”浮动坍塌“ 的搜索结果
主要介绍了深入理解CSS overflow:hidden——溢出,坍塌,清除浮动的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
这里写自定义目录标题欢迎使用Markdown编辑器新的改变合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右...
浮动坍塌:父级高度自动,子级浮动后,导致父级高度丢失现象。清浮动: 父级固定高设置(不灵活) 父级设置浮动:用来判断是否进行清浮动处理 父级最后一个子级位置添加block块设置:clear:both; 父级选择...
float浮动坍塌问题
什么是浮动呢?定义这样说:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 其实也就是把快级元素变成能和别的快级并排成一行。 浮动的的元素有4点特性:1.浮动元素会脱离标准...
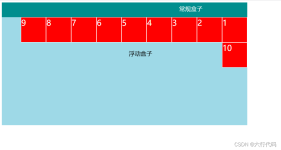
浮动坍塌:浮动框没有被包含进父元素中 其他元素 浮动框 显示如下: 原因分析:浮动区域在它当前位置向左浮动,直到父元素框,其他文本绕过。浮动元素不在普通流中,导致父元素忽略浮动元素高度,形成坍塌...
高度坍塌的根源 常规流盒子的自动高度,在计算时,不会考虑浮动盒子 如果父盒子没有给高度,但是里面的子元素浮动,或者绝对定位,固定定位,都会使这个子元素脱离文档流,使父元素不能够获取元素的高,也就是不能...
CSS清除浮动解决高度坍塌
标签: css
tyutru
首先需要了解到网页的布局方式网页的布局方式指:浏览器是如何对网页元素进行排版的。
一. css塌陷问题(包括边界塌陷和高度塌陷)1.上下相邻div边界塌陷对于上下两个相邻的div而言,上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里较大值作为显示值。...
3. 用clear元素拦截浮动(left,right both)style="clear: left;" <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...
网页浮动塌陷的解决办法
标签: html
网页清除浮动
但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。 由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。...
以前布局经常会用到float进行布局,但是我们都知道使用浮动布局会存在一个问题-导致父元素高度坍塌 那我们一起来探究一下解决这个问题的方法!就先从文档流开始吧 一.定位的分类 普通流定位 浮动定位 相对定位 ...
关于盒子塌陷的几种解决方法 ①最简单,直接,粗暴的方法就是盒子大...②给外部的父盒子也添加浮动,让其也脱离标准文档流,这种方法方便,但是对页面的布局不是很友好,不易维护。 ③给父盒子添加overflow属性。 #...
常见的几种清除浮动(高度塌陷)的方法? 我们经常把解决高度塌陷问题叫做清除浮动。 高度塌陷问题------指父元素高度自适应(即父元素不设置高度或高度为auto,这时的父元素就靠子元素来撑开),子元素浮动float...
浮动和高度塌陷
块级元素浮动时高度坍塌
概述:高度坍塌的根源-常规流盒子的自动高度, 在计算时不会考虑浮动盒子 这时候浮动盒子超出常规流盒子的高度叫 高度坍塌 用css属性 清除浮动(clear) 解决 **清除浮动 clear** - 默认值:none - left:清除左浮动 该...
浮动/高度坍塌/清除浮动
标签: 前端
2.浮动元素在前,普通元素在后,浮动元素会对身后的普通元素产生影响,文字/内容会避开浮动盒子。普通元素在前(2),浮动元素在后(3),普通元素排布的时候,无视浮动元素,会进入浮动元素的下面(层级)。3.开启...
解决css浮动高度坍塌
标签: css 前端 javascript
在一个只有浮动元素的元素里,它的高度会是 0,如果想要它自适应即包含所有浮动元素,那需要清除它的子元素。一个不浮动的::after伪元素。
css浮动产生的高度坍塌以及解决高度坍塌的多种方法 (1)给元素添加overflow:hidden; 原理:触发BFC; 弊端:overflow:hidden;还有一个作用就是超出隐藏, 会隐藏掉元素内部定位的元素外部区域 具体...
clear清除浮动,解决高度坍塌问题;布局方案总结;flex布局;flex与float的区别;flex-direction;flex-wrap;flex-flow;justify-content;align-items;align-content;flex-grow;flex-shrink;flex-basis;order;...
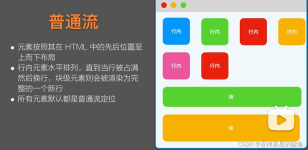
一、文档流与浮动 1、’什么是文档流? &amp;amp;nbsp; &amp;amp;nbsp; &amp;amp;nbsp; &amp;amp;nbsp;在html中,文档流也可以叫做标准流或普通流。元素的显示方式是自上而下,从左到右,其中,...
高度坍塌的原因在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高.但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度...
推荐文章
- 【Java进阶】线程池之无限队列 - 使用工厂类Executors.newFixedThreadPool(n) ,创建无限队列线程池_线程池无限队列-程序员宅基地
- python 之路,致那些年,我们依然没搞明白的编码-程序员宅基地
- 国二报C语言,国二C语言.doc-程序员宅基地
- FTP快速搭建-程序员宅基地
- [原创]我的WCF之旅(7):面向服务架构(SOA)和面向对象编程(OOP)的结合——如何实现Service Contract的继承_servicecontract using-程序员宅基地
- openmediavault(OMV) (18)云相册(2)photoprism-程序员宅基地
- VS2017使用protobuf动态链接库的编译错误问题_vs2017运行不了protobuf项目-程序员宅基地
- idea右键项目没有出现git选项、idea工具栏没有Git快捷图标_idea 右键没有git-程序员宅基地
- m3u8索引文件介绍_69嗉媂x.m3u8-程序员宅基地
- 2021 泰迪杯 A 题_第十二届泰迪杯数据挖掘竞赛a题论文-程序员宅基地