如果要整这个替换文本,难免在这个窗体的代码,每次涉及这个输入框,都要判断当前这个对话框存放的是否是替换文本,这样会对以后的编程造成很大的负担。 其实对于窗体的提示,更多应该采用,类似于HTML中alt="",...
”提示文本“ 的搜索结果
实现提示文本功能,需要设置两个属性。关键是第二个如果组件自身含有 hovered 属性(Button),则可以如果组件自身不含 hovered 属性(Text, Rectangle),则需要利用MouseArea。
托盘图标动态提示文本源码
标签: SanYe
资源介绍:。你把鼠标移到托盘图标上看看,是不是每次提示文本(时间)都不一样?。资源作者:。@易友。资源下载:。
一、布局文件activity_custom_hint.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app=...
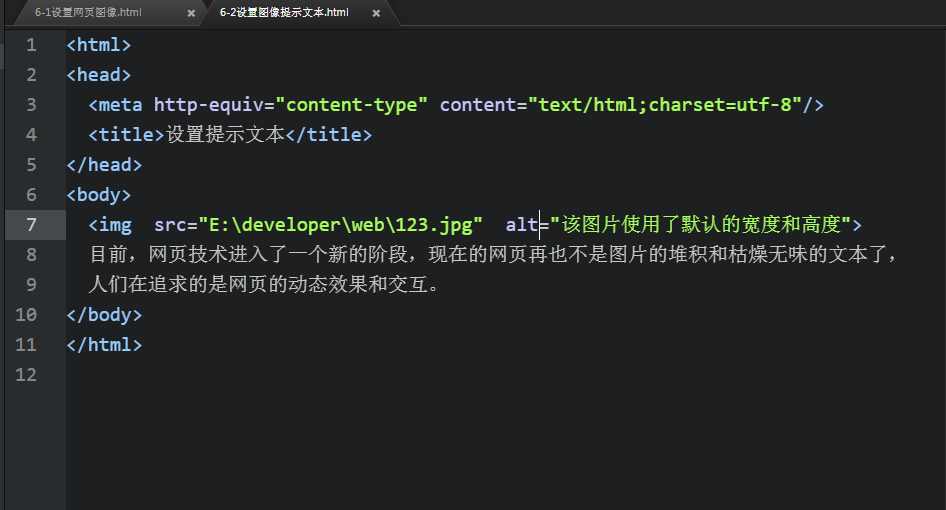
alt 为替换文本,当图像显示不出来的时候用文字替代 title 为提示文本 当鼠标放到图片上时显示文字
易语言菜单加提示文本源码
标签: SanYe
易语言菜单加提示文本源码。@资源源码站。
参考了思想的苇草的实现功能,但他没写清楚,也摸了一些坑,现在把我跳过的坑告诉后来者,以便学习。 参考链接:...
看到书上写的关于如何在EditText中显示提示文本,在提示文本后面可输入文本示例?案例,于是按照方案进行实践, 大致效果如图: 解析:在EditText内部显示提示文本(这部分被锁,不可删除和修改,文本在后面输入...
Way 1⃣️ <div class="wrap"> 我是一个元素 ... 这是悬浮提示文字 </div> </div> .wrap { position: relative; display: inline-block; margin: 4em; } .tips { position.
1、效果图 2、代码 第一步:建组件文件夹 第二步:写index.vue里面的代码 第三步:注册全局组件 第四步:在引需要入的页面将el-button改为hint-button-----加上title提示文本
<!doctype html> <... <head> ...meta charset="UTF-8">...meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">...
使用antd的select组件,并给组件设置对应的value属性为“”,但是发现之前的提示文本也不存在了。 class Loan extends Component { constructor(props){ super(props); this.state={ value1 : '', } } } <...
&lt;input type="text" placeholder="username..." required="required" oninvalid="setCustomValidity('username is empty')" oninput="setCustomValidity('')&...
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。 提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。 ...
web中设置图片提示文本
标签: web
我是按照书上一步一步来的,但是就是无法显示 图片文本提示,这是为什么?
在 textarea 中插入提示文本的方法有以下几种: 使用 HTML5 的 placeholder 属性: 在 textarea 标签中添加 placeholder 属性, 并赋值为你想要插入的提示文本即可. 使用 JavaScript: 可以使用 JavaScript 来动态插入...
Angular 判断文字是否溢出,超出两行末尾加省略号,hover显示提示文本需求说明思路 需求说明 将标签按首字母排序列出,标签内容超出两行时末尾显示省略号,鼠标滑过时判断文本是否溢出,溢出显示提示文本,未溢出则...
一个文本框默认情况下 可编辑 (允许输入文本的情况)获取焦点(正在输入文本)下,会有默认的一个下划线,这个下划线的颜色是获取的MaterialApp 组件中 them 配置的 textTheme 主题中的样式。
[css] 使用css实现悬浮提示文本 <div class="tips-demo" data-tips="提示文本">演示文本</div> <style> .tips-demo { position: fixed; bottom: 15px; right: 15px; } .tips-demo:after { ...
...当鼠标hover在该标签内容上时,浏览器展示出该标签的title内容,让鼠标移走,内容消失 <abbr title="People's Republic of China">PRC</abbr> was founded in 1949. ...p title="Free Web tutoria
在input中有disabled属性时,onmouseover便会失效,可以使用readonly代替 <input class="form-control" type="text" disabled="disabled" onmouseover="this.title=this.value"/> <input class="form-...
效果如图: 代码如下: &lt;TextBox.Resources&gt; &lt;VisualBrush x:Key="HintText" TileMode="None" Opacity="0.5" Stretch="None"...g
文章目录效果图完整代码 效果图 完整代码 import sys from PyQt5.QtWidgets import QToolTip,QPushButton,QHBoxLayout,QWidget,QApplication,QMainWindow from PyQt5.QtGui import QFont class QToolTipDemo...
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地