1. 掌握form表单的作用:提交数据。 2. 掌握form表单7种常用属性的作用与语法。 3. 掌握form表单9种常用元素的作用与语法。
”表单“ 的搜索结果
什么是表单验证2.常见的表单验证 1.什么是表单验证 大多数网站的注册页面中,都会要求用户输入生日,我们知道日期的格式是yyyy-MM-dd并且由数字组成,中间不允许出现字母或是其他符号,如果填写格式与日期格式不符合...
表单的验证js以及事件的注册代码详解教程共25页.pdf.zip
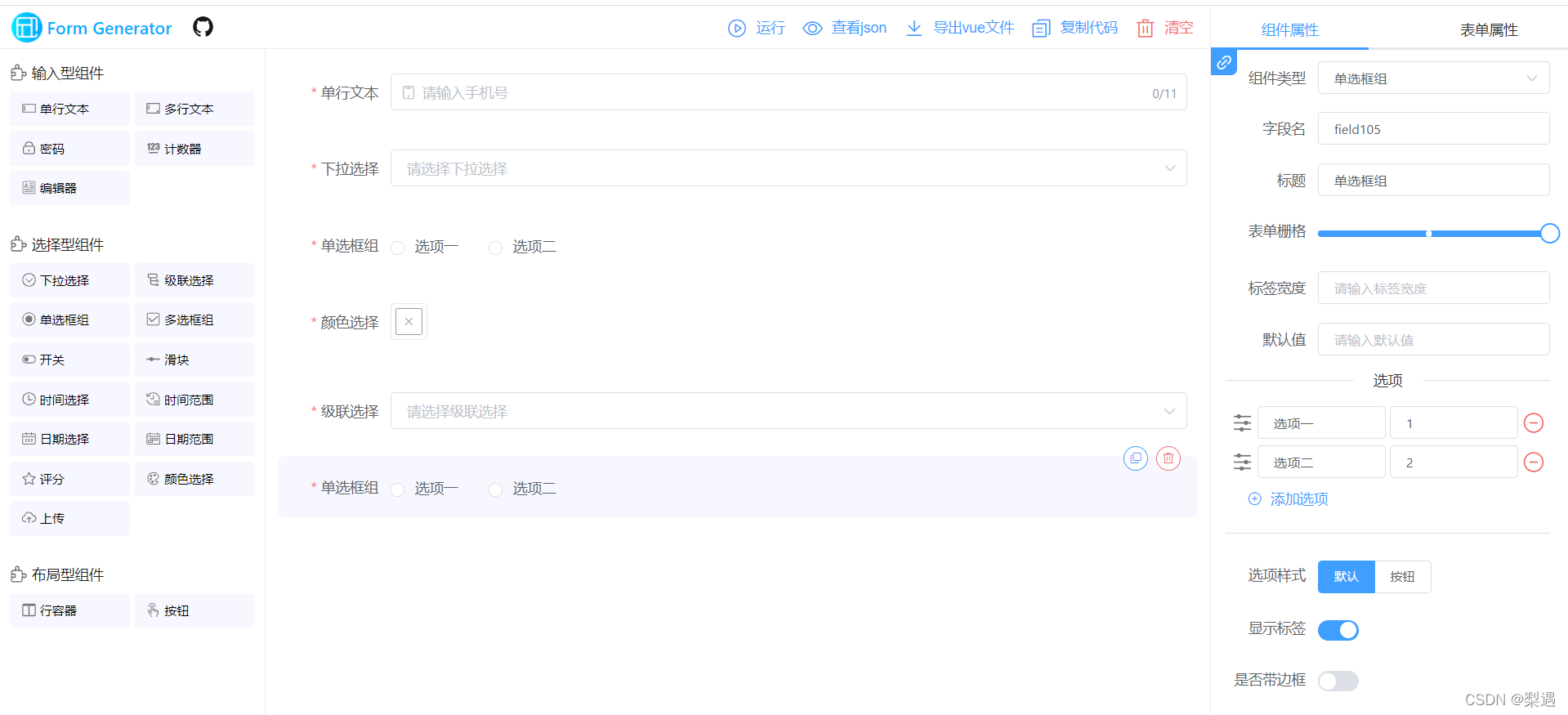
基于vue和ant-design-vue实现的表单设计器,样式使用less作为开发语言,主要功能是能通过简单操作来生成配置表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速
包含了流程设计器,表单设计器,表单列表管理,权限管理,简单报表管理等功能; 系统后端基于SpringMVC+Spring+Hibernate框架,前端页面采用JQuery+Bootstrap等主流技术; 流程引擎基于Snaker工作流;表单设计器基于...
vue3 element plus 表单验证 数组嵌套对象格式验证 动态验证等
本文深入介绍了Vue.js 3.x中受控表单组件的开发方法,强调了受控表单相对于非受控表单的优势,并提供了实时数据校验的解决方案。通过封装通用的表单字段组件,实现了可复用的逻辑和功能组件。这篇文章对Vue.js 3.x...
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。submit密码一定不要设置自动完成!!表单 form 默认开启自动完成,小心喽!
上边案例为标准案例,名字必须按照上边的格式编写。
from表单介绍
标签: ajax javascript 前端
2 表单不会对页面样式产生任何影响,但它会影响页面的行为 3 它可以将表单中的数据,使用指定的请求方式(get或post),提交到指定的服务器地址 4 这里将涉及到form标签的8个重要内容: 4.1 提交时机 4.2 提交按钮 ...
点击配置【流程发起】节点,在表单设置弹出的选择表单弹窗中选择流程需要的表单,按我们捋顺的流程逻辑依次配置表单,那么在【流程发起】节点,该流程应该配置的就是【采购申请表】。同样,对高级设置板块按需进行...
简单来说表单就是用来收集用户输入信息的元素。它由一组表单控件组成,可以包括文本字段、复选框、单选按钮、下拉菜单等。用户通常可以在表单中输入数据、选择选项,然后将数据提交到服务器进行处理。表单的提交可以...
v-model将表单输入与ref或响应式对象进行绑定。首先,通过创建ref。其次,将ref分配给v-model。
HTML表单和URL重写是实现会话管理的两种不同方法,当客户端禁用cookie时,这些方法可以作为替代方案。
本篇介绍了表单和流程变量,包括流程变量运行时和历史的区别、内置表单、外部表单、表单类型字段、自定义表单字段类型、自定义表单引擎等内容。
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并且通过标签的提交操作,把采集到的信息提交到服务器端进行处理。
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地