”谷歌浏览器调试工具进阶“ 的搜索结果
android游戏编程入门
标签: android
1.5 软件开发工具包 8 1.6 开发人员社区 9 1.7 设备,设备,设备 9 1.7.1 硬件 9 1.7.2 设备的范围 10 1.8 所有设备之间的兼容性 15 1.9 不同的手机游戏 15 1.9.1 人手一台游戏机 16 1.9.2 随时...
1.5 软件开发工具包 1.6 开发人员社区 1.7 设备,设备,设备 1.7.1 硬件 1.7.2 设备的范围 1.8 所有设备之间的兼容性 1.9 不同的手机游戏 1.9.1 人手一台游戏机 1.9.2 随时上网 1.9.3 普通用户...
一、基础功能篇 1. elements 在elements中主要分为两大块: ...B:操作dom样式、结构、事件的显示面板 ... (2)在右侧Computed面板中,可以查看对应元素的盒图和该元素上最终生效的样式(包含继承父级元素的样式和自己的...
“工欲善其事,必先利其器” 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能干专业的事,这个灵感要来源...
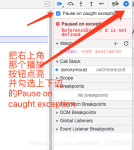
最近在使用谷歌浏览器在调试js脚本的时候,每次按F12,再刷新页面,都会跳出如上图所示的图标,自动进入断点调试。如果不想让它自动断点可以按一下3步去设置。 1.打开任何一个页面,按下F12,在弹出来的调试窗口找到...
在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量对象,闭包,this等关键信息的变化。因此,断点调试对于快速定位代码错误,快速...
转载汇总,学习参考使用,感谢作者的热情分享。
欢迎关注「」公众号点击 即可关注我哟!设为每天带你到再到!作者主页:[ https://www.weiyigeek.top ]博客:[ https://blog.weiyigeek.top ]安全运维开发从业者学习答疑交流群:请关注公众号回复
对于程序员来说,它的调试功能特别方便,如果你是一个程序员,不仅仅应该掌握chrome浏览器调试界面的基本使用,还应该学会一些进阶的技巧,在特定的场合能够起到事半功倍的效果。下面介绍一些chrome浏览器的使用技巧...
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources。 Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要功能面板。通常只要是开发遇到了js...
高级测试工程师https://blog.csdn.net/tester_max 指导下进行为了知识的完整性分 基础 和进阶两个部分,这部分是进阶玩法入门玩法见:https://blog.csdn.net/qq_44850489/article/details/1352374331-4章节见 上文:...
在源代码的左侧,您可以看到行号。这个区域称为line number gutter(行号槽)。单击行号槽中的行号,就会在该行代码上...目的:通过调试找到目标数据生成的地方(JS渗透必用!4888 (备注大数据)**例如事件,DOM更改。
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化...在这篇博客中卤煮将继续给大家分享Chrome开发者工具的使用经验。如果你遇到不懂的地方或者有不对
Chrome开发者工具不完全指南(二、进阶篇) 上篇向大家介绍完了基础功能篇,这次分享的是Chrome开发工具中最有用的面板Sources。 Sources面板几乎是我最常用到的Chrome功能面板,也是在我看来决解一般问题的主要...
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要。同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确...
原文链接: Things you probably didn...Chrome自带开发者工具。它的功能十分丰富,包括元素、网络、安全等等。今天我们主要介绍JavaScript控制台部分的功能。我最早写代码的时候,也就是在JS控制台里输出一些服务器返
Java基础知识和进阶
标签: java
Chrome Headless是一个无界面的浏览器环境,它是Google Chrome浏览器在59版本之后新增的一种运行模式。与传统的浏览器不同,Chrome Headless可以在后台执行网页操作,而无需显示可见的用户界面。 Chrome Headless...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地