v-for进行数据渲染如果层次太多,vue页面渲染慢或不渲染,使用强制渲染,this.$forceUpdate()手动刷新
”渲染“ 的搜索结果
1.版本:matlab2014/2019a/2021a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程...
探索未来渲染:AI-Render 项目详解 项目地址:https://gitcode.com/benrugg/AI-Render 在计算机图形学领域,高质量的图像渲染是一个关键环节。传统的渲染方法往往需要大量计算资源和时间,而近年来,随着人工智能的...
浏览器渲染机制浏览器渲染机制。
探索Keijiro的Rcam2:一款革命性的Unity实时渲染工具 项目地址:https://gitcode.com/keijiro/Rcam2 如果你是Unity开发者,或者对实时渲染和虚拟摄影有着浓厚的兴趣,那么你可能已经听说过或者正在寻找像Rcam2这样的...
在本文中,我们将研究渲染的艺术。尝试解释需要了解的有关daz3d最佳渲染设置的所有信息。如何正确调整它们并产生出色的图像。 但是首先,渲染到底是什么?这是一个从3D场景创建实际图像或一系列图像(动画)的过程...
JS动态渲染表格
标签: javascript
等云渲染平台,这些平台通常性价比高,支持批量渲染和多机联机渲染,以提升渲染速度。:过多使用置换材质或不合理的毛发材质,尤其在低配机器上,可能导致渲染卡顿。若内存不足,可能导致渲染过程卡顿或崩溃。:检查...
bbs-go 是一款基于Go语言开发的论坛系统,采用前后端分离技术,Go语言提供api进行数据支撑,用户界面使用Nuxt.js进行渲染,后台界面基于element-ui。
渲染面板(快捷键F10)部分总共五大区域:公用面板、VR面板、GI面板、设置面板以及渲染元素面板。渲染的时候偶尔会出现光线跟踪渲染框解决方案:在默认渲染器状态下,找到光线跟踪,将“显示进程对话框”以及“显示...
正常来说我们的页面很多数据都是动态渲染的,我们一般根据一个数组来进行动态渲染。在react里面没有类似vue的指令,所以我们必须自己手动循环生成。
需要注意的是,现代浏览器为了提高渲染性能,采用了许多优化技术,如异步加载、并行处理、流式渲染等。这些技术使得浏览器的渲染过程更加复杂和高效,但也增加了理解和调试渲染问题的难度。因此,在开发过程中,了解...
为什么 Vue 推荐用 template 而不是直接手写渲染函数?
一、 什么是服务端渲染 简单理解是将组件或页面通过服务器生成html字符串,再发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序 假设有项目需要渲染一个首页,平时我们的项目启动后,开始渲染,...
探索FFOS-List-Detail:一个高效的Firefox OS应用列表渲染库 项目地址:https://gitcode.com/comoyo/ffos-list-detail 在Web开发领域,高效的数据渲染是用户体验的关键之一。ffos-list-detail是一个专门为Firefox ...
AI 3D捕捉、建模和渲染
uniapp使用uni.request获取后端数据并渲染 | 含如何处理获取到数据无法渲染问题
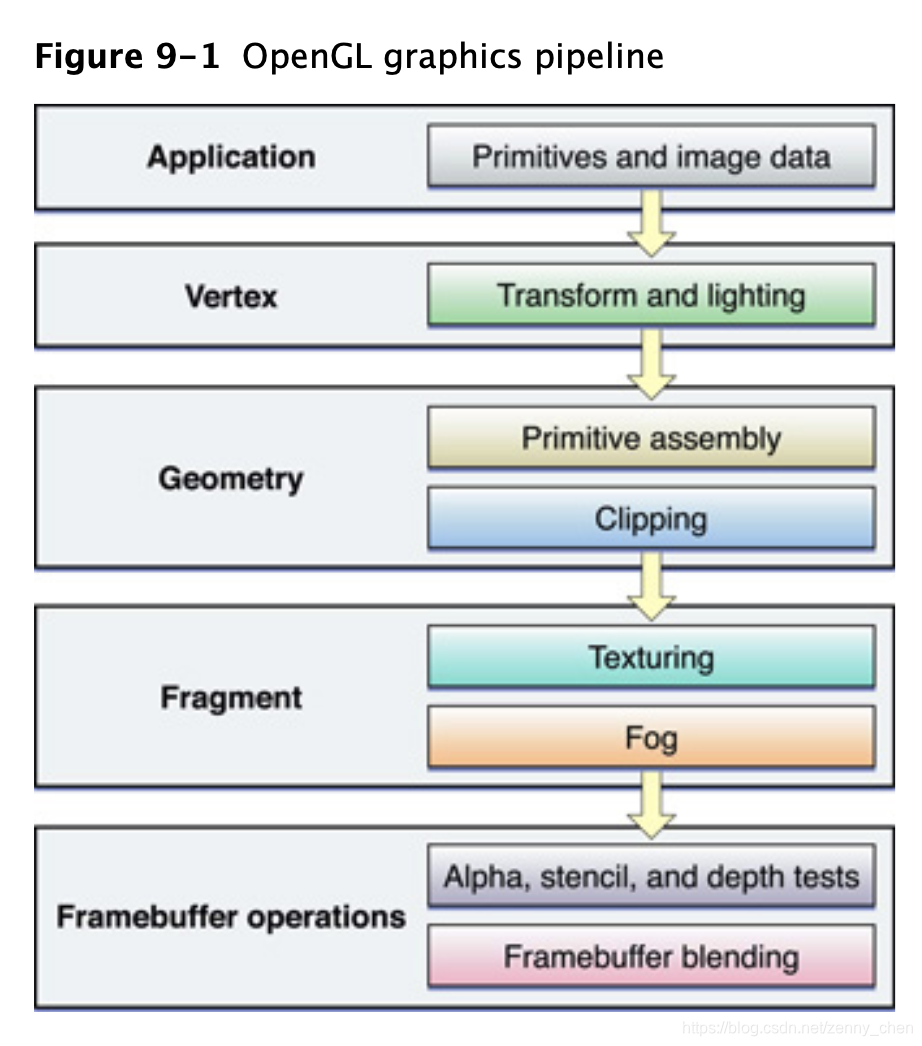
渲染管线2.GPU流水线3.模板测试4.深度测试5.延迟渲染 1.渲染管线 定义 由三维场景出发,生成(渲染)一张二维图像,由CPU、GPU共同完成 渲染流程包含三个阶段:应用阶段——几何阶段——光栅化阶段 应用阶段输出...
视频链接:游戏开发入门(三)图形渲染(3节课 时常:约2小时20分钟) 视频链接:一堂课学会shader——渲染拓展课程(3节课 时常:约1小时20分钟) 笔记与总结(请先学习视频内容): 游戏开发入门(三)图形...
体渲染技术的起源和发展-精品文(超长预警) 渲染方程 Kajiya发布了一篇标题只有三个单词的文章:渲染方程。该文章不但综合了以前的多种模型,还发布了一种比较新的技术。不过其实这篇文章主要还是讲述的光在不同...
layui动态渲染表格 (获取后端数据渲染表格)
keyshot快速渲染实例教程,黑白播放器渲染方法keyshot渲染一直是比较考验设计师渲染功底的软件,尤其是材质以及光影技巧,细节处理到位与否直接影响产品渲染效果。关于keyshot渲染需要打好基础,学会更多的技巧与...
推荐文章
- C++实现线性表的顺序存储结构_c++使用顺序存储表示方法创建线性表-程序员宅基地
- 重装protobuf报错undefined symbol: _ZNK6google8protobuf7Message11GetTypeNameB5cxx11Ev-程序员宅基地
- 【校招VIP】java语言考点之synchronized和volatile-程序员宅基地
- 互联网平台经济模式逐渐形成,许多新的创新型企业涌现出来,将会影响到社会的治理结构以及公共政策走向-程序员宅基地
- ethereum/EIPs-161 State trie clearing-程序员宅基地
- 2003与2007导出_导出2003-程序员宅基地
- 线性代数知识汇总_线性代数知识点总结-程序员宅基地
- oracle分区索引包含,分区表建LOCAL索引时是否一定包含分区键值-程序员宅基地
- CNN: TensorFlow 1.14.0 更新_tensorboard 1.14.0 对应的tensflow-程序员宅基地
- OTA系统包的制作和测试方法_ota升级测试用例-程序员宅基地