”网页布局“ 的搜索结果
DW网页布局表格布局表格剖析.ppt
标签: 文档
DW网页布局表格布局表格剖析.ppt
前端开发之响应式布局与流式排版:让数据大屏UI设计在不同分辨率屏幕上自适应呈现
CSS Grid布局,简称为Grid,是CSS的一个二维布局系统,它能够处理行和列,使得网页布局变得更加直观和强大。与传统的布局方式相比,Grid能够轻松实现复杂的页面结构,而无需繁琐的浮动、定位或是使用多个嵌套容器。...
制作网页设计的必备的,大家练练吧,希望对你们有帮助
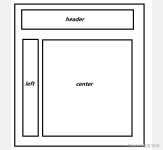
本文主要是用HTML语言实现页面布局。
在Web开发中,网页布局一直是一个重要的话题。而CSS网格布局为我们提供了一种强大且灵活的方式来实现复杂的自适应网格布局效果。本文将介绍CSS网格布局的基本概念和用法,并通过具体的代码实例来演示如何创建网格...
# 1. 引言 ## 1.1 识别Bootstrap栅格系统的重要性 在当今互联网发展的时代,网页设计已经成为了吸引用户注意力和提升用户体验的关键因素。而响应式设计则更是在各种设备...- 创建基础网页布局所需的容器、行和列 - 设
网页设计与制作教程 _ 网页布局设计综合案例,手把手
栅格系统是一种网页布局的基本框架,通过将页面划分为等宽的列数和行数来实现网页元素的布局。每个列数都可以包含网页内容的一部分,而行数则用于组织不同的内容区块。栅格系统通常使用CSS来定义和实现。 在栅格...
Flex布局与Grid布局详解
标签: 前端
相比传统的基于盒模型的布局方式,Flex布局具有更强大的排版能力和更灵活的布局规则,能够更好地适应各种屏幕尺寸和设备。 ## 1.3 Flex容器和Flex项目的概念 在Flex布局中,容器称为Flex容器,用于包裹Flex项目;...
上面的media语句表示的是:当页页宽度小于或等于600px,调用small.css样式表来渲染你的Web页面。
盒模型是指文档元素在网页排版时所占据的空间,它由内容区、内边距、边框和外边距组成;浮动是指让元素在水平方向移动,直到碰到包含框或者另一个浮动元素的边缘为止;定位是指通过指定元素的位置,使其脱离文档流...
Flexbox布局是一种用于网页布局的CSS模块,它通过弹性盒子的概念,实现了一种灵活的网页布局方式。传统的网页布局方法往往需要利用浮动、定位等属性,但这些方法在处理复杂布局时存在一定的局限性。而Flexbox布局则...
(二)划分布局 优秀的网页往往具有丰富,详细的信息内容。条理清晰的内容版块划分有利于受众轻松阅读站内信息。利用色彩进行页面划分。配合合理的色彩搭配,表现独特的视觉效,也使网页具有良好的阅读性
即使没有那些高级的CSS选择器,我们仍然可以通过强大的HTML5条调用不同的容器而不劳驾class和id这类属性.
Grid布局(网格布局)则是将容器划分成“行”和“列”,产生单元格,然后指定“项目所在”的单元格,可以看作是二维布局。Flex布局是轴线布局,只能指定‘’项目‘’在一条线上的位置,水平或者垂直,可以看做是一维...
这章我们学习布局标签,HTML 提供了与两个比较特殊的标签,这两个标签没有语义,...当我们访问某些购物网站时,通常会采用格子布局来展示对应的商品。这类似于一个一个的盒子,每个盒子中装有对应的图片、文字等内容。
这篇文章主要介绍了关于HTML+CSS和DIV如何实现排版布局,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下HTML CSS + div实现排版布局1.网页可以看成是由一个一个“盒子”组成,如图:由上图可以看出...
DW网页布局表格、布局表格.ppt
标签: 文档
DW网页布局表格、布局表格.ppt
响应式网页布局-仿三星官网首页
网页布局综合应用的源代码
标签: web
基于网页 PSD 源文件,实现页面布局的综合应用。
DIVCSS网页布局
标签: DIVCSS网页布局
资源名称:DIV CSS网页布局资源截图: 资源太大,传百度网盘了,链接在附件中,有需要的同学自取。
DW网页布局表格布局表格PPT课件.pptx
计算网页像素宽度是为了CSS网页布局整齐与兼容。常见的我们布局左右结构网页或使用padding、margin布局的时候将计算整页宽度,如果不计算无论是宽度过大过小就会出现错位问题
一、网页常见布局 二、网页布局分类 1、固定布局: 以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸 2、可切换的固定布局: 以像素作为页面的基本单位,参考主流设备尺寸,设计几套不同...
推荐文章
- MapperFactoryBean和MapperScannerConfigurer的作用_mapperfactorybean作用-程序员宅基地
- Packet Tracer5.2使用的几个简单实验-程序员宅基地
- 鸿蒙是Android开发的新出路吗?_鸿蒙开发 android开发-程序员宅基地
- VsCode单步调试 和 终端加载npy文件(报错要注意文件路径中是否含中文)_vue显示npy文件-程序员宅基地
- Windows Opencl clEnqueueReadBuffer()与clEnqueueWriteBuffer()函数-程序员宅基地
- [mmu/cache]-MMU的寄存器学习_par_el1-程序员宅基地
- 美国旅游签证归来(上海领馆)_上海领事馆雨伞寄存-程序员宅基地
- Unsupported Java. Your build is currently configured to use Java 17.0.6 and Gradle 6.8.3.-程序员宅基地
- 毕业设计:基于深度学习的黑夜人脸识别算法系统_人脸识别算法csdn-程序员宅基地
- 自整理Java常见重要面试题_要想所有用于mybatis处理数据的接口都必须被mybatis识别-程序员宅基地