android:id="@+id/pb_upload" android:indeterminate="false" android:indeterminateOnly="false" android:layout_width="wrap_content" android:layout_heig
”自定义横向进度条“ 的搜索结果
最近项目上有个需求,让在原来的横向ProgressBar的基础上添加一个动画小人,让小人跟着那个进度条移动位置! 然后自己就做了一个,但是不知道这个编辑器要怎么传视频,而且gif弄了半天也没弄好,就传张截图代替吧!截图上...
系统自定义的seekbar为横向拖动的样式,需要纵向的时则需要自己定义,网上很多说了重写系统SeekBar中onDraw()的方法,但是我使用的时候不知道为什么拖动条和点偏离了,不在一条直线上,好气。。。 然后用了另一篇中...
然后是video相关的页面代码,包括手写全屏按钮,按条件禁用进度条,首先是旋转屏幕适配的代码,写在onload里面。
在日常的开发当中,随着项目的需求复杂化,自定义组件也越来越常见,而且扩展性也比一些组件库要更加全面,比如视频播放器的进度条。可自定义设置以下属性:当前进度value,默认50是否可拖拽isDrag,默认true设置...
Android原生控件只有横向进度条一种,而且没法变换样式,比如原生rom的样子 很丑是吧,当伟大的产品设计要求更换前背景,甚至纵向,甚至圆弧状的,咋办,比如 ok,我们开始吧: 一)变换前背景 先...
1.需求 最近有需求需要实现 <table> 图表与 eharts 柱状图的联动。 完整的效果图如下所示 ...这里时间轴要实现的效果要基本如下图所示 ...该时间轴并不是要实现选中单独的某一个月份并查看单月的数据,...
无聊写的自定义View的Demo,进阶学习用WaveView 波浪形进度条刮奖 抽奖 券DragHelperView 使用Demo自定义DrawerLayout自定义下拉的DrawerLayout自定义渐变颜色的TextView自定义跑马灯 设置横向滚动速度 纵向滚动速度...
带动画效果的渐变色圆环进度条,可以使用vue-gradient-progress插件来实现 安装依赖 npm install vue-gradient-progress -S 也可以使用 cnpm yarn 等 main.js 引入: import GradientProgress from 'vue-gradient...
Android经常要自定义ProgressBar,因为工作需要,结合网上的他人的一些例子,重写ProgressBar 下面来看核心代码:import android.content.Context; import android.content.res.TypedArray; import android.graphics...
效果图1 示例完整代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js -->...script src="echarts.min.js...
echarts如何在y旁边自定义分类色块代替y轴 前言 在写项目的时候,超哥要求做一个组合票,用echarts,大概是y轴的左边加一个自定义色块。如下图大致实现如下功能,基于echarts的自定义系列图 过程 用的是官方案例 ...
实现效果图: 实现代码: option = { title: { show: true, text: '单位(%)', x: 500, y: 20, textStyle: { color: '#000', fontSize: 20 } ...
echart 自定义小圆点提示数据(和官网一样的效果
效果图 竖向SeekBar 背景宽了,是因为,progress 的图片两边有透明留白。导致两个图片颜色区不一样宽。 贴代码: activity_main.xml android:layout_width="mat
Android原生控件只有横向进度条一种,而且没法变换样式,比如原生rom的样子 很丑是吧,当伟大的产品设计要求更换前背景,甚至纵向,甚至圆弧状的,咋办,比如 ok,我们开始吧: 一)变换前背景 先来看看...
一言不合就上图项目地址: https://github.com/jigongdajiang/ExtraNumberProgressBar使用实例代码 布局中 android:id="@+id/numberbar1" android:pa
一个基于WPF进度条实现的电池自定义控件 实现了充电的效果,有充电的图标,有电量不同百分比的颜色变化,从红到绿。 有纵向和横向两种。 里面有一个可执行的工程,用slider去改变电池progressbar的value,效果不错。...
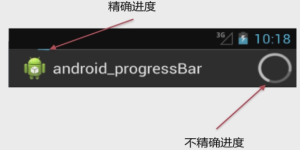
ProgressBar是Android下的进度条,也是为数不多的直接继承于View类的控件,直接子类有AbsSeekBar和ContentLoadingProgressBar,其中AbsSeekBar的子类有SeekBar和RatingBar ProgressBar的使用注意: 1、ProgressBar有...
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地