HTML——表单的详细解析
”表单“ 的搜索结果
表单
标签: 菜单(Menu) 表单
快速集成表单输入
HTML(三) -- 表单设计
标签: html
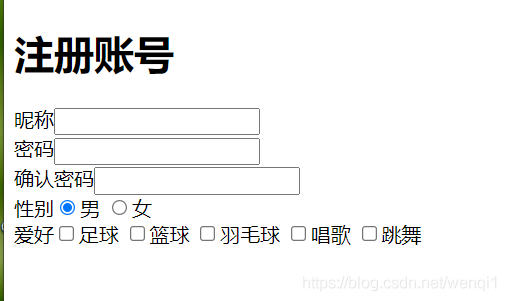
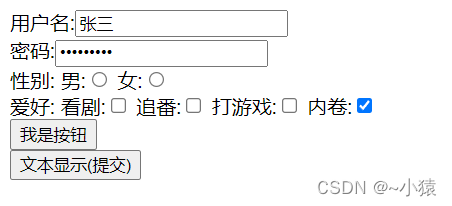
表单控件2.1 input控件input 常用属性:input type的表单项:2.2 select 控件2.3 textarea控件2.4 label 控件示例演示: 结果展示:示例演示: 结果展示:示例演示: 结果展示:代码演示: 结果展示:
自定义表单设计思路.docx
标签: 表单
为了满足和现有工作流系统的耦合,在适当改动现有工作流的基础上,对自定义表单系统(包括与工作流相关)的设计做出如下的规划: 1.基础功能模块:部门、角色、人员信息、班组、岗位(这些都可能是潜在的流程参与者...
获取表单 document.getElementById(“id属性值”),通过表单的id属性值获取属性对象 document.表单的name属性值,通过表单的name属性值获取表单对象 document.forms[下标],通过指定下标获取表单元素 document....
vue+antdesign表单校验,表单可以使动态循环遍历生成的表单可以是单个表单,单条a-form-model-item中有多个需要校验的字段同时校验;表单多个字段校验时相关联
通过运用创新的自定义表单执行JS技巧,我们可以轻松解决这些问题,让用户填写表单更加便捷。从用户角度出发,优化用户输入体验,以及实时验证表单数据,这些小技巧都能让用户在填写表单时感到顺畅和舒适。这些技巧让...
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并且通过标签的提交操作,把采集到的信息提交到服务器端进行处理。
activiti外置表单demo实现 运行方式: 1,修改连接的数据库 2,初始化用户,初始化脚本在src/resources目录下 3,访问地址http://localhost:8080/activitiDemo 4,登录后,需要部署流程才可以使用,流程文件在...
前端补充---13(表单)
标签: 前端
关联表单元素:标签通过与表单元素的id属性进行关联,使用户点击标签时能够聚焦到相应的表单字段。表格 行 列,单元格 宽度width 高度height。优化SEO:搜索引擎会将标签中的文本作为关键词来处理,有助于提高页面的...
如何在 React Ant Design 中结合自定义验证规则和内置验证规则,实现复杂的表单验证逻辑。该示例涵盖了表单创建、验证规则定义、表单提交等完整的使用场景。掌握在 React Ant Design 中进行表单验证的各种技巧。
form表单详解form表单属性 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序以处理,从而使得Web服务器与用户之间具有交互功能。 表单实现前后台交互:用户将...
这款开源项目也是我研究零代码搭建平台——H5-Dooring 时参考的项目之一,它可以提高表单渲染引擎的性能和效率,构建出性能更加优秀的表单设计器。下图是 H5-Dooring 表单设计器的截图:接下来我就和大家一起聊聊...
form表单控件主要标签及属性详解。name属性,value属性,id属性详解。表单内容的传递流程,get和post数据传递样式。数据传递实例
如果您在测试模式下发布表单,则 Stripe 仪表板不会显示您在此期间收到的任何付款,这使得测试您的可选付款表单变得困难。您可能还想建议您希望获得的金额。默认情况下,您的按钮将具有“立即付款”标签,但您可以...
当用户提交表单时,PHP 可以处理用户输入的数据,比如验证数据、将数据存储到数据库中,或者发送电子邮件。在 PHP 中,您可以使用 $_POST 或 $_GET 超全局数组来访问表单提交的数据,并使用 PHP 脚本来对数据进行...
HTML基础之表单制作
标签: html
表单 1.表单 2.表单应用 3.表单的初级验证
探索 Formschema Native:构建高效表单的利器 项目地址:https://gitcode.com/formschema/native Formschema Native 是一个开源项目,旨在帮助开发者轻松创建、管理和渲染动态数据表单。它基于 Formschema JSON 标准...
基于Vue和Element UI的动态表单组件设计源码,该项目包含217个文件,主要文件类型有95个Vue前端文件,78个JavaScript文件,10个json配置文件,6个gif动画文件,5个Markdown文档,5个HTML页面文件,4个CSS样式文件,3...
表单语法 <form method="post"(规定如何发送表单数据 常用值:get|post) action="result.html">(表示向何处发送表单数据) <p> 名字:<input name=&...
学生信息等级表单学生信息登记表
本文介绍了如何使用Vue.js 3.x实现动态表单组件,强调了梳理表单数据组件、制定数据格式和渲染自定义组合的核心要素。文章提供了动态表单的规范设计和实现方法,以及支持自定义表单字段和校验规则的功能,为实际业务...
推荐文章
- 分享66个焦点幻灯JS特效,总有一款适合您_js 幻灯片-程序员宅基地
- Qt: 窗口的显示和隐藏_qt释放还是隐藏对话框dialog.accept()-程序员宅基地
- 【风电功率预测】海洋捕食算法MPA优化BP神经网络风电功率预测【含Matlab源码 3770期】-程序员宅基地
- 2023研究生英语二真题笔记_2023年研英语二-程序员宅基地
- SpringBoot_第二章(案例入门)_第二章快速入门案例-程序员宅基地
- WebMvcConfigurer 详解_webmvcconfigurer extendmessageconverters-程序员宅基地
- sqlserver修改实例名_sqlserver修改实例名称-程序员宅基地
- Mac adb devices时,一直显示emulator-5554 offline如何解决_mac emulator-5554 offline-程序员宅基地
- Delphi XE10,Json 生成和解析,再利用indyhttp控件Post_delphixe json post-程序员宅基地
- 一个简单的基于MVC模式的登录验证过程_mvc的网站登录验证应用: 建立几个jsp页面,在这里我们主要做登录,所以我们要建logi-程序员宅基地