”服务端渲染“ 的搜索结果
在vue的官网有关于服务端渲染的详细介绍,而NUXT集成了利用Vue开发服务端渲染的应用所需要的各种配置,也集成了Vue2、vue-router、vuex、vux-meta(管理页面meta信息的),利用官方的脚手架,基本上是傻瓜式操作,...
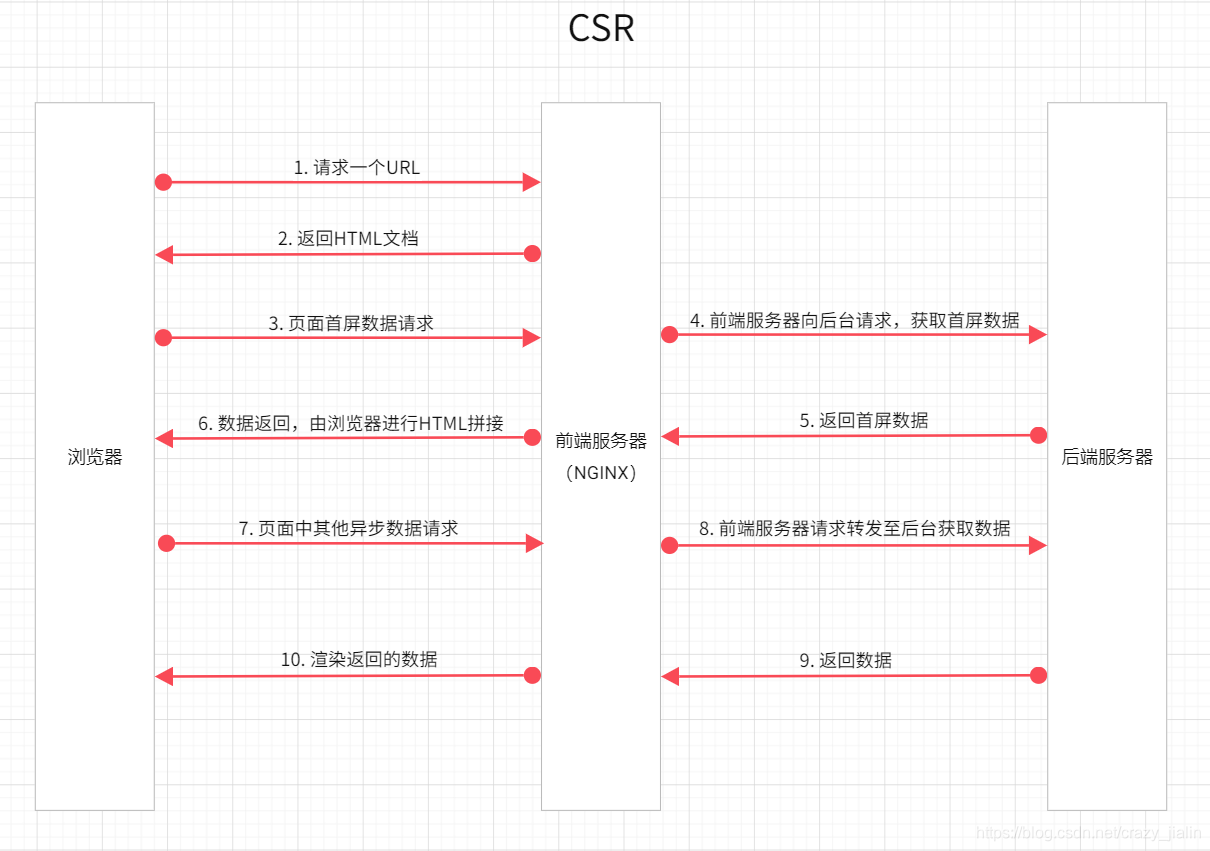
显而易见,页面最终渲染出来之前需要经过多次请求,且直到拿到数据页面才能最终渲染完成。 此外,如果采用了vue/react等mvvm框架,由于使用了virtual dom的缘故,html是靠js生成的,于是在获取到所有js并加载完成...
服务端渲染基础
标签: javascript vue
主要介绍了Angular开发实践之服务端渲染,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本篇文章首先简述了渲染页面的三种方式:服务端渲染、客户端渲染、同构渲染;其次介绍了基于Vue的同构渲染框架NuxtJS,最后应用NuxtJS书写实例项目,在实践中体会NuxtJS的使用。
我们称其为SSR,意为服务端渲染指由服务侧完成页面的HTML结构拼接的页面处理技术,发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程先来看看Web网页内容在服务端渲染完成,⼀次性传输到浏览器打开...
刚好之前有大致想过服务端渲染,加载速度快,还有seo挺适合个人网站的。 所以就自己造了个轮子用koa+react来实现ssr服务端渲染。 什么是ssr 最初听说有单页面的服务端渲染的时候,就理解为类似传统的服务端路由+...
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染,本篇文章主要介绍了详解Vue基于 Nuxt.js 实现服务端渲染(SSR),具有一定的参考价值,感兴趣的...
主要介绍了VUE基于NUXT的SSR 服务端渲染,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Vue3打造SSR网站应用,0到1实现服务端渲染(附电子书)
最近在开发一个服务端渲染工具,通过一篇小文大致介绍下服务端渲染,和服务端渲染的方式方法。在此文后面有两中服务端渲染方式的构思,根据你对服务端渲染的利弊权衡,你会选择哪一种服务端渲染方式呢? 什么是...
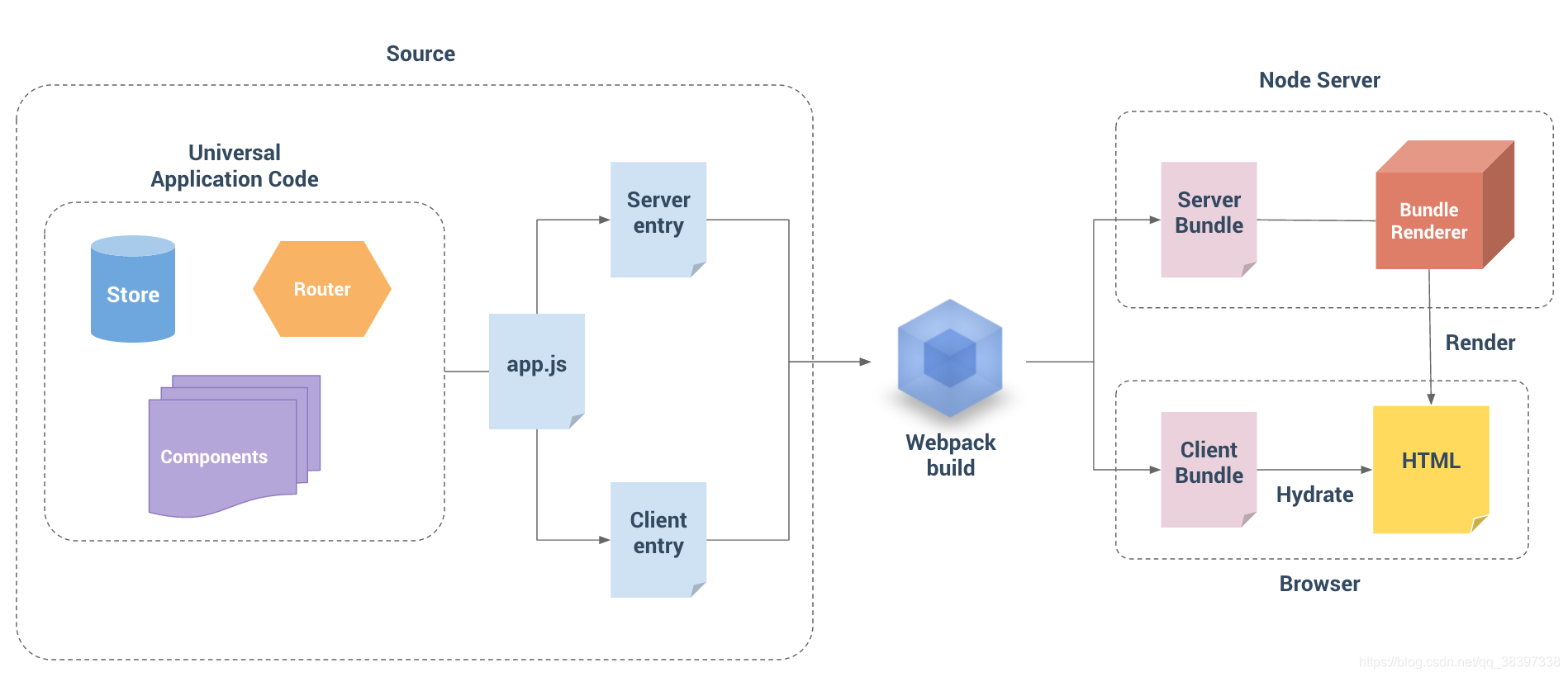
一、什么是服务端渲染 客户端请求服务器,服务器根据请求地址获得匹配的组件,在调用匹配到的组件返回Promise (官方是asyncData方法)来将需要的数据拿到。最后再通过window.__initial_state=data将其写入网页,最后...
服务端渲染 服务端渲染和单页面渲染区别 查看下面两张图,可以看到如果是服务端渲染,那么在浏览器中拿到的直接是完整的 html 结构。而单页面是一些 script 标签引入的js文件,最终将虚拟dom去挂在到 #app 容器...
服务端渲染(SSR) 将一个 Vue 组件在服务端渲染成 HTML 字符串并发送到浏览器,最后将这些静态标记“激活”为可交互应用程序的过程就叫服务端渲染(SSR) 服务器渲染的 Vue.js 应用程序也可以被认为是”同构”或”...
还有就是首屏加载过慢这种问题,比如在SPA中,打开首页需要初始加载很多资源,这时考虑在首屏使用服务端渲染,也是一种折中的优化方案。但是使用SSR时,势必会增加服务器的压力,还有可能会需要前后端同构,使用同样...
第一部分 基本介绍 1、前言 服务端渲染实现原理机制:在服务端拿数据进行解析渲染,直接生成html片段返回给前端。...2、首屏加载过慢问题,例如现在成熟的SPA项目中,打开首页需要加载很多资源,通过服务端渲染
用于服务端渲染生成echarts图片。可以使用Get或Post。如果是GET需要UrlEncode。如果参数较多建议使用POST,通过后端转发buffer。 主题:light,dark,chalk,essos,halloween,infographic,macarons,purple-...
vue-ssr 结合Express使用Vue2服务端渲染
好在Vue 2.0后是支持服务端渲染的,零零散散花费了两三周事件,通过改造现有项目,基本完成了在现有项目中实践了Vue服务端渲染。 关于Vue服务端渲染的原理、搭建,官方文档已经讲的比较详细了,因此,本文不是抄袭...
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本。网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news。本人在公司做Vue项目的时候,一直苦于产品、...
花费了一个月时间,终于在新养车之家项目中成功部署了vue2服务端渲染(SSR),并且使用上了Vuex 负责状态管理,首屏加载时间从之前4G网络下的1000ms,提升到了现在500-700ms之间,SSR的优势有很多,现在让我来跟你...
因为对网页SEO的需要,要把之前的React项目改造为服务端渲染,经过一番调查和研究,查阅了大量互联网资料。成功踩坑。 选型思路:实现服务端渲染,想用React最新的版本,并且不对现有的写法做大的改动,如果一开始就...
初学vue服务端渲染疑惑非常多,我们大部分前端都是半路出家,上手都是前后端分离,对服务端并不了解,不说java、php语言了,连node服务都还没搞明白,理解服务端渲染还是有些困难的; 网上有非常多的vue服务渲染的...
vue缓存分为页面缓存、组建缓存、接口缓存,这里我主要说到了页面缓存和组建缓存。接下来通过本文给大家介绍vue服务端渲染缓存应用 ,需要的朋友可以参考下
SEO(Search Engine Optimization,搜索引擎优化)是一系列技术和策略的集合,通过优化网站和其内容,以及提供良好的用户体验,旨在提高网站在搜索引擎中的排名,从而增加有机(非付费)流量和提升网站的可见性。...
服务端渲染概念
标签: javascript 前端
服务端渲染 Node 层直接获取数据 在 Egg 项目如果使用模板引擎规范时通是过 render 方法进行模板渲染,render 的第一个参数模板路径,第二个参数时模板渲染数据. 如如下调用方式: async index(ctx) { // 获取...
渲染模式其实远不止以上几种,很多场景下都可以进行相应的优化。以下是一些我能想到的场景:在录入或更新数据时通过WebHook等通知构建系统进行增量构建,算是ISR的一种变种在SSR场景下可以对静态组件和动态组件进行...
推荐文章
- spring cloud alibaba整合sentinel_dependency com.alibaba.cloud:spring-cloud-starter--程序员宅基地
- 基于GWO-CNN-LSTM-Attention超前24步多变量回归预测模型 多特征输入,单输出,MATLAB 要求2023及以上版本_前24步多变量回归预测算法-程序员宅基地
- Flutter环境配置 mac版_flutter 配置国内镜像源 mac-程序员宅基地
- GIT更新流程_git 更新-程序员宅基地
- 36V-48V供电系统的稳压芯片CSM7387_以太网芯片48v开入电压-程序员宅基地
- jquery Sortable实例_jq js sortable 案例-程序员宅基地
- Hive JDBC连接Tez(AM)容器长期不释放问题的解决方法_hive tez引擎 执行alter 添加分区操作, 客户端显示ok 为什么yarn上显示还在用户-程序员宅基地
- 几大高效分页存储过程汇总-程序员宅基地
- 网络用户名共享想不到计算机,我有个文件夹只想和另一台计算机的用户共享,不想让其他用户看到,请问高手如何设置共享密码?...-程序员宅基地
- COSMIC度量知识整理_cosmic 一个子处理可以是-程序员宅基地