1.在data中定义一个变量,用于记录屏幕尺寸; 且做好定义为 null2.使用 window.onresize 方法获取屏幕尺寸; 需要在 created() 中3.使用 watch 方法即可实时监听屏幕尺寸; 搞定!
”监听“ 的搜索结果
watch-监听器(侦听器),作用是用来侦测响应式数据的变化,可以得到newValue和oldValue,Vue3中watch使用有了一些细微的变化,下面举几个例子看一下是如何应用的 以获取浏览器地址栏路由为例: 1.监听单个值 引入: ...
后台监听操作[键盘、粘贴事件、自动截图] 您是否遇到过,借用电脑给朋友使用,但是却不放心他会不会偷看你的私人文件的情况?只要在后台启用了该程序,便会监听记录键盘的按键信息和粘贴复制事件,同时会保存日志到...
在开发Android应用的时候有时需要监听Settings下面的值,这个时候可以通过ContentObserver 来监听值的变化。1.首先自定义一个类继承ContentObserver。在onChange()方法里面再次去获取Settings的值。class ...
Oracle11g,报错代码为:ORA-12514:监听程序当前无法识别连接描述符中请求的服务。第一种是在你安装完之后未配置监听(在此我暂时忘记安装完之后有没有配置监听);第二种是之前配置了监听但是系统未写入到listener....
转载简书:Android无痕埋点(1)— 点击监听 - 简书
监听属性 watch功能: 监听响应式数据或表达式的变更,并在变更时执行自定义回调函数。应用场景: 数据变化后需要执行特定操作,如触发异步请求、更新DOM、执行业务逻辑等。特性: 支持动态监听、立即执行(immediate)...
1.首先启动kali,插入网卡,输入ifconfig查看kali是否检测到监听网卡,注意监听网卡要免驱动的。 ifconfig //查看自身网卡信息 如图,看到wlan0就代表kali成功检测到监听网卡啦。 2.在启动网卡的监听模式之前...
80端口为默认网址,listen 80;后server_name 网址。浏览器之间搜索网址即可,无需添加端口号。
使用useHistory().listen监听路由变化 在使用react的函数组件时,有时候我们会想监听路由变化,并在路由变化时进行某些操作,就需要使用useHistory().listen来实现了。 下面是使用方法 const history = useHistory()...
探索 TBCacheListenerTask:一款高效的数据监听解决方案 项目地址:https://gitcode.com/zhangchuangiie/TBCacheListenerTask TBCacheListenerTask 是一个开源项目,旨在解决应用程序中的实时数据更新和同步问题。...
vue监听手机物理返回键(浏览器返回),区分普通页面和缓存页面(keep-alive)
①监听页面滚动在生命周期mounted中进行监听滚动:mounted () {window.addEventListener('scroll', this.scrollToTop)},在方法中定义监听滚动执行的方法:scrollToTop() {var scrollTop = window.pageYOffset || ...
本文详细讲解了SpringBoot如何通过ApplicationListener或者@EventListener创建一个自定义的监听器
JAVA局域网监听软件的设计与开发(源代码+论文)
1。IP错误。在设置URL时错误,例如:jdbc:oracle:thin:@192.168.0.36:1521:sharp数据库服务器不正确:ping 服务器IP是否正确。不正确,将URL更改为正确端口号错误:一般不会错误。进行一下操作:在DOS上键入sqlplus...
html javascript audio 音频监听器 <!...audio监听播放完毕</title> </head> <body> <!--src:音频播放路径--> <audio src="../../audio/eyJuYW1lIjoibnVtYmVyX2h1bW
监听器用来监听及显示JMeter取样器测试结果,能够以树、表及图形形式显示测试结果,也可以以文件方式保存测试结果,JMeter测试结果文件格式多样,比如XML格式、CSV格式。默认情况下,测试结果将被存储为xml格式的...
行动是治愈恐惧的良药,犹豫拖延将不断滋养恐惧。
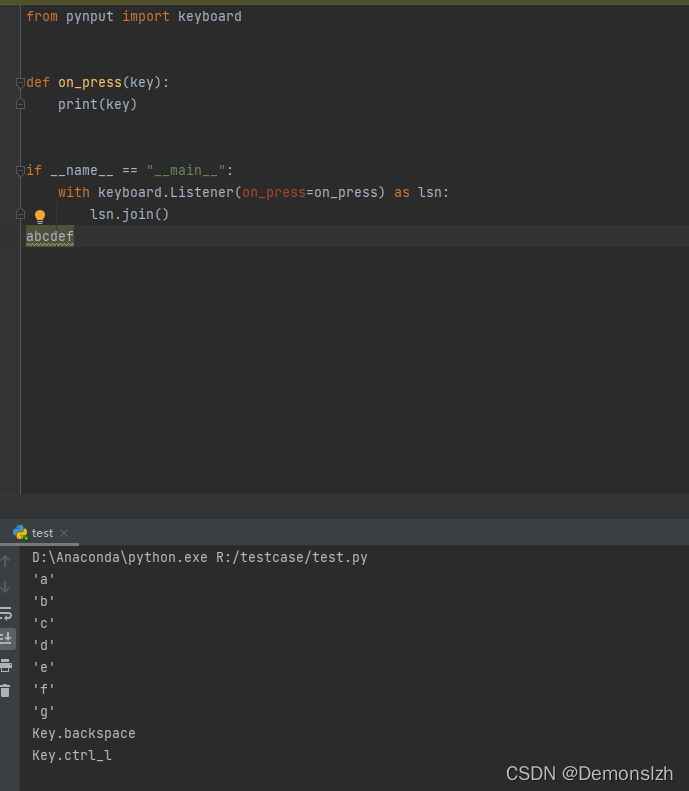
JavaScript监听键盘事件,组合键事件。
代码:
方法:监听滚动实现 通过addEventListener方式监听 通过scroll获取到滚动 export default { data () { return { topNavBg: { backgroundColor: '' } } }, // 滚动监听 mounted () { window....
全局页面body上的底部监听: window.onscroll = function(){ var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var windowHeight = document.documentElement.clientHeight || ...
一、Broadcast之BroadcastReciever 二、SharedPreferences 之 ...日常Android开发中总会遇到数据变化监听的需求,譬如一个数据变化需要多个页面或者activity内容同时更新。 而Android中通..
需要必须掌握的命令,上周遇到了一个小问题,就是需要重启数据库监听,有的同学竟然使用oracle用户重启监听,原理就搞错了怎么行。以下操作都需要再grid用户下进行操作。1、查看监听状态$srvctl status ...
vue watch监听的使用 1.概念 没有缓存,数据变化,触发相应操作 支持异步操作 接收两个参数,第一个是最新的值,第二个是旧的值 监听的数据是data中声明过父组件传递过来的prop中的值,还可以监听路由$route ...
什么是 Web 监听器?Web 监听器是一种 Servlet 特殊类,它们能帮助开发者监听 Web 中特定的事件,比如 ServletContext、HttpSession 、ServletRequest 的创建和销毁;变量的创建、销毁和修改等。可以在某些动作前后...
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地