”鼠标坐标获取“ 的搜索结果
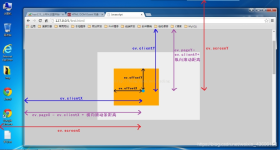
关于获取鼠标位置坐标有三种方法: 1.客户区坐标位置 事件对象的clientX和clientY这两个属性保存着这个位置的信息,所有浏览器都支持这两个属性。//客户区坐标位置 /*div.onmousemove=function(event){ //alert(...
无需安装,打开即用 软件适用于windows系统 使用说明: ... 2.获取到的鼠标坐标XY值可以通过软件进行简单运算处理,其中偏差值运算功能...3.按下W按键(英文状态),停止鼠标坐标获取,保留当前鼠标所在位置的坐标XY值。
获取鼠标坐标常用方法 offsetX/offsetY,鼠标点击位置离事件元素边框的距离,事件元素左上角坐标为(0,0) clientX/clientY,鼠标点击位置相对于浏览器(这里说的是浏览器的有效区域)的距离,不包含滚动距离 ...
鼠标坐标的三个获取方法
C# 获取鼠标坐标 (图像操作)
java编写的可以获取全局鼠标坐标的一个小工具
利用C#语言实现获取鼠标当前位置坐标的功能
labvie通过调用dll获取鼠标坐标,程序支持8.5和以上版本
# PyQt5追踪鼠标当前位置 移动鼠标和点击鼠标获取坐标 1. 简洁明了的代码,帮助快速学习鼠标事件; 2. 重定义mouseMoveEvent事件实现移动鼠标显示坐标; 3. 重定义mousePressEvent事件实现点击鼠标显示坐标。
可以准确获取你的鼠标坐标值!让你的编程很轻松,模拟鼠标点击,点那呢。鼠标坐标获取器告诉你!!!1
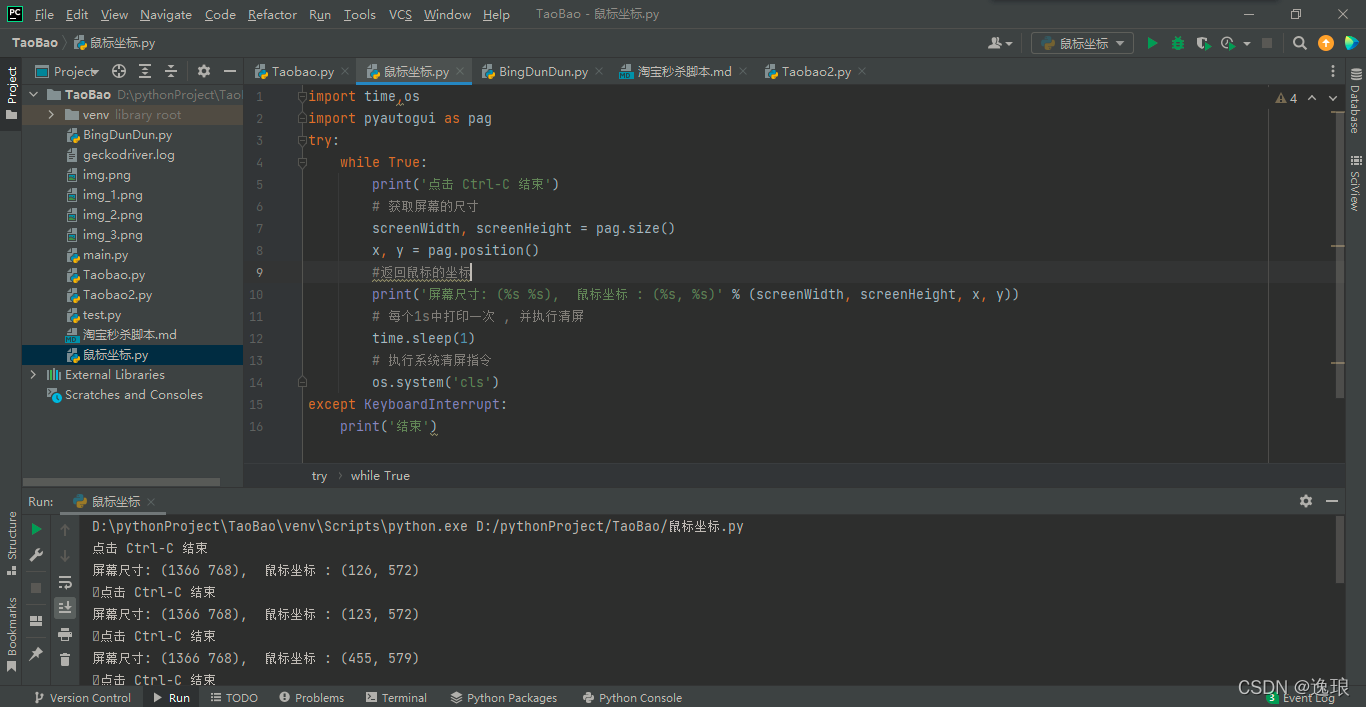
主要为大家详细介绍了python点击鼠标获取坐标,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
不止一个人问过我怎样用VBS控制鼠标操作,比如:怎么用VBS获取鼠标指针的坐标位置?怎么用VBS移动鼠标
易语言之获取鼠标坐标.e易语言之获取鼠标坐标.e易语言之获取鼠标坐标.e易语言之获取鼠标坐标.e
[QT]获取鼠标坐标以及按键响应
标签: qt
我博客对应的程序源码,用QT5写的程序。 https://blog.csdn.net/humanking7/article/details/80707591
鼠标当前位置的坐标值获取
获取鼠标当前坐标
标签: 获取鼠标坐标 按键精灵
获取鼠标在当前屏幕坐标系中的位置信息 将鼠标移动到要获取位置的点,然后按F10,就会弹出当前的坐标值
获取鼠标点击位置的坐标
标签: javascript html5 前端
本文实例讲述了javascript获取当前鼠标坐标的方法。分享给大家供大家参考。具体实现方法如下: 对于javascript获取当前鼠标坐标来说,得对不同浏览器的坐标位置有所了解。具体代码如下: 代码如下:<html> <...
内容索引:VB源码,系统相关,鼠标,坐标 VB鼠标坐标点获取,XY坐标信息,随着鼠标的移动,XY坐标会分别显示在程序窗口的方框内,并可限制鼠标只在本窗口的范围内移动。
1.首先在电脑桌面右键》》显示设置里查看 缩放与布局比例是不是100%,如果不是,请调为100%,不然会影响获取屏幕坐标的准确性,(获取的坐标应该乘以缩放比例)。 java 示例代码类 import java.awt.*; ...
在Java窗体Jframe上获取鼠标点击的坐标,其中使用了匿名内部类,实例代码非常简单易懂,大家可以学习一下
直接运行就可以弹出swing页面,然后根据鼠标移动位置在界面显示鼠标坐标位置,亲测有用,欢迎下载
JS获取鼠标坐标,获取鼠标像素点的典型实例,运行本页面后,随意移动鼠标的位置,可适时显现鼠标的坐标点,不占用系统资源 。 JavaScript获取鼠标坐标 .tip { width:200px; border:2px solid #ddd; padding:8px;...
页面JS光标/鼠标坐标,百度统计中有个热点统计图,我们要做的就是获取光标的像素坐标
内容索引:VC/C++源码,系统相关,鼠标,坐标 VC++简单获取鼠标坐标位置信息,鼠标移动的过程中,适时得到X/Y坐标的信息并显示出来,利用HOOK来实现,代码简单,浅显易懂。
C#获取鼠标坐标源码
标签: c#
C#获取鼠标坐标源码
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地