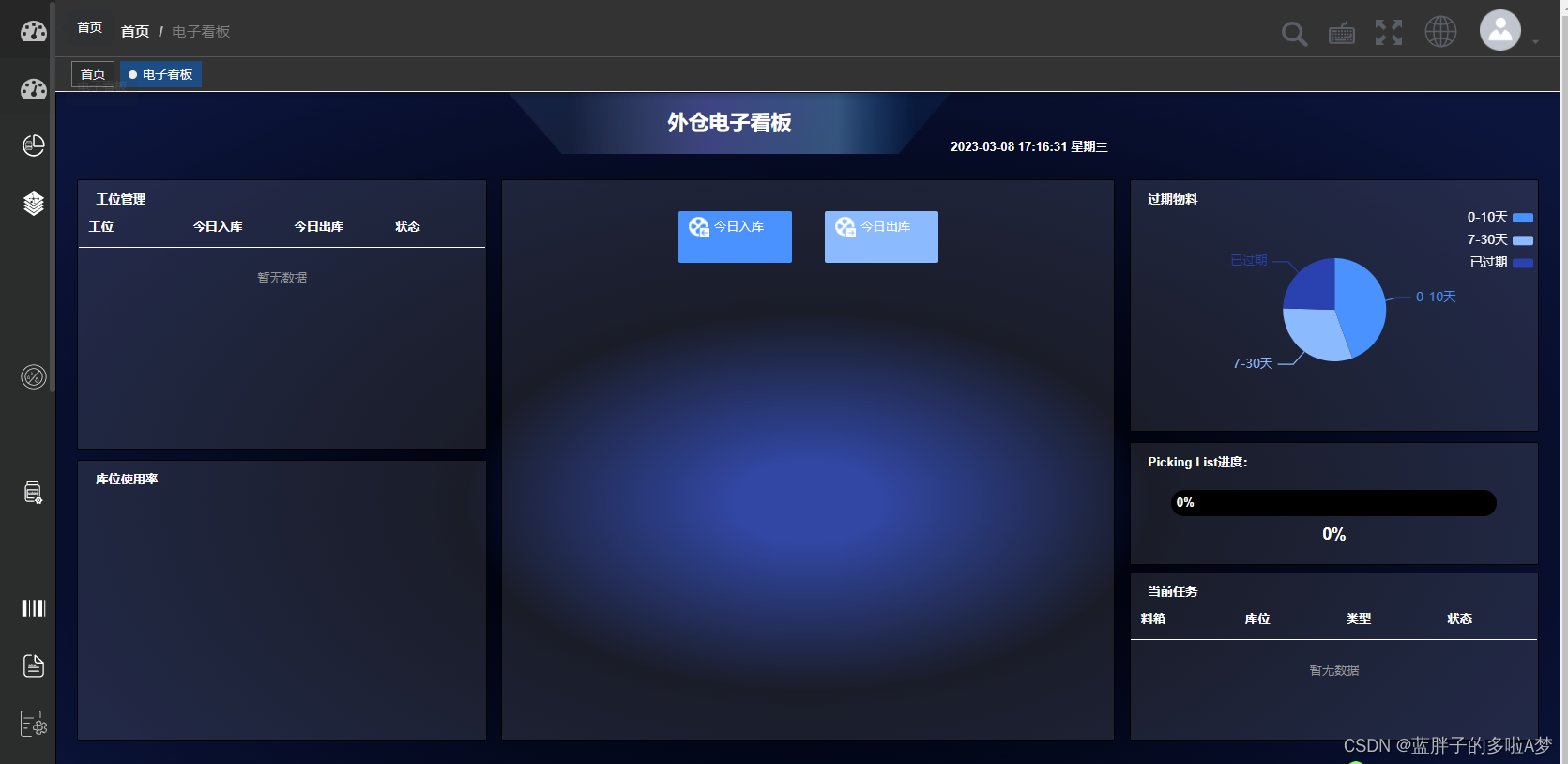
没有放大前

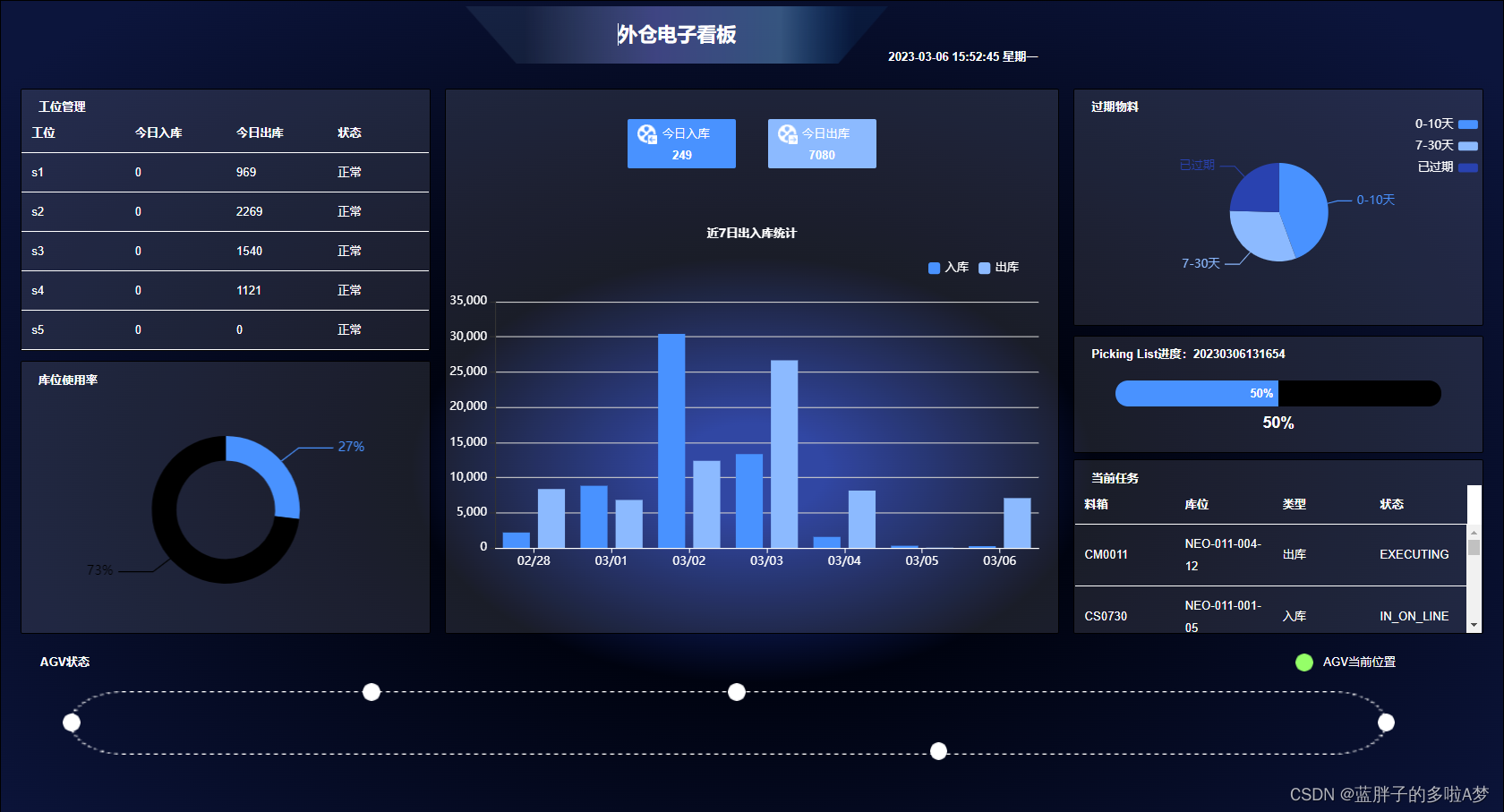
放大该页面后

智能推荐
tocbot.js_使用Tocbot自动生成目录-程序员宅基地
文章浏览阅读4.6k次。越来越长的内容正成为一种规范, 受到了Google和用户的广泛欢迎。 但是,阅读带有大量副标题的长格式内容可能有点令人头疼 。 输入Tocbot ,这是一个基于JavaScript的免费内容生成器表 。 这会在任何页面上自动创建一个固定的目录列表,并在您滚动经过每个标题时更新您的位置。 另请阅读: 使用HTML插槽创建自动生成的目录 主页包括完整的预览以及可用来进行所有设置的文档..._tocbot 得用法
将数组元素顺序颠倒_将具有n个元素的一堆数组的内容前后倒置-程序员宅基地
文章浏览阅读3.2k次。有数组a[n],用java代码将数组元素顺序颠倒实现代码:import java.util.Arrays;public class Test{ public static void main(String[] args) { int [] a = new int[]{ (int)(Math.random() * 1000), (int)(Math.rand_将具有n个元素的一堆数组的内容前后倒置
前端使用QRcode生成二维码_前端qrcode-程序员宅基地
文章浏览阅读2.1k次。在vue中需要生成二维码,这时候我们可以使用qrcode这个插件来完成1. 首先需要安装插件npm install --save qrcode2. 引入使用import QRCode from "qrcode"3. 直接上代码下一篇我会整理一个点击下载二维码的教程,有需要的可以看一下..._前端qrcode
区分STL容器reserve和resize函数_stl reserve-程序员宅基地
文章浏览阅读627次,点赞3次,收藏2次。首先明确两个概念:容量:capacity,是指容器在内存中获得的内存空间,容量100并不代表容器中就有100个元素,可能容器中只有10个,剩下的90个都是闲置的未定义内存空间。大小:size,指容器中实际元素的个数,大小为100就代表容器就有100个已经存在的元素。reserve():用来预留容量,但并不改变容器有效元素个数resize():用来调整容器有效元素的个数,有时也会造成容量变大reserve()函数原型:void reserve(size_type n);对于n值的大小,分两种情况_stl reserve
OpenCV计算机视觉编程攻略第2版pdf-程序员宅基地
文章浏览阅读133次。下载地址:网盘下载内容简介······计算机视觉是机器准确识别、理解和表示信息,从而感知并与世界交互的媒介,在人脸识别、智能驾驶、手势游戏、图像搜索、自动定位等各领域都发挥着极为重要的作用。OpenCV作为开源程序库,提供了500多个用于图像和视频分析的优化算法,是相关领域研发人员的主要开发工具。本书不仅基于OpenCV..._opencv计算机视觉编程攻略 csdn
CentOS 8 安装视频网站与流媒体直播Nginx-http-flv-module模块_nginx-http-flv-module 宝塔-程序员宅基地
文章浏览阅读1.4k次。安装CentOS本次测试安装使用的是CentOS 8.2版。 具体安装办法最自行百度。安装宝塔面板宝塔面板是一个非常不错的管理面板,可以方便我们对Linux系统的管理。 宝塔面板官网:https://www.bt.cn/ CentOS安装面板命令是:yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh._nginx-http-flv-module 宝塔
随便推点
JavaScript资源大全中文版(Awesome最新版) 转-程序员宅基地
文章浏览阅读914次,点赞30次,收藏24次。JavaScript资源大全中文版(Awesome最新版)目录前端MVC 框架和库包管理器加载器打包工具测试框架框架断言覆盖率运行器QA 工具基于 Node 的 CMS 框架模板引擎数据可视化编辑器UI输入日历选择文件上传其它提示模态框和弹出框滚动菜单表格/栅格框架手势地图视频/音频动画图片处理ECMAScri..._awesome-javascript
浅谈欧拉函数-程序员宅基地
文章浏览阅读4.3w次,点赞144次,收藏387次。前言欧拉函数听起来很高大上,但其实非常简单,也是NOIP里的一个基础知识,希望大家看完我的博客能有所理解。什么是欧拉函数欧拉函数是小于x的正整数中与x互质的数的个数,一般用φ(x)表示。特殊的,φ(1)=1。如何计算欧拉函数通式: φ(x)=x∏ni=1(1−1pi)∏i=1n(1−1pi)\prod_{i=1}^n{(1-\frac{1}{p_i})} φ(1)=1 其..._欧拉函数
系统学习机器学习之参数方法(一)_系统参数估计算法-程序员宅基地
文章浏览阅读7.9k次。最大似然估计法的基本思想 最大似然估计法的思想很简单:在已经得到试验结果的情况下,我们应该寻找使这个结果出现 的可能性最大的那个作为真 的估计。 我们分两种情进行分析: 1.离散型总体 设 为离散型随机变量,其概率分布的形式为 ,则样本 的概率分布为 ,在 固定时,上式表示 取值 的概率;当 固定时,它是 的函数,我们把它记_系统参数估计算法
CXF-JAX-RS开发(二)spring整合CXF-JAX-RS-程序员宅基地
文章浏览阅读61次。一、创建maven工程[Packaging:war] 1、目录结构 2、坐标书写 二、导入依赖和tomcat服务器插件 1 <dependencies> 2 <!-- CXF --> 3 <dependency> 4 <groupId>org.apa..._cxf 重写 jaxrsininterceptor
数据库---实验四 oracle的安全性和完整性控制-程序员宅基地
文章浏览阅读271次。实验内容:(一) 授权1. 以dba用户的身份登陆oracle,创建用户u1+学号后四位,u2+学号后四位。 SQL> create user u1_3985 identified by "123"; SQL> create user u2_3985 identified by "123";SQL> create user u3_39..._授予用户class后四位学号登录系统的权限
3DFace基础---光照估计-程序员宅基地
文章浏览阅读443次。 1、背景 在做3D人脸重建,需要对图片做反渲染(从3D模型到2D图片),也就需要用到光照估计。 3DMM 的方法里,对形状进行PCA分解,的顶点坐标的均值和基;对每个顶点处的颜色(rgb)作正交分解,得到纹理(texture)的均值和基。 Smodel 代表形状模型,ρmodel 代表纹理模型 但是3DMM里得到的纹理假定为不包含光照信息,只有(漫)反射(漫反射..._光照估计