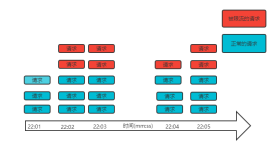
列表横向排列可以使用flex布局解决,主要逻辑在左右滑动的控制上面。 在样式上来看,左右滑动其实可以看成:改变position为relative时属性left值。 具体分析如下: 如上图,蓝色为外层div,红色为内层div。 内层div...
”滑动“ 的搜索结果
flag=false 代表手指在滑动 Scroll2,不用再用 scroller2.scrollBy 滑动 Scroll2 了;flag=true 代表手指在滑动 Scroll1,不用再用 scroller1.scrollBy 滑动 Scroll1 了;③调用 scroller2.scrollBy 滑动 Scroll2。...
滑动窗口算法弥补了计数器算法的不足。滑动窗口算法把间隔时间划分成更小的粒度,当更小粒度的时间间隔过去后,把过去的间隔请求数减掉,再补充一个空的时间间隔。 如下图所示,把1分钟划分为10个更小的时间间隔,...
防止页面滑动时误触发Click事件,也是我的出发需求,在uni-app开发时,向下滑动一个列表,如果恰好起始位置是一个click组件,即使滑动一段距离,@click事件还是会触发,因此想通过 @touch 区别开 2. 组件代码...
C语言实现滑动平均滤波器
标签: c语言
CoordingatorLayout + TabLayout + ViewPage实现上下滑动TabLayout停留页面顶部;
h5 实现视频手势上下屏滑动 (类似抖音)1. 首先考虑无限滑动的实现, 最初的第一反应, 是用竖向的轮播来实现.这里要考虑的是如何实现无缝衔接~是否开启无限循环我是这样实现的, 总共轮播有三帧, 所以特殊的是前两张和...
【代码】通过css div 制作手机端 卡片左右滑动效果。
pyppeteer 有提供鼠标滑动的方法,但是单独调用 pyppeteer 滑动方法是无法通过验证的,必须使滑动轨迹更加接近人工的方式才行。这里我们先了解一下pyppeteer是如何实现滑动的一、pyppeteer 提供的滑动方法APIiframe....
1、无感知滑动:layoutManager?.scrollToPositionWithOffset(int position, int offset) 第一个参数是指第几项,第二个参数是跟顶部的距离。 当你的屏幕只能显示10项就满了,但是你的data有20个。 你设置第10项,...
滑动平均值滤波是指先在RAM中建立一个数据缓冲区,依顺序存放N个采样数据,每采进一个新数据,就将最早采集的那个数据丢掉,而后求包括新数据在内的N个数据的算术平均值或加权平均值。这样,每进行一次采样,就可...
Vue3+TS实现的滑动输入条组件,可通过鼠标拖动滑块来调整最大最小值;也可直接点击输入条上某个位置,直接切换数值;也可聚焦任一滑块然后使用键盘上下左右按键进行切换。
这种方式的滑动感应范围是整个布局。 private void getTouchView(){ // 获取布局文件 LayoutInflater inflater = (LayoutInflater) mContext .getSystemService(Context.LAYOUT_INFLATER_SERVICE); vie...
css上下滑动
标签: css 前端 javascript
overflow-y: scroll; max-height: 70vh; 如: <div style="overflow-y: scroll; max-height: 70vh;"> 内容可上下滑动 </div>
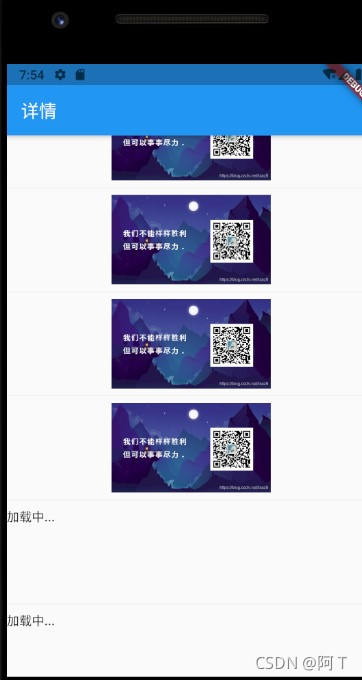
项目简述18年年底的时候,一直在做年度报告的H5页面,因为项目需要,需要实现上下滑动翻页,并且上滑的页面比正常页面的比例要缩小一定比例。效果类似于http://www.17sucai.com/pins/demo-show?id=7834这个链接是...
很多app的需求就有用RecycleView来实现,但是一般我们是从后端请求到RecycleView的数据,如何动态请求呢,即RecycleView下滑到底部时继续请求数据 private fun freshRecycleView() { var isSliding: Boolean = ...
移动端滑动是一个比较常见的css样式,最近也遇到了这样的效果实现,想在此写一篇博客记录一下。 横向滑动,本质就是给了一个100ml的杯子,需要你用这去装1L,2L甚至更多L的水,现实情况是多出的水会溢出来。这样的...
思路一:通过下方RecyclerView滑动带动整体布局滑动 mRecyclerView.setOnScrollChangeListener(new View.OnScrollChangeListener() { @Override public void onScrollChange(View v, int scrollX, int scrollY, ...
//设置x轴可滑动 list-style: none;//去掉li上的小点 white-space:nowrap;//元素不换行 width: auto;(宽度) } 第二步 li中的css设置 <li class = "item"> .item { margin-left: 20px; //每个li设置间距为20px...
搜遍全网,没有找到对原生控件实现禁止滑动的,全都是自定义view实现。然后自己找到了一个解决方式,可以不重写Switch控件,只用style就能实现。 这边先说一下有滑动效果会产生的问题: 在注册了监听事件...
PhotoView和ViewPager实现图片左右滑动和放大缩小功能
iphonex在使用中会碰到一些问题,有小伙伴碰到了屏幕无法滑动的情况,需要了解原因等来进行解决,那iphonex屏幕无法滑动怎么办,小编来为大家介绍。iphonex屏幕无法滑动怎么办1、苹果官方给出的解释是:“这是一个...
android导航菜单横向左右滑动并和下方的控件实现联动
swiper里禁止手动滑动
标签: 前端
swiper里禁止手动滑动
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地