Next.js是一个基于React的开源框架,它提供了一种服务端渲染(SSR)的能力,使得开发者能够构建出既快速又SEO友好的单页应用程序(SPA)。在本文中,我们将深入探讨Next.js的服务端渲染技术,包括其工作原理、实现...
”服务端渲染“ 的搜索结果
渲染模式其实远不止以上几种,很多场景下都可以进行相应的优化。以下是一些我能想到的场景:在录入或更新数据时通过WebHook等通知构建系统进行增量构建,算是ISR的一种变种在SSR场景下可以对静态组件和动态组件进行...
本篇文章主要介绍了详解React项目的服务端渲染改造(koa2+webpack3.11),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
什么是服务端渲染
标签: javascript 前端 html
服务端渲染
标签: 前端 html javascript
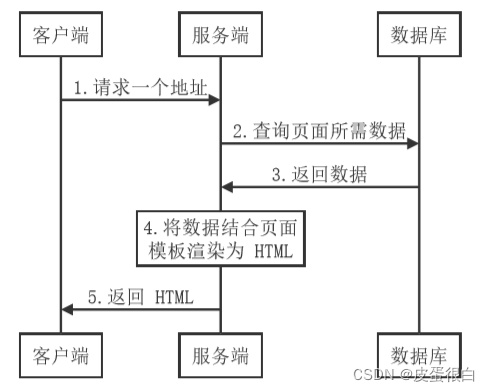
这是我们从数据源头到结果的展示, 在这里我们忽略了过程,在这个过程里面, 我们有一个不可避免的问题, 就是浏览器, 不能直接从数据库中拿数据。...我们都知道浏览器也就是我们通常说的前端, 任务就是展示内容,服务器也...
本篇文章给大家带来的内容是关于vue服务端渲染页面缓存和组件缓存的介绍(代码),有一定的参考价值,有需要的朋友可以参考一下
主要介绍了详解React+Koa实现服务端渲染(SSR),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
React是目前前端社区最流行的UI库之一,它的基于组件化的开发方式极大地提升了前端开发体验,React通过拆分一个大的应用至一个个小的组件,来使得我们的...当所有js加载完毕后,开始执行js,最后再渲染到dom中,在这个
可以参考下ReactSSR这是基于React , React-Router , Redux , Koa2.0实现的React服务端渲染方案。为了更好的演示,已实现一个简单的电影首页,电影详情页。数据资源是豆瓣上的资源。样式也参考了豆瓣的样式快速...
主要介绍了基于vue-ssr服务端渲染入门详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
第一部分 基本介绍1、前言服务端渲染实现原理机制:在服务端拿数据进行解析渲染,直接生成html片段返回给前端。然后前端可以通过解析后端返回的html片段到前端页面,大致有以下...2、服务端渲染的优劣服务端渲染能够...
nextjs13服务端数据渲染页面不变化,nextjs13如何进行服务端渲染?
主要介绍了vue ssr+koa2构建服务端渲染的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
【前端工程化】前端渲染和服务端渲染的区别
基于SpringBoot 和 Nuxt 的服务端渲染博客系统.zip正版个人毕设-基于SpringBoot 和 Nuxt 的服务端渲染博客系统.zip正版个人毕设-基于SpringBoot 和 Nuxt 的服务端渲染博客系统.zip正版个人毕设-基于SpringBoot 和 ...
Vue的服务端渲染
标签: vue.js javascript 前端
vuessr本地npm run start编译npm run buildnode服务npm run start:server服务器端命令npm run pm2注意事项,代码要写到mounted,created时运行环境基本在node目录结构|-- vuessr |-- .gitignore |-- babel.config.js ...
本文通过案例给大家详细分析了ASP.NET Core 与 Vue.js 服务端渲染,需要的朋友可以参考下
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地