”条件渲染“ 的搜索结果
条件渲染正如其他语言中的if…else…语句,ArkTS提供了渲染控制的能力,可根据应用的不同状态渲染对应状态下的UI内容。ForEach接口基于数组类型数据来进行循环渲染,需要与容器组件配合使用,作用就是遍历每一个数据...
主要帮助大家简单理解Vue条件渲染,什么是Vue条件渲染,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
主要介绍了详解React 的几种条件渲染以及选择,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if=”{{condition}}”来判断是否需要渲染该代码块: ”{{condition}}”> True 也可以用wx:elif和wx:else...
React 中的条件渲染和 JavaScript 中的一致,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI。在 React 中,你可以创建不同的组件来封装各种你需要的行为。然后...
开发者可以通过条件渲染或显隐控制两种方式来实现组件在显示和隐藏间的切换。本文从两者原理机制的区别出发,对二者适用场景分别进行说明,实现相应适用场景的示例并给出性能对比数据。
通过本博客的学习,我们深入了解了Vue中的条件渲染和列表渲染。条件渲染和列表渲染是Vue.js的核心特性之一,它们可以帮助我们构建动态交互式的Web应用。掌握条件渲染和列表渲染对于使用Vue.js进行前端开发至关重要。...
微信小程序数据绑定-条件渲染微信小程序数据绑定-条件渲染
本文作者系360奇舞团前端开发工程师条件渲染在React开发中非常重要的功能,它允许开发人员根据条件控制渲染的内容,在创建动态和交互式用户界面方面发挥着至关重要的作用,本文总结了常用的的条件渲染方法。...
条件渲染在React里就和js里的条件语句一样。下面这篇文章主要给大家介绍了关于React学习记录之条件渲染的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
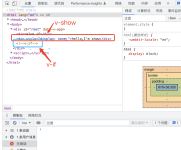
v-show是伪条件渲染,对dom节点的样式display的改变,适用于频次较多的切换。初次加载,v-if要比v-show好,页面不会多加载盒子,这里就说明了v-if 是。频繁切换,v-show要比v-if好,创建删除性能开销大,显示和隐藏...
主要介绍了微信小程序 条件渲染详解的相关资料,需要的朋友可以参考下
ArkTS提供了渲染控制的能力。
开发者可以通过条件渲染或显隐控制两种方式来实现组件在显示和隐藏间的切换。本文从两者原理机制的区别出发,对二者适用场景分别进行说明,实现相应适用场景的示例并给出性能对比数据。
微信小程序练习demo:数据绑定条件渲染练习(源代码+截图)微信小程序练习demo:数据绑定条件渲染练习(源代码+截图)微信小程序练习demo:数据绑定条件渲染练习(源代码+截图)微信小程序练习demo:数据绑定条件渲染练习...
hello
8.条件渲染
标签: vue.js javascript 前端
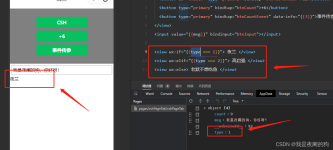
是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。是“真实的”按条件渲染,它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。简单许多,元素...
在某些情况下,我们需要根据当前的条件决定某些元素或者组件是否渲染,这个时候我们就需要进行条件判断了。
本文讲解了微信小程序的事件传参细节,input 事件的介绍和使用,以及`wxml`中比较重要的条件渲染和列表渲染
条件为真时显示的内容
中…(img-nPqoQ5Du-1713576833243)]由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!如果你觉得这些内容对你有帮助,可以扫码...
vue的条件渲染
标签: vue.js 前端 javascript
vue的条件渲染
条件渲染与列表渲染.zip
主要介绍了Vue.js 中的条件渲染指令,Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件。本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考...
这两天学习了Vue.js 感觉条件渲染和列表渲染知识点挺多的,而且很重要,所以,今天添加一点小笔记。 条件渲染 v-if 在 < template> 中配合 v-if 渲染一整组 在使用 v-if 控制元素的时候,我们需要将它添加到这个...
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地