固定布局也叫静态布局 特征 给页面元素设置固定的宽度,高度,单位一般采用px等绝对长度单位 一般设置了min-width,当窗口缩小时,会出现滚动条 针对不同分辨率的设备,分别写入不同的样式文件。 优点 固定...
”网页布局“ 的搜索结果
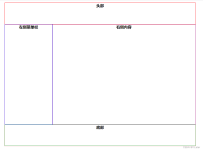
对于一个网页的排版可分为两种情况(横向和纵向) 1.纵向区块,则每个区块写出一个div即可,因为div是独占一行的(块级元素) 2.横向区块,则 a . 同样每个区块写出一个div,且每个div都进行浮动; b . 有需要则设置...
CSS 网页布局排版实例
标签: CSS 网页布局
CSS实现的多列排版布局实例,学习div+css布局的朋友可以参考下。
网页制作Webjx文章简介:CSS网页布局的宗旨是语义化具有良好结构的HTML文档,将外观表现分离到CSS文件中,这是webjx.com一直强调的页面开发思维。 CSS网页布局的宗旨是语义化具有良好结构的HTML文档,将外观表现分离...
身为排版布局设计师,我深信一份优质的方案既需兼顾美观与可读性的平衡,又须充分考虑到内容的更新速率。以下,我将从七个角度探讨如何打造适应不同内容更新频次的排版布局。1.分类和标签在版面规划时,归类与标签是...
网页布局练习.zip
网页布局在整个网页设计中起着至关重要的作用。不同的网页布局设计会产生不同的视觉效果,直接影响浏览者对网页的第一印象。网页布局在很大程度上决定了网站用户如何与网页内容互动。好的网页设计具有很强的实用性和...
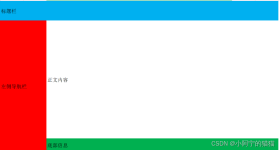
一、横向导航栏实现核心要点 1、固定定位下面的布局设置 2、设置横向导航栏弹性布局 3、弹性布局主轴和侧轴设置 4、二倍精灵图 二、代码示例 1、HTML 标签结构 2、CSS 样式 3、展示效果
CSS能表现网页,以各种格式来显示页面,只需要你修改CSS代码就可以实现,HTML是网页的结构,可以配合CSS来实现制作我们的网页。 CSS 来布局很容易。如果你已经习惯用表格布局的话,起先会感觉比较困难。其实不难,只...
DIV+CSS 网页布局第三篇:三列布局 1、宽度自适应三列布局 三列布局的原理和两列布局的原理是一样的,只不过多了一列,只需给宽度自适应两列布局中间再加一列,然后重新计算三列的宽度,就实现了宽度自适应的三列...
这样,我们就可以根据自己的需求随意调整元素的位置,实现网页的灵活布局。通过使用定位小图标进行CSS优化网页布局,我们可以让网页看起来更加专业和美观。定位小图标不仅可以帮助我们更好地控制网页元素的位置和...
eq.js:优雅地解决网页布局问题 项目地址:https://gitcode.com/Snugug/eq.js 项目简介 eq.js 是一个轻量级的JavaScript库,由开发者Snugug创建,旨在帮助前端开发者更简单、更灵活地处理页面元素的尺寸和布局问题。...
在一个国外网站看到的12种常见的div+css布局模板,是可以根据屏幕分辨路自适应宽度的动态布局,感觉很好。
HTML5+CSS3网页布局任务教程课件汇总整本书电子教案全套课件完整版ppt教学教程.pptx
网页布局方案
CSS3(层叠样式表第三版)作为前端开发的重要工具,为网页设计师提供了丰富的样式和动画效果,使得实现复杂的网页布局和动画效果成为可能。通过调整元素的宽度、高度、内边距、外边距和边框等属性,可以精确地控制...
XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,...
一、常见的布局方式 1、第一种 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name=...
通过结合HTML5的结构化标签和CSS3的媒体查询、流式布局与弹性布局等技术,我们可以轻松地实现一个响应式的网页布局。通过使用浏览器的开发者工具和设备模拟器,我们可以轻松地模拟不同设备的显示效果,并找出可能...
通过使用媒体查询、弹性盒子布局、CSS Grid布局、百分比和视窗单位、CSS变量以及transform属性等技巧,我们可以轻松地创建出各种灵活、美观和交互性强的响应式网页布局。媒体查询是CSS3中引入的一项强大功能,它允许...
CSS网页布局入门教程1:一列固定宽度
电商排版布局设计说明 设计基本的网页布局 (Desigining a basic Webpage Layout) We have come a long way now. We have learnt many CSS concepts that can easily be put to use to design our website/webpages....
探索css 定位 公式:打造专业网页布局的神器软件的主要优势在于其专注于css定位功能的优化和探索,为用户提供了丰富的实例和教程,让用户能够轻松创建出专业水准的网页布局。通过"探索css 定位 公式:打造专业网页...
HTML5和CSS3作为现代网页开发的基础技术,为构建响应式网页布局提供了强大的支持。通过结合HTML5的语义化标签、多媒体支持和CSS3的媒体查询、弹性布局及网格布局等技术,我们...这样就实现了一个简单的响应式网页布局。
推荐文章
- maven 如何查看jar在哪个pom引入_maven查看jar包从哪个pom引入-程序员宅基地
- handsontable合并项mergeCells应用及扩展-程序员宅基地
- Object.requireNonNull_objects.requirenonnull-程序员宅基地
- python提取pdf中图片和文本_python原生代码,提取pdf图片中的文字-程序员宅基地
- 计算机二级office考试题库操作题,计算机二级考试MSOffice考试题库ppt操作题附答案...-程序员宅基地
- unity 启动相机_Unity3D研究院之打开照相机与本地相册进行裁剪显示(三十三)...-程序员宅基地
- oracle sql 分区查询语句_oracle表空间表分区详解及oracle表分区查询使用方法-程序员宅基地
- 国培 计算机远程培训心得,信息技术国培学习心得体会(2)-程序员宅基地
- oracle博客管理系统,读赵杰夫博客之ORACLE EBS 系统主数据管理(A)摘录-程序员宅基地
- java实现会员注册_java wed【上机作业】会员注册,利用request对象。(1)首先判断密码长度要在5~1-程序员宅基地