官方文档:... 其实看文档就可以明白啦。 两种方式: 1、构造独立窗口登录二维码 2、构造内嵌登录二维码 ...我使用的是 第二种方式:构造内嵌登录二维码 ...script src="...
”微信扫码“ 的搜索结果
微信扫码登录(测试号)
标签: java
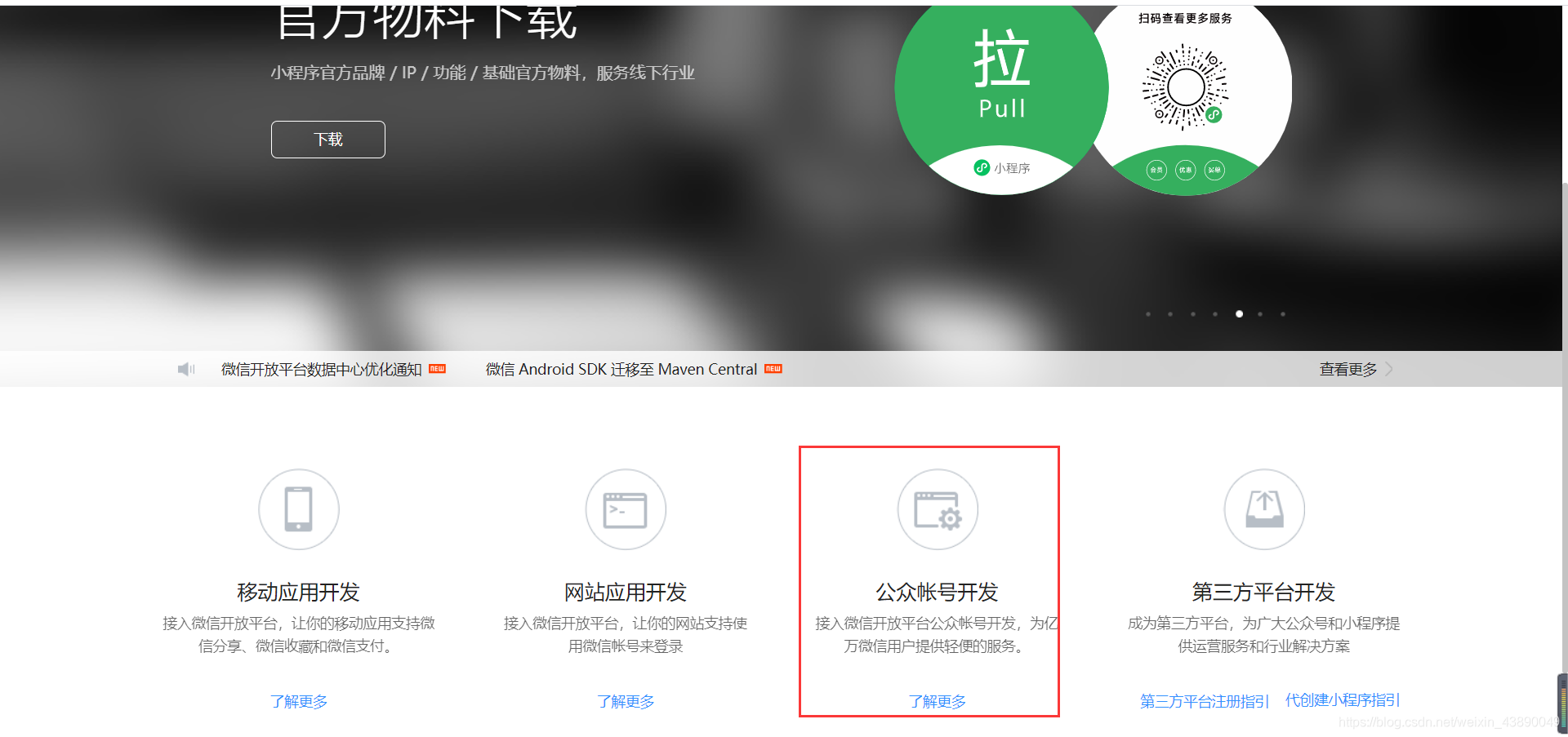
网站应用PC端的微信扫码登录 微信开放平台申请账号 二、业务接口开发 1、配置 2、第一步:请求CODE 3、第二步:通过code获取access_token 4、工具方法 5、测试 一、开发文档说明 移动应用APP端(安卓/苹果...
1、首先准备工作 网站应用微信登录是基于OAuth2.0协议标准构建的微信...就是你的网站要想实现微信扫码登陆功能首先要在微信备案通过,它才会给你个AppID和AppSecret。 2、生成二维码 第一步:引入js 文件 https..
ThinkPhp5微信扫码支付
标签: 扫一扫
资源属于微信扫码开发 ,使用可以直接更改里面的配置就好了
我用的element,要是在弹窗里面使用,还是用自定义弹窗比较好,据说用官方的el-dialog会出不来。上代码: ... <...</script> ...只需要在弹窗里面给一个装二维码的div就好了,即(login_container)用来显示动态...
总之,通过使用微信JS-SDK库,可以在前端实现微信扫码登录功能,从而提升用户体验并加强安全性。在实现过程中,需要注意保护AppID和AppSecret等关键信息,以及对扫码结果进行正确的解析和验证。
微信扫码时用到的js文件
Delphi开发的微信、支付宝支付源代码,无需域名,只需...5、生成支付宝支付二维码扫码支付; 6、扫支付宝钱包内的“付款码”直接完成支付; 7、根据支付宝支付订单号查询支付状态; 8、撤销已生成的支付订单并完成退款。
实现技术后台:JAVA+SpringBoot+MybatisPlus+MySQL 前端 : VUE 带数据库文件以及整个后台 可以直接部署运行,功能齐全 ...扫码点餐 , 在线点餐 , 堂食 , 外卖 , 个人信息管理 , 地址管理 , 后台管理 , 上传下载
微信登录截取code
微信扫码登录对接ThinkPHP6,话不多说,直接上车。 一、准备资料: 1、访问 https://open.weixin.qq.com/,注册账户。 2、开发者认证:企业。 3、创建一个网站应用:网站域名必须备案(可使用二级域名),获得相应的...
第一步: 安装weixin-js-sdk 和 jquery 包 npm install weixin-js-sdk jquery 第二部: 配置wx.config (配置都是后端返回来的,菜鸟前端只需要按需传值过去就可) 代码如下 import wx from “weixin-js-sdk”;...
创建组件:在Vue项目中创建一个组件,用于展示微信扫码登录的界面和处理登录逻辑。你可以在组件中引入微信登录的JavaScript SDK,并使用Axios发送请求获取登录二维码和登录状态。具体的实现方式和需求可能会有所不同...
写在前面:同之前分享的钉钉扫码登录一样,前期准备工作就不说了,官网写的很清楚,这是一个 传送门 直接来看在react项目中咋使用。 首先,还是在Index.html文件中引入js <!DOCTYPE html> <...
在这种情况下,当微信扫码登录时,微信服务器将重定向到反向代理服务器的地址,反向代理服务器将请求转发到您的本地服务器进行处理,并将处理结果返回给微信服务器。为了解决这个问题,您可以考虑在已经认证过的域名...
微信pc扫码登录网页(OAuth 2.0)前后端流程(基于nodejs)
微信扫码登入 首先去通过微信开放平台做好开发者资质认证,创建网站应用然后等待审核 开发者资质认证 网站应用 审核通过的话就是这个样子 还有最底下的授权回调地址 (www.xxxxx.com) 填写域名即可 pom ...
JAVA微信扫码支付模式二功能实现以及回调,测试通过,配置文件改成自己商户申请的就可以。
react使用微信登录大致流程
微信扫码支付,网页微信扫码支付demo +js+php+版
Winfrom实现微信扫码支付功能
标签: 微信
在vue组件中加载微信SDK,并调用微信SDK提供的config...用户在扫码界面中扫描二维码后,微信后台将回调开发者服务器的指定url,并携带临时票据。点击扫码登录按钮后,调用微信SDK提供的scanQRCode接口,弹出扫码界面。
ASP微信扫码支付源码
标签: ASP微信扫码
参考别的代码之后。自己修改后的,可用! 仅有扫码支付功能。
不管你运营什么类型的...其中,第三方授权登录是最常用的一种方式,微信扫码登录是其中的一种,但是微信扫码登录的实现方式有很多种,比如公众号扫码,小程序扫码,网页扫码等。本文将介绍一种简单的实现方式。more。
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地