vue获取form表单的值示例这里使用的是Element-ui组件html:JS:var phone = this.phone;var password = this.password;var that = this;var phone = that .phone;var password = that .password;this.$axios({method:'...
”表单“ 的搜索结果
探索高效前端表单构建方案:NCForm 项目地址:https://gitcode.com/vipshop/ncform 在前端开发中,我们常常需要处理各种复杂的表单场景,而手动编写这些代码既耗时又易出错。为了解决这个问题,VIPSHOP贡献了一个...
基于 Vue.js 和 view-design 以及vuedraggable 实现的表单拖拽可视化设计器(源码+项目说明).zip基于 Vue.js 和 view-design 以及vuedraggable的表单拖拽可视化设计器(源码+项目说明).zip基于 Vue.js 和 view-...
探索FormView:一个高效且灵活的前端表单构建工具 项目地址:https://gitcode.com/huangboju/FormView 在前端开发中,我们经常会遇到创建和管理表单的需求,这些表单有时复杂,有时简单,但总是需要花费大量的时间和...
以上就是关于表单的知识点,从用户填写表单提交到服务器处理的过程,包括初学者在使用 form 表单时的注意点也很全,建议初学者可以多看几遍,了解表单处理的整个流程,了解表单使用的基本知识,避免踩坑。...
Form表单、四种常见的POST请求提交数据方式、MIME【转】 浏览器行为:Form表单提交 1、form表单常用属性 action:url 地址,服务器接收表单数据的地址 method:提交服务器的http方法,一般为post和get name:...
vue form表单验证清除
标签: vue.js
vue from 表单验证清除
当用户提交表单时,PHP 可以处理用户输入的数据,比如验证数据、将数据存储到数据库中,或者发送电子邮件。在 PHP 中,您可以使用 $_POST 或 $_GET 超全局数组来访问表单提交的数据,并使用 PHP 脚本来对数据进行...
是一个非常出色的开源在线表单工具,可以通过直观的拖拽式编辑器,快速构建出美观实用的表单。
涉及到表单校验,查看了taro-ui的Form组件,发现并没有实现表单校验 so~安装async-validator 来实现表单校验(是一个表单的异步验证的第三方库,https://github.com/yiminghe/async-validator) 贴上代码 ...
注意:本文的下载教程,与以下文章的思路有相同点,也有不同点,最终目标只是让读者从多维度去熟练掌握本知识点。下载教程:Python网络爬虫项目开发实战_表单交互_编程案例解析实例详解课程教程.pdf。
Vue-Form-Builder:构建动态表单的利器 项目地址:https://gitcode.com/sethsandaru/vue-form-builder Vue-Form-Builder 是一个基于 Vue.js 的开源库,专为快速、灵活地创建动态表单而设计。它允许开发者通过简单的 ...
第1关:表单元素——文本框 你可以使用<input>标签来创建一个输入框,使用type属性来指定input元素的类型,使用name属性来规定input元素的名称,它可以对提交到服务器后的表单数据进行标识。 这里type="text...
qq_silence_232016-10-21 10:56需要用到 比如要求提示输入用户名在5到25个字符之间在你的js文件中 写如下代码window.onload=function(){//把所有input输入框选择出来var aInput=document.getElementsByTagName('...
HTML5新的input类型(目前IE都不支持,Opera和Chrome对新的输入类型的支持最好,即使不被支持,仍然可以显示为常规的文本域。step number 规定合法的数字间隔(如果 step...soft 当在表单中提交时,textarea 中的文本不换行。
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。技术要深入到什么程度?做久了技术总要转型管理?我能做什么,我想做什么?...
在项目开发中,总少不了各类表单的设计,常规开发中总是复制粘贴,包括各种校验规则,提交表单获取列表等操作。一个好的表单设计器可以很好的解决这些问题。
简单的Ant Design Vue的Form表单验证
常见的表单事件类型: 1.input输入事件 关注输入过程 var textInput = document.getElementById("myInput") var radios = document.getElementsByName("sex") textInput.oninput = function(){ console.log(...
vue 自定义校验
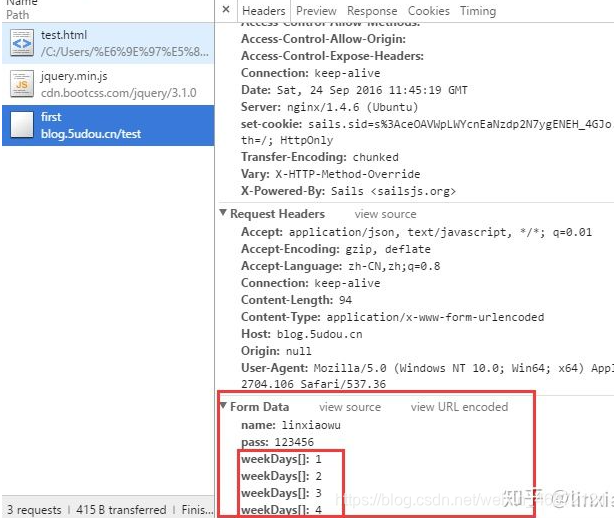
最近写项目遇到的情况,搜索查看以后总结了一下关于form表单的提交与数据获取的方式。 form表单的提交方式: 1.type=submit提交 input type="submit",浏览器显示为button按钮,点击提交表单数据跳转到/url.do &...
form-generator: Element UI表单设计及代码生成器 (gitee.com) https://gitee.com/mrhj/form-generator
模拟HTML表单,相当于将HTML表单映射成表单对象,自动将表单对象中的数据拼接成请求参数的格式。 异步上传二进制文件 使用 在原生ajax中的使用 <form id="form"> <input type="text" name="username...
JS批量获取form表单所有数据1.有的时候想偷点懒,页面上有大量的表单提交数据,每次单独获取都比较麻烦。代码冗余度也比较多,因此封装了一个方法。可通过设置相同发class名称,使用此封装方法,批量获取form表单...
推荐文章
- MySql连接出现1251错误的解决方法_csdnmysql数据库1251错误解决-程序员宅基地
- 谈android系统分区表对rom的影响_android 分区修改风险-程序员宅基地
- git 上传文件到仓库上提示:origin does not to be a git repository_git origin doesn't resolve to any object-程序员宅基地
- React - JSX- 之if逻辑判断_jsx if怎么写-程序员宅基地
- 深度学习-Dropout详解_深度学习dropout-程序员宅基地
- VMware最新版本安装win10镜像_vmwarewin10镜像-程序员宅基地
- Java String指定替换某个位置的元素/符号_java 字符串指定位数替换-程序员宅基地
- oracle外键引起的死锁-程序员宅基地
- Python Seaborn或者Matplotlib作图:改变x、y轴标签的字体大小(xlabel,ylabel)_plt.xlabel字体大小-程序员宅基地
- 树状数组 POJ 2352 Star-程序员宅基地