”打包优化“ 的搜索结果
1、项目启动速度,和性能2、必要的清理数据3、减少打包后的体积。
vue3+ts+vuerouter+pinia+elementplus+ts环境模板搭建及vite打包优化vue3+ts+vuerouter+pinia+elementplus+ts环境模板搭建及vite打包优化vue3+ts+vuerouter+pinia+elementplus+ts环境模板搭建及vite打包优化vue3+ts+...
主要介绍了记一次react前端项目打包优化的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
基于 webpack5 的 vue-cli 脚手架打包优化
这将启用Webpack的生产模式,进行更多的优化,如压缩代码和去除开发时的警告。7.使用Webpack的SplitChunksPlugin:这可以将公共的依赖模块提取到一个单独的chunk中,这样可以避免重复的代码。4.优化图片和其他静态...
主要介绍了浅谈Webpack打包优化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
打包和优化
标签: 前端 vue.js javascript
项目打包与优化
大家也是能够信手拈来的说出缓存、压缩文件、CSS雪碧图以及部署CDN等等各种方法,但是今天不一样了,可能你去面试问的就是,请问你是否知道webpack的打包原理,webpack的打包优化方法有哪些?所以该说不说的,笔者...
本文介绍了webpack4.0打包优化策略整理小结,分享给大家,具体如下: webapck4 新特性介绍-参考资料 当前依赖包的版本 1.优化loader配置 1.1 缩小文件匹配范围(include/exclude) 通过排除node_modules下的...
webpack5 默认情况下只对异步模块做打包优化,额外的打包必须满足 4 个条件(webpack 的默认配置,可修改)。根据需求可调整为只对初始模块做打包优化,或者初始和异步模块一起优化。同时可配置自己的打包规则。...
路由模式和打包优化
Vue 是单页面应用,可能会有很多的路由引入 ,这样使用 webpcak 打包后的文件很大,当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验。如果我们能把不同路由对应的组件分割成不同的代码块,然后...
vue项目打包优化及上线
原因是开启了强制缓存,cache-contral,我们设置了会缓存1小时所以考虑给打包的资源加hash值之后重新打包一次发现浏览器的引入network中js和css是有hash值后缀的我尝试改一下js代码重新打包都重新生成了新的hash值...
Vite4 打包优化实现首屏加载优化
标签: 前端
Vite4 打包优化实现首屏加载优化
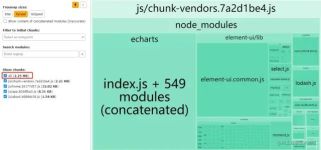
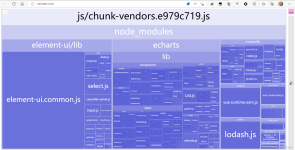
导出Webpack配置,通过修改webpack配置优化打包 让我们来逐一分析。 输出包体组成分析文件 Webpack 有一个非常好用的工具叫 webpack-bundle-analyzer,会自动分析包体组成结构,并以一种可视化的方式显示。 使用...
本篇文章主要介绍了浅谈React + Webpack 构建打包优化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
webpack前端性能优化- HappyPack多线程打包-打包速度提升n倍
其他的优化可以具体在网上搜索压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议ue 项目可以通过添加–report命令:,打包后 ...
在http1的时代,比较常见的一种性能优化就是合并http的请求数量,通常我们会把许多js代码合并在一起,但是如果一个js包体积特别大的话对于性能提升来说就有点矫枉过正了。而如果我们对所有的代码进行合理的拆分,将...
下面小编就为大家分享一篇vue-cli webpack2项目打包优化,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
- 概述Webpack打包优化静态资源的意义 # 2. 初识Webpack 在前端开发中,Webpack无疑是一个非常受欢迎的工具。那么,什么是Webpack,为什么它如此受欢迎呢?让我们来详细了解一下Webpack的核心概念和基本工作原理,...
由于新建项目发版打包时间大概需要 30分钟 ,发版时 严重 拖慢 下班 时间,所以特意查看了相关文档来优化打包速度,争取早点下班,^_^。 分析打包文件 要优化,先分析。我们先要知道到底是哪里拖慢我们的打包速度呢...
主要介绍了vue-cli 3配置打包优化要点,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
现在很多小伙伴都已经使用 Vite + Vue3 开发项目了,如果你是 “前端架构师” 或者是 “团队核心” 的话,不得不可考虑的一个问题就是性能优化。本篇文章主要讲述的是生产环境下 Vite + Vue3 打包优化。
vite打包优化
标签: 前端 javascript
再次打包生成后的js文件中,就几乎没有console.log以及debugger了。解决方式:添加如下代码,去除打包后的console.log。打开build之后的js文件,生成了相应的压缩文件。对比一下,没压缩之前的文件,确实小了很多。
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地