其实这点不难,x与y轴数据互换一下就可以了。分析完需求,代码如下,每一行都做了注释。3.柱形图两边文字在柱子上方。2.背景有个黑色的总进度条。
”横向进度条“ 的搜索结果
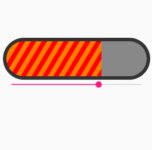
Android HorizontalProgressBar 横向进度条右侧有圆点
进度条:相信大家也都明白,有了进度条,那么给用户就不会造成,长时间的等待而觉得自己的程序挂掉了,所以,这个小demo还是可一看看的,那么接下来,然我们来看看到底是如何实现的。 1.效果图: 2.布局说明: 1...
横向的,可以放到组件的,不需要太高。
本文通过实例代码给大家详细介绍了Android自定义进度条的圆角横向进度条的相关资料。非常不错,具有参考借鉴价值,感兴趣的朋友一起看看吧
{ name: "艾瑞莉娅", value: "73", value1: "324", value2: "235" },{ name: "暗裔剑魔", value: "37", value1: "321", value2: "120" },{ name: "瑞文", value: "32", value1: "258", value2: "82" },{ name: "狐臭...
由于近期需要做一个订单进度条,比较直观的反应当前订单的状态,css样式借鉴了网上的相关代码,下面是效果图,以及实现说明 首先页面需要引入jQuery的相关js,一般页面都已经引入了就不多做说明, 1.css样式: /...
横向进度条的实现(可拖拽) 横向进度条是使用挺广的,比如音乐播放器的进度条、上传下载、加载的时候也会用到横向进度条, 下面是播放器的效果图 我就以上面的进度条为例来实现横向的进度条。首先,需要介绍一下H5的...
横向进度条。
前端进度条和进度条流光效果
标签: 前端
进度条的实现学习这个的,这里只是记录下自己笔记在线演示地址(原作者)在线演示地址(添加了一个流光)设定的范围颜色显示。
一、横向进度条 <html> <head> <title>横向进度条</title> <style type="text/css"> .loadbar { width:200px; height:25px; background-color:#fff; border:1px solid #ccc; ...
一个小小的customView使得ProgressBar anitmation变得非常简单。
我想实现这样的进度条请帮助我该怎么做或有图书馆解决方法:我看到很多人都在看这篇文章所以我认为我应该编辑它并分享一个例子:注意(这个例子不完整,它仍在进行中,但我想这是一个起点)这个例子中的重要部分如下:在...
private int max; private double progress; private int bgColor; private int progressColor; private int padding; private boolean openGradient;... private int gradientFrom;... private boolean ...
雅虎终于!工作! (但是!!!!可以导致内存泄漏与大图像,它固定在下面的帖子)该代码采用瓦片图片(tile1),重复它(TileMode.REPEAT),使移动的动画(10个片段),将其添加到动画集中.private void initAnimation() {// R...
css横向进度条、 <div class="tabbox222"> <ul> <li v-for="item in data" :key="item.id"> <span class="time">2020-2-1</span> //时间 <div class="jindu"></div...
作者lingochamp,源码MagicProgressWidget,渐变的圆形进度条与轻量横向进度条,大家可以了解一下吧。
Android自定义进度条主要是修改ProgressBar的style,弹窗则是在Dialog里显示ProgressBar。直接上代码。在style.xml里加入如下代码:50dip8dipfalse@android:drawable/progress_indeterminate_horizontal@drawable/...
主要是针对投票详情这个需求进行封装,uniapp官方实例中没有进度条;如果不需要显示总数(总票数,可以不绑定这个字段值);效果图如下: 下面看一下实现的代码部分。 1 、在comonents文件下创建一个uni-...
隐藏横向滚动条功能
有时候看一些不错的滚动条效果不错,这里给大家分享一下如果用css实现一、横向进度条横向进度条.loadbar{width:200px;height:25px;background-color:#fff;border:1px solid #ccc;}.bar{line-height:25px;height:100%...
问题描述 在工作中想要实现如下效果: 解决思路 在 div 标签中添加一个 relative 定位,然后使用绝对定位 absolute 在最右侧 <span>688 <span>688 <span
将ProgressBar设置成横向进度条并修改进度条颜色
推荐文章
- 1N5819-ASEMI轴向肖特基二极管1N5819-程序员宅基地
- 把maven的setting配置文件改为需要jdk版本_<profile> <id>jdk-1.4</id> <activation> <jdk>1.4</-程序员宅基地
- 使用matlab进行DBscan聚类_dbscan聚类分析图用什么软件-程序员宅基地
- 探秘技术新星:BBS_admin - 一个现代化的论坛后台管理系统-程序员宅基地
- 【译】JavaScript 开发者年度调查报告-程序员宅基地
- 神仙级渗透测试入门教程(非常详细),从零基础入门到精通,从看这篇开始!_网络渗透技术自学-程序员宅基地
- 多个protocbuf版本切换_protobuf调整版本-程序员宅基地
- msf+cobaltstrike联动(一):把msf的session发给cobaltstrike-程序员宅基地
- C语言--编写程序,输入一个整数,判断它能否被3,5,7整除_编程序实现功能:输入一个整数,判断其是否能同时被3、5、7整除。能被整除则输出“y-程序员宅基地
- 数据技术之Hadoop(HFDS文件系统)-程序员宅基地