”浏览器调试面板操作“ 的搜索结果
JavaScript加密是对JavaScript混淆技术防护的进一步升级,基本思路是将一些核心逻辑用C/C++语言来编写,并通过JavaScript调用执行,从而起到二进制级别的防护作用,加密的方式主要有Emscripten和WebAssembly等。...
了解VSCode调试面板功能
标签: 开发技术
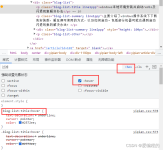
: 选中Elements面板,并启动该按钮,可以在页面中定位相应元素的源代码位置,或者选择源代码位置可定位到页面相应的元素...
压缩是指去除JavaScript代码中不必要的空格、换行等内容,使源码变得更加紧凑,从而降低代码的可读性,并且可以提高网站的加载速度。一般而言,压缩JavaScript代码可以采用去除空格、换行和注释等方式来减小代码的...
文章大致讲述了一些 JavaScript 逆向过程中可能会使用到的浏览器调试常用技巧
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,...
【浏览器编程】浏览器F12调试工具面板详解和JavaScript添加断点
详解浏览器F12调试器和为JavaScript...浏览器调试器(控制台)面板详解: Part-1:原始网页。可以左右调整调试器面板,甚至充满整个屏幕,但是原始网页的作用在于,分析Part-2的Element属性时可以查看选中状态。 ...
浏览器兼容性一直以来都是让 Web 前端开发人员头疼的问题。虽然移动端其内核趋于统一(Webkit),兼容问题也不再像 PC 端那么严重。但在生产环境当中,考虑到第三方浏览器在内核上面的 “优化”,如(Wechat、UC、QQ...
Chrome浏览器及调试教程引言在web开发过程中,我们在写JavaScript脚本时难免会遇到各种bug,这时,我们就需要去调试我们的JavaScript脚本,然后去修改代码。最简单的调试方法就是使用alert方法,将可信息通过alert...
调试网页时通过Elements面板选中元素后,如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?与后端联通过程中,经常听到:你再发一次请求。
vue-devtools
浏览器调试工具简介 1.1 什么是浏览器调试工具 浏览器调试工具是开发人员在开发网页时用来检查页面元素、调试JavaScript代码和优化性能的工具。通过浏览器调试工具,开发人员可以实时查看页面结构和样式,监控...
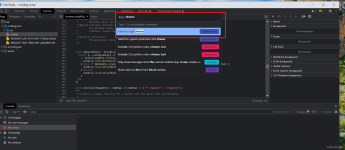
找到你的应用程序对应的页面条目并点击“inspect”按钮,即可打开一个新的Chrome DevTools窗口对应用进行实时调试。对于H5环境,在应用成功运行后,IDE通常会自动弹出一个新窗口,这个窗口就是基于Chrome内核的...
一、根据浏览器窗口大小变化 var widthThreshold = window.outerWidth - window.innerWidth > threshold; var heightThreshold = window.outerHeight - window.innerHeight > threshold; var orientation = ...
const element = new Image(); Object.defineProperty(element, 'id', { get: function () { alert("控制台开启") } }); console.log('%c', element); 之前vue里用的是上面的代码,最近发现不好用了,请问有人知道为...
禁用浏览器调试工具
标签: javascript html css3
在某些情况我们可能会需要禁止用户打开调试面板来对页面做一些简单的安全保护,以下是我整理的一些方法。 一、禁止选中 禁止选中主要是防止用户复制文字和图片,样式中禁用即可: /*禁止选中*/ body{ -moz-user...
Google调试: F12或右键检查进入调试界面 在console中调试: 首先这里可以查看vue的实例中的数据 vue的源码是靠vue的实例组成的 简单以我的命名为app的vue实例进行调试: app.$data可以查找到名为app实例的data属性...
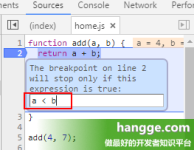
前言 之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布... 首先F12打开控制台,然后选择”Sources”选项卡,在Sources面板中选择要调试的文件,在右侧会打开该文件,浏
这只是一些Chrome浏览器调试功能的例子。要打开开发者工具并访问调试功能,你可以按下Ctrl + Shift + J(Windows / Linux)或Command + Option + J(Mac),或者在浏览器菜单中选择"更多工具" > “开发者工具”,...
浏览器调试
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地