”模块化“ 的搜索结果
一、路由模块化 路由的模块化其实就是类似于vue中的路由模块化,我们通过定义一个数组,将路径和组件包含在里面,然后在配置路由的时候用模块化写法就可以,如下所示: 1 定义路由路径及组件包: 2 配置路由...
我们要进行模块化开发呢? 模块化开发的好处主要有这么几点: 1.使用模块化开发能解决文件之间的依赖关系。 当你引入很多个JS文件的时候,很有可能会不清楚这些JS文件之间的依赖关系,从而导致加载顺序出错。使用...
模块化之ESM
标签: js esm javascript
模块化 CommonJS规范 一个文件就是一个模块 每个模块都有单独的作用域 通过module.exports导出成员 通过require函数载入模块 CommonJS是以同步模式加载模块 模块化的最佳实现 在Node.js环境中采用CommonJS的规范 ...
本文总结了解耦代码的重要性和方法,包括封装、抽象、模块化、中间层等手段,以及设计原则和思想如单一职责原则、依赖注入、多用组合少用继承、迪米特法则等。解耦能提高代码质量,降低复杂性,增强可读性和可维护性...
摘要:《怎样将系统模块化》一文阐述了系统模块化的重要性,应遵守的高内聚低耦合的原则。以及经常使用大粒度的划分方法,并对一些原则进行了对应的补充说明。当然要编写出高质量的软件程序。还须要理清需求,把控好...
在介绍之前大家思考下列的几个问题 1 什么是过程化思想? 2 什么是模块化思想? 3 他们之间有什么区别?
Android 模块化开发
标签: 模块化
如通用的模块,自动更新的模块,反馈模块,推送模块都可以单独以模块来开发,最后进行集成。我们可以通过一个壳来包含很多个模块。 好处 可以单独升级模块。耦合度低。同时,也很好地解决了“牵一发而动全身”的...
【征服单片机】实战篇:Keil+Proteus流水灯(模块化编程) 主要是Keil的模块化编程,同时实现了一个小实验,通过Keil模块化编程来实现流水灯(设计了三种流水方式)。
commonJS和ES6模块化一、简述区别1.语法差异2. 什么是运行时加载呢?3. 什么是编译时加载或静态加载呢?4.在 Node.js 中使用模块化,ES6 模块与 CommonJS 模块差异二、commonJS三、ES6模块化1.语法2.在浏览器中使用...
模块化编程思想,模块化的特点,程序中的模块化。
模块化和组件的概念理解
何为模块化开发与按需加载何为模块化开发?为了回答这个问题,首先解释何为“模块”:“模块”是为完成某一功能所需的一段程序或子程序。模块是系统中“职责单一”且“可替换”的部分。所谓的模块化就是指把系统代码...
以往写C语言程序都是一个文件里面写个几十、几百行,在练算法的时候还可以,现在搞开发需要模块化编程,所谓模块化编程,就是指一个程序包含多个源文件(.c 文件和 .h 文件),每个 .c 文件可以被称为一个模块。...
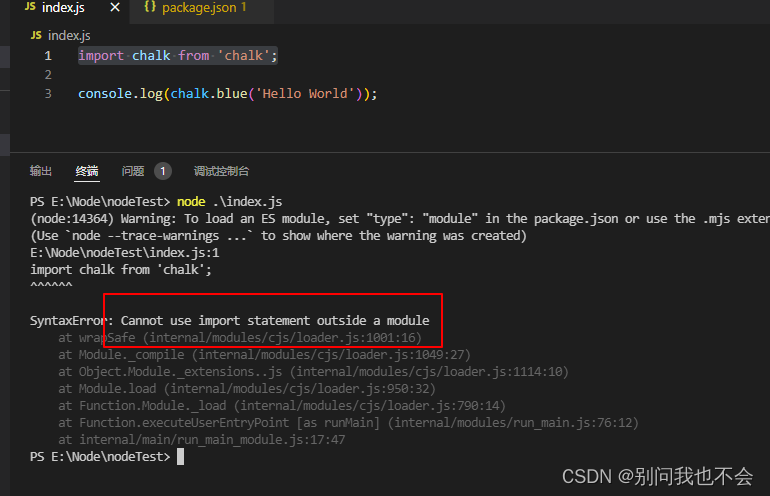
node v13.2.0之前,是不支持 ES6 模块化的,如果还想使用 ES6 的模块化,需要在 package.json 里做这样的配置 在package.json中添加属性:"type": "module" 在执行命令中添加如下选项:node --experimental-modules...
本文主要介绍模块化程序设计(多文件编程)的相关知识。 1概述 模块化程序设计是指在进行程序设计时,将一个大程序按照功能划分为若干小程序模块,每个小程序模块完成一个特定的功能,然后在这些小程序模块之间...
微服务这2年的发展太热门了,这阵势很容易...提前模块化,要从大神毕玄的osgi模块化中国社区谈起,模块对代码进行了更高一级的抽象作为一个基本单位,表现形式通常为一个jar或一个fat-jar。 众所周知的,我们一般...
模块化编程的意义功能解耦与拆分的优点:过度设计与模块分解问题: 功能解耦与拆分的优点: 1,拆分的功能相互独立,可以单独测试 2,任务分解,有益于多人协作完成 3,提高了维护性,容易区分边界,一旦出了问题,...
$(“#page”).load(“b.html”)
模块化目前在前端的日常开发中已经不是什么新鲜词,早期的AMD规范的requirejs,CMD规范的seajs,以及nodejs的模块化规范commonjs,但是css的模块化一直进展不大,虽然有想less,sass,postcss…的出先,但是这些只是...
什么是模块化 模块化其实是一种规范,一种约束,这种约束会大大提升开发效率。将每个js文件看作是一个模块,每个模块通过固定的方式引入,并且通过固定的方式向外暴露指定的内容。 按照js模块化的设想,一个个模块...
VUEX模块化时该怎么在不同模块调用其它模块的state,mutations,actions? 下面是我的项目中VUEX模块化目录结构 app.js, tag.js, user.js 这些都是将不同模块的state,mutations,actions给抽离出来了,问题来了,我...
Creo 模块化TOP DOWN协同设计全套视频教程 链接:https://pan.baidu.com/s/1HEzzK9GXRrwvom4Cx1KHHQ 提取码:v4jl
前端模块化
标签: javascript
前端模块化 前端模块化是什么 所谓模块化,就是指根据功能的不同进行划分,每个功能就是一个模块。最终,一个完整的产品是由各个模块组合而成的。 模块化的特点: 独立性。可以针对一个模块单独进行设计、研发,相对...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地