效果图 背景图片 下载ECharts npm install echarts --save 引入并注册全局ECharts 在 main.js 文件里引入并注册 ( 这里是 Vue3.0 的模板 ) import Vue from 'vue' ...import store f...
”横向百分比“ 的搜索结果
** series->setLabelsVisible(true);//设置数据是否可见 ** QT的官方柱状图,如下图 QtCharts画图表必须要的两样东西QChartView,QChart相当于画布画笔,就不多说了。无论画什么图主要差别在于画笔里面的东西...
jquary 横向百分比进度条
标签: 进度条
这是一个用juqry写的横向进度条,有需要研究的小伙伴可以下载下来
一、当我们用Python matplot时作图时,一些数据需要以百分比显示,以更方便地对比模型的性能提升百分比。二、借助matplotlib.ticker.FuncFormatter(),将坐标轴格式化。例子:# encoding=utf-8 import matplotlib....
【代码】echarts横向百分比柱状图。
需求: 鼠标移入: 1、容器: <div id="bar" style="width: 700px; height: 380px; background: rgba(2, 15, 43, 0.7)"></div> 2、在methods中 methods:{ bar() { ... while ((i -= 1)) {
要求所有数据的总和作为100% 显示图表数据 比如第4条数据值是67,他们总和是67+3+4+4 按总数计算他所占比就是86% (这意思) ∵接口数据返回就是 {名:值}{名:值}的形式 ∴代码 initChartOne() { ...
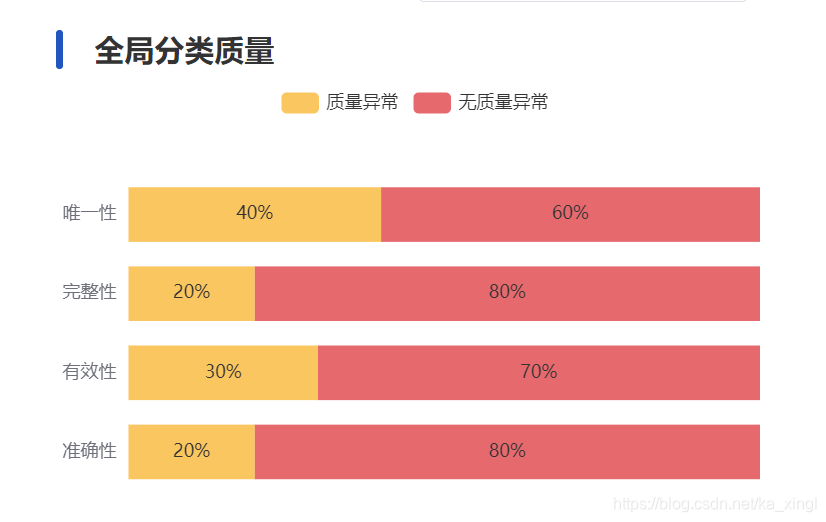
效果图import React from 'react'; import numeral from 'numeral'; import { Empty } from 'antd'; import './LandscapeType.less' // CDN START class LandscapeType extends React.Component { ...
这是一个用juqry写的横向进度条,有需要研究的小伙伴可以下载下来 相关下载链接://download.csdn.net/download/zhujingxu/8228149?utm_source=bbsseo
private int max; private double progress; private int bgColor; private int progressColor; private int padding; private boolean openGradient;... private int gradientFrom;... private boolean ...
<!doctype html> <head> <style> ul.chart{padding:0;margin:0;list-style:none;border:1px #ccc solid;height:255px;font-size:9pt;background:#ddf3ff} ul.chart p{padding:0;...ul.chart li:ho
横向柱形图实现思路为将每个类别名称设置为y轴,然后将x轴隐藏 显示所占百分比思路为设置两个数据区域,然后让两个数据区域重叠,其中一个将数据都设置成100,另一个就设置自己所占百分比就行了 xAxis: { show: ...
如果需要动态的高度可以用vh和百分比设置,可以用css3函数calc来动态计算。 比如这样: //图表自适应高度 .eee{height: calc(100vh - 390px);width: 100%;} dom部分: <!-- echarts图表部分 --> <el-row&...
echart柱状百分比
标签: js javascript html5
echarts百分比横向柱状图样式要求一、样式二、使用步骤1.引入库2.html总结 要求 一个横向的百分比柱状图 一、样式 就这么一个样式,所占百分比被我隐藏了 二、使用步骤 1.引入库 代码如下(这里用了bootstracp等...
有兴趣刚需的可以自己下载,非常实用的jquery代码,可以完美运行,有能力的还可以二次修改!
drawCharts3_2() { this.myChart3.setOption({ title: { left:"2%", top:"3%", text: "{img|}充电站充电次数TOP5", textStyle: { fontSize:15, color: "#ffffff", rich: { ..
一、介绍 一款采用RecyclerView的横向翻页网格布局控件,支持自定义行和列。...自定义滑动翻页百分比 五、用法 引入 Gradle方式: implementation 'com.bigkoo:horizontalgridpage:1.0' 或者 Maven方
【代码】echarts横向多组柱状图(百分比显示)
效果图 代码 <script src="../js/echarts-4.1.0/echarts.js"></script>...script src="../js/theme/customed.js">... var legendData = ['xx事件总计划','xx事件已完成','xx事件1总计划','xx事件2已...
【代码】python:制作百分比堆叠柱状图。
var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; app.title = '堆叠条形图'; option = { // tooltip : { ... // trigger: 'axis',
常规竖向柱状图 这里设置图表的宽高: <div id="main" style="width: 100%;height: 300px;margin-left: 5%"></div>... var myChart = echarts.init(document.getElementById('main'));... ...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地