这是登录界面的HTML代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="icon" href="images/favicon.ico" type...
”小米商城html5“ 的搜索结果
第一步制作导航栏 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mi商城</title> <style> *{ margin: 0; ...
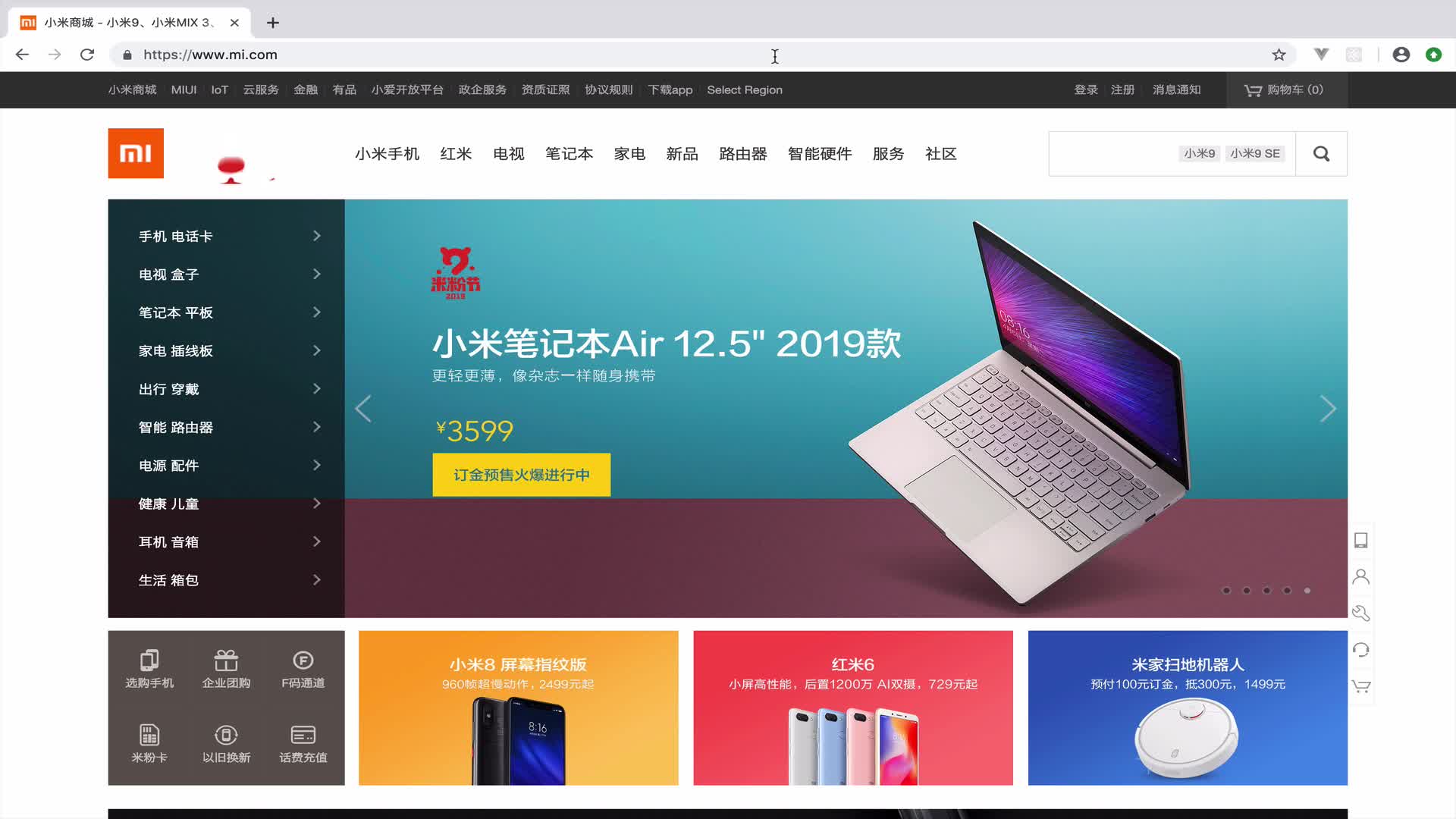
如上图,主要仿小米商城的轮播图,左边为菜单栏,分为一二级菜单 如下所示: 废话少说,直接上代码: index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <...
本文简单使用了HTML和CSS语言,部分实现了小米商城其中一个组件的页面效果。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, ...
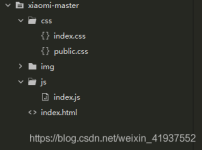
小米商城前端页面,包括前端html,css和js代码,以及网页图片
小米商城详细代码,新手入门看这篇文章很有用,纯css+html,这是最上部导航栏部分
4、总体采用两个,一个是1中提到的带有.header样式的,第二个是包括所有文本的.wrap的准备提前下载好iconfont图标(f放在css中),建立好css、images、js、index.html。具体操作流程为先在阿里巴巴iconfont中下载图标...
我们写的小米商城 https://www.mi.com/shop,图标文件自行去该网站下载,如搜索图标,购物车图标,箭头图标等, https://www.iconfont.cn/,首先我们开始写小米商城之前,要先引入文件,依次是图标文件、全局样式...
该项目是对小米商城系统的模仿,实现了从浏览到登录页面的仿写,是一个动态项目,实现了前端内容的编写
ECshop高仿小米商城源码
标签: 小米商城源码
ECshop高仿小米商城源码,亲测可用!
自取........
小米商城的HTML评论包括以下几个方面: 1. 标题:小米商城的标题是"小米商城 - Xiaomi 11 Ultra、Redmi K40 Pro、MIX FOLD,小米电视官方网站"。 2. 网站说明:网站说明是描述小米商城的内容和产品,包括小米公司...
采用的架构为html+css+js HTML <!DOCTYPE html>...小米闪购-小米商城</title> <!-- 引用图标 --> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <!-
鼠标悬停在A元素时,改变与A相邻的兄弟元素B元素的样式(B必须与A相邻)以下是我做小米商城下拉二级菜单的代码,大家有需要的可以运行运行,琢磨琢磨。鼠标悬停在A元素时,改变A元素的子元素B元素的样式。
小米下拉导航.html
标签: 进阶二级菜单
这里实现通栏效果,动画没有实现,只要最关键的实现了动画就很简单了。如果不理解加我
仿小米官网HTML+css,有特效小米.zip
小米官网前端页面代码
推荐文章
- 记录nvm use node.js版本失败,出现报错: exit status 1: ��û���㹻��Ȩ��ִ�д˲�����_nvm use失败-程序员宅基地
- lua面向对象编程之点号与冒号的差异详细比较-程序员宅基地
- 百度云虚假下载_虚假新闻:关于公共云的5种常见误解-程序员宅基地
- Tesseract图像识别OCR的学习1_tesseract doocr-程序员宅基地
- 不同层级的Android开发者的不同行为,我们该如何进阶和规划?-程序员宅基地
- Pelee: A real-time object detection system on mobile devices-程序员宅基地
- Hadoop环境搭建(保姆级教学)_hadoop平台搭建步骤-程序员宅基地
- ZooKeeper实战之ZkClient客户端实现负载均衡_zookeeper实现负载均衡案例-程序员宅基地
- Android 枚举 VS 枚举注解_android 枚举注解-程序员宅基地
- HDU1715--第i个斐波那契数 大菲波数_返回第i个斐波那契数-程序员宅基地