【项目资源】:包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码。...鼓励下载和使用,并欢迎大家互相学习,共同进步。
”每日一个小进步“ 的搜索结果
【项目资源】:包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码。...鼓励下载和使用,并欢迎大家互相学习,共同进步。
欢迎来到每日一题。 为了更有效的刷题,我找了很多资料,发现左神的《程序员代码面试指南》,里面的题大多都是各个大厂的面试题,并且是按照知识点分类的,比较具有代表性,所以推荐做里面的题。 另外,《labuladong...
前端面试每日 3 1,以面试题来驱动学习,提倡每日学习,每天进步一点!
【项目资源】: 包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码...鼓励下载和使用,并欢迎大家互相学习,共同进步。
【项目资源】:包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码。...鼓励下载和使用,并欢迎大家互相学习,共同进步。
interview以面试题来驱动学习,提倡每日学习与思考,每天进步一点设计模式书[Javascript设计模式与开发实践]参考链接[]{'bright' : '\x1B[1m', // 亮色'grey' : '\x1B[2m', // 灰色'italic' : '\x1B[3m', // 斜体'...
每日反思吾日三省吾身,每日反省方能进步日期1月 2月 3月
(前端早读课的姊妹篇,每天一个前端知识点,苦练前端真功夫) (每日一题(开开森森学前端系列)) (前端词典系列) (前端漫谈系列) (前端帮帮忙系列) (面试官系列) (打造最好的面试图谱) (Cute系列更新...
现代 ABAP 的一大创新之处,是 ABAP 与 SAP HANA 数据库的交互,以及为了支持 Fiori 和... ABAP 在 SAP R/2 的开发过程中发挥了重要作用,伴随着 ABAP 调试器、屏幕编辑器的出现,俨然已成长为一个完备的集成开发环境。
前端面试每日 3+1,以面试题来驱动学习,提倡每日学习与思考,每天进步一点!每天早上5点纯手工发布面试题(死磕自己,愉悦大家),6000+道前端面试题全面覆盖,...
每日面试问题加入“前端面试互助群”学习小组,搜索公众号...如果希望每隔1s输出一个结果,应该如何改造?注意不可替代广场方法const list = [ 1 , 2 , 3 ]const square = num => { return new Promise ( ( resolve ,
:white_medium_star:这是一个涉及前端知识题库最多(4000+),最全,参与人数最多的免费开源项目! #⃣ :light_bulb:基础 :newspaper:专题 :hammer:工具 :hot_beverage:总结 :four-thirty:今天的知识点...
每日一句英语PPT课件.pptx
标签: 专业课件
每日一句英语PPT课件.pptx
正能量英语每日一句PPT课件.pptx
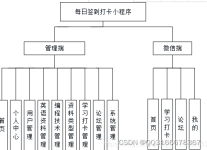
本资源是一个基于SSM框架的Weixin英语学习交流平台小程序,结合了微信小程序和Vue技术。以下是对该资源的简要介绍: 1. 技术栈:本资源使用了Spring、SpringMVC和MyBatis(SSM)作为后端开发框架,同时结合了微信小...
文章目录2021年10月 2021年10月 日期 内容 10/17 Java编程-for语句的简化写法
推荐文章
- 可持久化专题(一)——浅谈主席树:可持久化线段树-程序员宅基地
- Crash工具介绍和常见命令使用_crash工具使用-程序员宅基地
- 【sketchup 2021】草图大师的辅助建模工具2【模型交错、照片匹配(重要)】-程序员宅基地
- 情人节程序员用HTML网页表白【粉色生日祝福网页】TML5七夕情人节表白网页源码 HTML+CSS+JavaScript-程序员宅基地
- uni-app字符串数字转换_uniapp 字符串转数字-程序员宅基地
- MLE极大似然估计和EM最大期望算法_em算法与mle-程序员宅基地
- C#控制台中使用Timer_c# console timer-程序员宅基地
- 状态压缩DP讲义_dp状态数太大-程序员宅基地
- 【机器学习-斯坦福】学习笔记18——线性判别分析(Linear Discriminant Analysis)(一)_拟合判别分析分类器-程序员宅基地
- 【简单】在单链表中删除指定值的节点-Java:解法二_单向链表怎么删除指定节点数据-程序员宅基地