”自定义主题“ 的搜索结果
自定义主题,样式 自定义主题:继承自系统主题或者是别的主题,它是一个 ,里面有很多 去规划了一系列的东西,使整个项目或者系统形成一种特定的风格。下面是一个例子。 name="XHTheme_blue" parent=...
您可利用Stylish为许多网站安装主题和皮肤,也可创建自己的主题和皮肤。 只需单击一下鼠标,即可以您选择的配色方案自定义任何网站!千种具有精美主题的用户风格,皮肤&免费背景。时髦的样式可让您根据自己的个人...
Sublime Text 自定义主题 护眼模式 主题颜色和HbuilderX 一样
raincatcher-keycloak-theme:为Keycloak登录屏幕创建自定义主题以使用移动应用程序
antdv ant-design-vue 自定义主题颜色
制作ProtonMail网站的自定义主题,以修复一些UI问题并添加自己的主题 当前版本 1.0 稍后将在互联网上某处的一篇大文章中撰写此更新中涉及的所有更改。 谢谢大家的反馈和帮助。 如何使用? 如果要更改主题,请从...
我的自定义主题 这个主题是我自己的个人主题。 这是我做过的第一个主题,是为了满足我自己的需要而制作的。 因此,我不能保证该主题可以与您使用的其他技术一起使用。 支持的语言 该主题已经使用以下编程语言进行了...
自定义主题
下面小编就为大家分享一篇Vue的elementUI实现自定义主题方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
我创建了一个自定义为Danntheme的自定义主题。 快速参考 运行服务器 hugo server -D --disableFastRender -D告诉它渲染草稿,-- --disableFastRender告诉Hugo在发生更改时重建整个网站(它仍然非常快)。 建立新...
实验室主题:Emacs的自定义主题
一个干净的基础主题,非常适合创建新的 Hugo 主题。 创建者 基础功能: 顶部菜单 主侧边栏菜单 正确的标题标记 干净的身体标记 博客风格索引页 分页 分类列表页面 单页模板 帖子模板 每篇文章的阅读时间和字数 ...
R语言自定义主题,主题文件内代码是根据spyder的风格修改,喜欢spyder风格的朋友们可以在Rstudio使用这款主题,使用方法可以参考我的文章
IDEA 自定义主题
标签: idea
2.element-ui 自定义主题下载,命令行主题工具,npm下载 小黑框(命令窗口,以下简称小黑框)执行 npm i element-theme -g npm i element-theme-chalk -D 3.初始化变量文件 小黑框执行 et -i element...
antd 自定义主题
标签: 前端
antd自定义主题
elementui自定义主题颜色
切换主题注入器(Windows应用程序):用于创建和编辑自定义主题的应用程序 NXThemes安装程序:自制程序,可在交换机本身上运行,可用于安装和管理主题。 (也称为WebInjector):Windows注入器作为Web应用程序的...
wpf主题中定制任何类型的控件,所有控件都有模板,
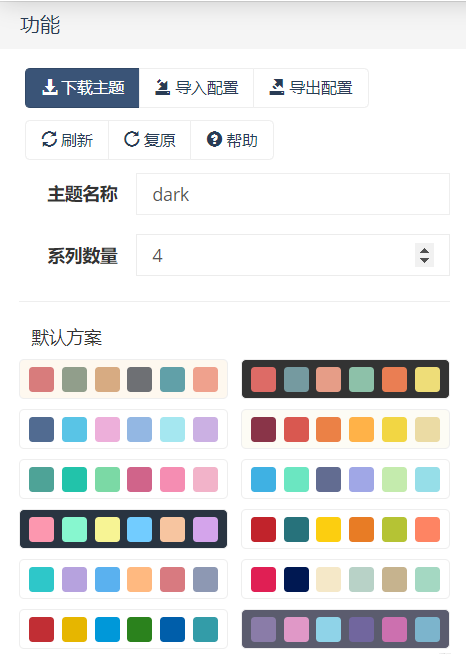
echarts 自定义主题
标签: echarts
elementUI 提供了三种方法,可以进行不同程度的样式自定义。
1.1 在自定义主题设置对应的颜色 并下载1.2 在项目目录下安装element-theme、element-theme-chalk1.2 下载下来的style 中的theme 放到项目的根目录下1.3 引入cssimport {1.4 测试< el - button type = "primary" > ...
中引入了两次自定义主题的样式文件,解决方法很简单,去掉。如果不是按需导入,则将 2. 最后一行代码放开,并在。以上代码来自 ElementPlus 官网。下面是配置 ElementPlus 自定义主题的流程。选项下的内容,根据项目...
本人自己定义的主题,颜色字体,注释本人认为还是很不错的,需要的同学可以下载
1.创建styles/element/index.scss文件。2.在vite.config.js文件中进行配置。
正确配置ElementPlus自定义主题样式和自定义命名空间
1、自定义主题,设计一个单页面应用(PC端或移动端都可以) 2、使用vueCli脚手架创建应用项目模板(vue 3.x) 3、使用element或vant组件库设计应用界面 4、使用VueRouter插件实现路由的跳转 5、使用axios请求后端接口...
推荐文章
- 1N5819-ASEMI轴向肖特基二极管1N5819-程序员宅基地
- 把maven的setting配置文件改为需要jdk版本_<profile> <id>jdk-1.4</id> <activation> <jdk>1.4</-程序员宅基地
- 使用matlab进行DBscan聚类_dbscan聚类分析图用什么软件-程序员宅基地
- 探秘技术新星:BBS_admin - 一个现代化的论坛后台管理系统-程序员宅基地
- 【译】JavaScript 开发者年度调查报告-程序员宅基地
- 神仙级渗透测试入门教程(非常详细),从零基础入门到精通,从看这篇开始!_网络渗透技术自学-程序员宅基地
- 多个protocbuf版本切换_protobuf调整版本-程序员宅基地
- msf+cobaltstrike联动(一):把msf的session发给cobaltstrike-程序员宅基地
- C语言--编写程序,输入一个整数,判断它能否被3,5,7整除_编程序实现功能:输入一个整数,判断其是否能同时被3、5、7整除。能被整除则输出“y-程序员宅基地
- 数据技术之Hadoop(HFDS文件系统)-程序员宅基地