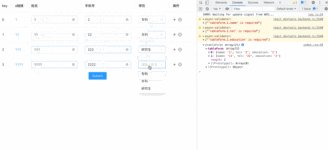
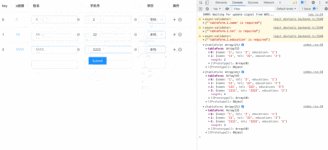
本文介绍的时用Axue中的中继器制作表内修改效果
”表格内编辑“ 的搜索结果
1. 可在单元格内写入俩个标签 用v-if 和v-else 进行控制。在table中点击某一个表格的单元格点击文字实现文字变成输入框 ,实现可修改的功能。**这里一定要注意, 记得多写个判断,不能为空,为空的话下次再点击修改就在...
Iview 表格编辑
标签: Iview 表格编辑
实现IviewUI表格动态编辑数据功能,便于表格数据的直接编辑和提交,内含Json数据, 下载后可部署IIS测试。
vue-elementUI-可编辑的表格 表格上绑定的事件函数请参考elementUI官方文档 场景一:整行编辑 鼠标移入单元格的时候,单元格所在行中所有可编辑的单元格全部进入编辑状态。 vue组件 <template> <div> ...
boostrap-table行内编辑功能,可以进行新行的添加-保存-删除-取消功能,也可对数据行进行修改-删除和取消编辑的功能。本资源为示例代码,依据boostrap-table的官方API进行操作
Wpf表格内编辑数据
标签: wpf
Wpf表格内编辑数据
实现效果: 因为pro手脚架中封装的s-table不支持expand和expandedRowsChange事件...表格外层可以翻页,查询携带页码参数 <a-table size="default" rowKey="dict_id" //根据自己数据内部关键针设定 ref="...
后台系统都是各种表格表单编辑,整理了下常见的几种实现表格编辑的方式,希望有用。使用框架:vue+element 表格行内内部可编辑 数据从后台取得的表格行内可编辑 表格整体的可编辑 正文 1.简单表格行内内部可编辑 ...
工作中,有时候会对单表数据进行增删改操作,这时候,前端可以对数据编辑做轻量化处理,编辑或新增时候,就不需要做弹框之类的操作,直接在当前table上操作,之前的layui已经实现该操作,element则需要自己做处理
效果图如下所示: 直接上代码: ...<a-table :rowKey="record => record['id']" :row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }" :columns="columns" ...
antd-react 3X版本 多级可编辑table
vue-bxz-table ...表格内编辑(输入框和下拉选择框)。 表格内自定义按钮和点击事件。 每一列增加过滤函数。 可格式化数字 可勾选多页内的checkbox,同时保存或删除,切换页面后保留checkbox选中状态。...
vue+vuetify中实现表格的可编辑功能 最近在做vue的项目中遇到一个需要实现表格可编辑功能的需求,又因为项目选用的UI库为vuetify,认真研究了vuetify官网,并没有可编辑表格的说明。于是,自己查阅资料实现了这个...
思路:给每条对应的数据都加上edit:false/true属性来控制该条数据对应的单元格你内显示的是输入框还是文本内容 html部分 1、element文档中有写关于表格的事件 2、每条数据对应都有edit属性,为true的时候显示...
前提:表格里设置可编辑表单。 注意事项: 1.校验需要触发表单,而表格需要时数组。因此表单绑定的是一个对象,表格中绑定的是该对象中的数组。 2.prop动态绑定。 3.必要的情况下可以添加key的。(:key=‘scope.row....
1.表格数据我们拿到后,每一行都加个变量作为判断是否是编辑状态; tableData.map((item) => { return { ...item, showEdit: false, //是否可编辑,默认加载完数据不是可编辑状态,获取焦点后才可编辑 ...
在线工具就是方便!
elementui可编辑表格
vue3,element plus,表格实现可编辑单元格,表格单元格内嵌套输入框怎么直接编辑,table单元格可编辑实现方法详解,双击修改,el-table双击修改单元格的值,Element plus表格双击可编辑,双击编辑el-table的单元格...
el-table行内编辑,必填校验,新增、删除、编辑、数据由前端储存
(就是这样,我不知道如何在每行...如何在HTML表格的每一行上添加编辑按钮// making connection$conn=mysqli_connect('localhost','root','') ;// selecting databasemysqli_select_db($conn,"company") ;$sql= "SEL...
<div id="app"> <template> <el-table :data="tableData" border @cell-dblclick="celledit" style="width: 671px;height:243px"> ...el-table-column type...
我们在实际开发的过程中会遇到需要展示表格的需求,但表格不光需要回显,有时会需要向后台发送数据,怎么实现table组件可编辑,答案就是。当然,表格内如果是固定同一的样式,比如都需要他可输入,可以都放入input...
表格必须开启keep-source(开启后影响性能,具体取决于数据量)
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地