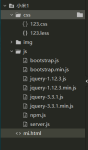
详细代码+部分注释,图片需要去官网自行打包下载,这是第四部,前面的一二三在我的主页都有
”小米商城html5“ 的搜索结果
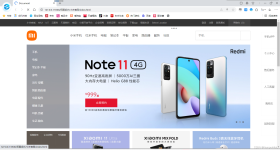
project1-xiaomi 项目一:仿小米有品电脑端商城 自己写的第一个项目,主页在index文件夹里 静态页面,主要使用 HTML、CSS、JS、jQuery,进行布局和一些简单的交互效果。
手把手教你做小米商城顶部导航栏发布时间:2019-04-01 20:19,浏览次数:985<>手把手教你做小米商城顶部导航栏<>思路说明<>1 先确定清除基本的默认样式跟基本的css 样式/* 清除默认样式 */ * { ...
小米商城静态(html-css)
标签: 前端
html 部分 <!DOCTYPE html> <html lang="en"> ...meta name="viewport" content="width=device-width, initial-scale=1.0...小米商城 - 小米11、Redmi Note 9、小米MIX Alpha,小米电视官方网站</title&.
代码有些不规范,大多是html+css实现的,目前是静态页面的实现。vue课堂作业,记录下。
以下是实现html仿写小米商城的一些步骤和方法: 1. 首先需要准备好项目所需的素材,包括小米商城的logo、图片、字体等资源。 2. 然后可以开始编写html代码,根据小米商城的页面布局,使用合适的html标签进行页面...
复现一个小米官网,使用了bootstrap框架,已经是比较完整的网站页面了
在.header{ height: 120px; background-image: url(images/top.jpg); background-repeat: no-repeat; background-position: 50%; background-size: auto 120px; } .top{ ... background-color:
仿小米手机商城的全套页面。包含首页,订单页,列表页,商品详情页,个人中心,购物车,等等几十个页面。 有轮播的实现,demo 基于html css 实现小米官网部分内容搭建。基本功能都实现了<图片资源都在里面>
#TML+CSS 小米官网案例
很抱歉,我无法直接提供小米商城的HTML项目源码。HTML项目源码是由开发者编写的,通常是为了实现特定的功能和设计需求。如果你对小米商城感兴趣,建议你可以自行搜索相关资源,例如在GitHub或其他开源代码库中寻找...
路由器健康小米一如既往的好前天下单今天就到了,送货到家很细心的...小米一如既往的好前天下单今天就到了,送货到家很细心的...
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地