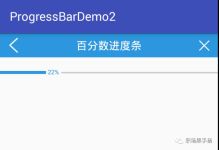
将ProgressBar设置成横向进度条并修改进度条颜色
”自定义横向进度条“ 的搜索结果
特定的显示风格(适用于进度条) 处理特有的用户交互 优化布局 封装等 2. 如何自定义控件 自定义属性的声明和获取 测量onMeasure 布局onLayout (ViewGroup) 绘制onDraw onTouchEvent (处理交互) ...
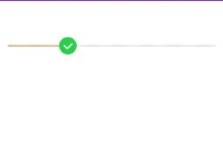
Android HorizontalProgressBar 横向进度条右侧有圆点
private int max; private double progress; private int bgColor; private int progressColor; private int padding; private boolean openGradient;... private int gradientFrom;... private boolean ...
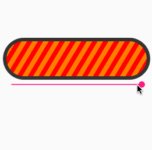
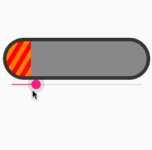
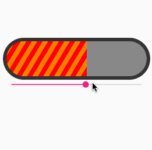
1.本文将向你介绍自定义进度条的写法,比较简单,但还是有些知识点是需要注意的: invalidate()方法 RectF方法的应用 onMeasure方法的应用 2.原理 画3层圆角矩形,底层为黑色,第二层为灰色,最上一层为进度条颜色,...
在工作中,会遇到Android系统给我们提供的系统进度条样式是非常的有限,无法满足...1—>横向进度条 1,首先找到系统定义定义进度条的位置 sdk\platforms\android-23\data\res\values\styles 然后搜索到如下代码 <item
雅虎终于!工作! (但是!!!!可以导致内存泄漏与大图像,它固定在下面的帖子)该代码采用瓦片图片(tile1),重复它(TileMode.REPEAT),使移动的动画(10个片段),将其添加到动画集中.private void initAnimation() {// R...
自定义横向进度条 主布局文件中包 含 &lt;LinearLayout android:id="@+id/linearlayout" android:layout_width="match_parent" android:layout_height="wrap_content&...
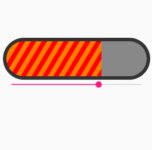
主要介绍了Android中自定义水平进度条样式之黑色虚线 的相关资料,需要的朋友可以参考下
主要为大家详细介绍了Android自定义水平渐变进度条,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
第一部分 在drawable中自定义progressBar的样式 xml version="1.0" encoding="utf-8"?> xmlns:android="http://schemas.android.com/apk/res/android" > android:id="@android:id/background">
先看进度条的效果:具体实现:新建类,继承自View,在onDraw中进行绘制:import android.content.Context;import android.graphics.Canvas;import android.graphics.LinearGradient;import android.graphics.Paint;...
基于此进度条重复使用频率较高可以简单封装一下 1.在根目录下创建组件 $ ionic g component progress-bar(可以随意起名字)创建成功后,会自动导入到components.module文件,如果自定义的组件需要用到ionic的组件...
进度条样式在项目中经常可以见到,下面小编给大家分享Android三种方式实现ProgressBar自定义圆形进度条。 Android进度条有4种风格可以使用。 默认值是progressBarStyle。 设置成progressBarStyleSmall后,图标变小...
android自定义半圆进度条,可以自己根据里面备注的参数,调整半圆的长度。这里是使用说明:http://blog.csdn.net/beibaokongming/article/details/79002646
点显示进度条后→ android:max="100" 进度条的最大值 android:progress 进度条已经完成的进度值 android:progressDrawable 已经完成的进度条轨道显示的Drawable对象 indeterminateDrawable 设置...
Android自定义进度条——圆角横向进度条1.本文将向你介绍自定义进度条的写法,比较简单,但还是有些知识点是需要注意的: invalidate()方法 RectF方法的应用 onMeasure方法的应用 2.原理 画3层圆角矩形,底层为黑色...
效果国际惯例,效果图奉上在这里插入图片描述目录在这里插入图片描述前言写在前面,由于之前其实已经写了部分自定义View的方法,所以本来应该按照之前的系列,来进行下载暂停动画进度条,但是我把之前的圆形进度条和...
进度条:相信大家也都明白,有了进度条,那么给用户就不会造成,长时间的等待而觉得自己的程序挂掉了,所以,这个小demo还是可一看看的,那么接下来,然我们来看看到底是如何实现的。 1.效果图: 2.布局说明: 1...
一、横向进度条 <html> <head> <title>横向进度条</title> <style type="text/css"> .loadbar { width:200px; height:25px; background-color:#fff; border:1px solid #ccc; ...
<template> <view class="progressContainer" :style="{ background: cbackground }"> <view ... class="progress" ... :style="{ background: tbackground, width: value + '%' }" ...
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地