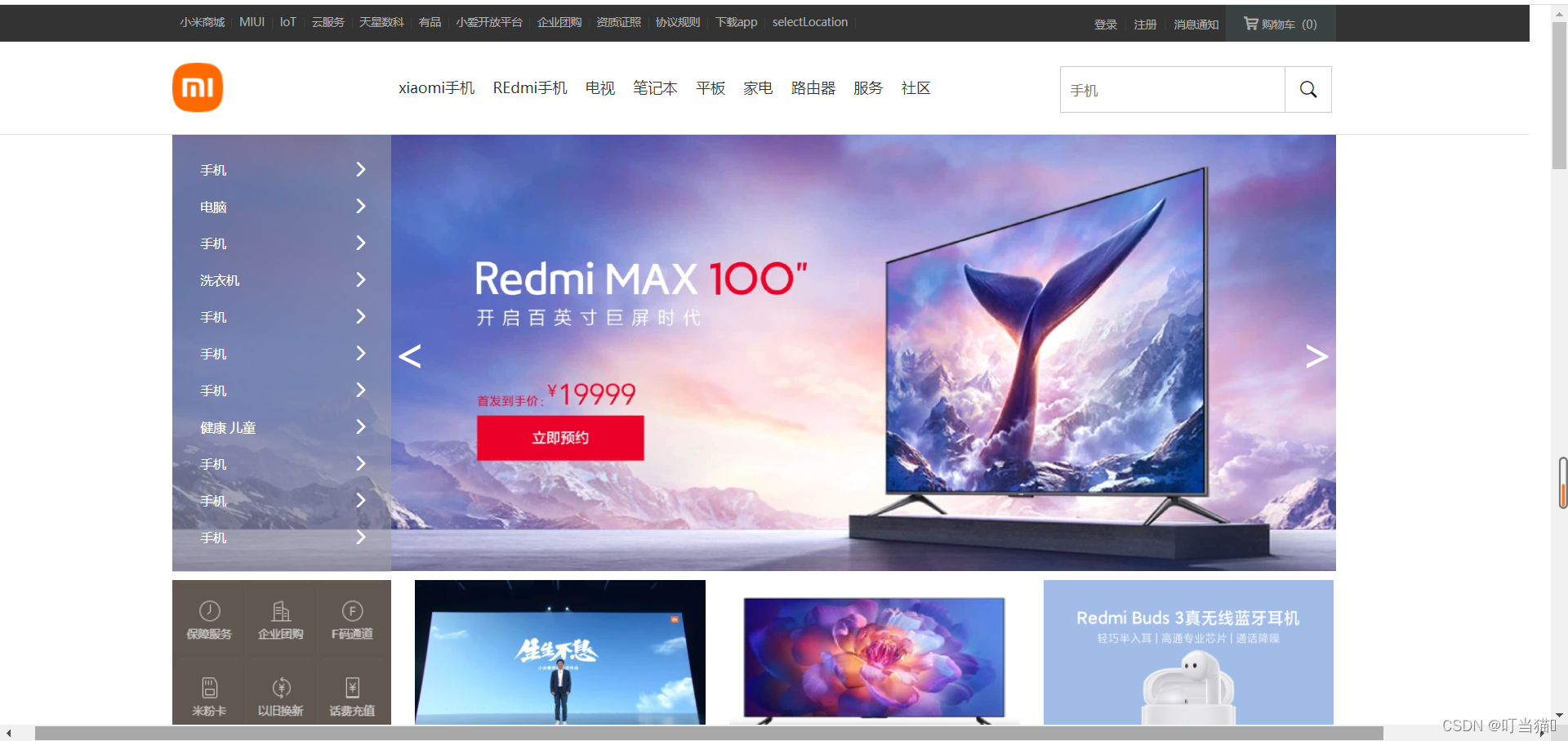
最近有个前端同学想做个小米商城,想委托我搭下后端,我寻思着最近也不忙,就答应了,没想到遇到的难题颇多,光数据库就研究了一星期,勉勉强强弄了个能看的出来。 本来是想着去网上找一个商城数据库改一改的,但...
”小米商城html5“ 的搜索结果
天星数科企业团购有品小米官网小米商城小米影像云服务登录|注册
小米商城前端页面(静态)
标签: java
CSS样式
仿照小米商城首页,搜索功能实现,商品列表,单击商品
完整的代码包括图片和图标在github。
以下是一个简单的小米商城商品详情页的HTML示例: ```html <!DOCTYPE html> <html> 小米商城商品详情页 .detail_much_left { /* 样式定义 */ } .detail_color_left { /* 样式定义 */ } <!-- 商品...
小米商城产品布局 题目描述:使用CSS浮动布局完成如下效果。 思路:将整体看成一个大盒子,每个产品图片介绍看成一个小盒子,依次放进大盒子中,产品按照一定的间距隔开。可以使用无序列表来实现,将其设置成浮动...
其实想要实现这个效果很简单,只需要先在首页把跳转的链接地址设置好,然后再到登录/注册页面进行 JS 的设置即可实现相应效果。首页进行跳转到登录页面或者注册页面的操作时,相应页面变化的同时地址也进行相应......
web前端群,189394454,有视频、源码、学习方法等大量干货分享效果知识点: 企业布局思维的巧妙...html代码: 小米路由器3.0四天线设计,更快更强149元免邮费很小巧 像不喜欢戴活塞的人可以试试这种~很舒服包装还... ...
小米商城首页的完整版(含完整代码和效果展示)
## 小米登录页面制作>#### 最终呈现效果> #### html代码```账号登录|扫码登录注册小米账号|忘记密码?其他方式登录```>#### css...
仿小米商城html网页源码是一项非常有挑战性的任务。小米商城的页面布局及各个模块的细节设计都非常精细,需要我们有足够的HTML、CSS和JavaScript编程技能才能顺利完成仿制任务。 首先,我们需要先分析小米商城主页...
不过,您可以尝试以下步骤来模仿小米商城首页的HTML页面: 1. 打开小米商城首页,右键点击页面,选择“查看页面源代码”,即可查看页面的HTML代码。 2. 仔细观察页面的结构、布局、样式等,尝试理解其中的HTML标签...
透明导航 、浮动导航、导航动画、六格验证码、Photo-view类似朋友圈图片预览、3、 Flutter Android中使用生物识别认证的一些配置。2、 Flutter中使用socket.io和服务器实现通讯。3、 Flutter中使用socket.io和服务器...
HTML+CSS实现登录界面
小米商城是一个集成了众多电子通用产品的电商平台,在其网页设计中使用了大量的HTML、CSS和JS技术。首先,HTML作为网页的基础语言,小米商城在其网页中使用了结构化的HTML标签来描述网页内容,并使用CSS样式表为其...
小米商城网页制作大全-完结篇
标签: web前端
时隔多日,小米商城网页基本完成。跳转的第二页面没有做。在这过程中遇到了很多小而细的问题,例如浏览器兼容性、字符图标不显示、动画效果不起作用等。抽时间整理一下,再继续完善。效果图如下: 实际右侧固定栏...
本资源属于仿小米商城首页和登录页面及购物车页面 页面内容纯静态,不包含JavaScript代码,只包含css和html文件, 首页简化,去掉了一些复杂逻辑页面,简单明了,适合用于学校布置的html网页设计课题。
CSS部分 .top-bar-wrapper { width: 100%; height: 40px; line-height: 40px; background-color: #333333; } .tool-bar a { font-size: 14px; color: #b0b0b0; display: block;....tool...
以html和css3为基础进行的关于小米有品官网的单一静态页面的仿写练习,上传进行记录
推荐文章
- [SwiftUI 开发] 显式动画和隐式动画_swiftui 眼镜动画-程序员宅基地
- 【视频异常检测】用于无监督视频异常检测的合成伪异常:一种简单有效的基于掩码自动编码器的框架 论文阅读_synthetic pseudo anomalies for unsupervised video -程序员宅基地
- 加载sklearn加州房价数据集出错 housing = fetch_california_housing() HTTPError: HTTP Error 403: Forbidden解决方案_fetch_california_housing 403-程序员宅基地
- html如何让文字变斜体,CSS中如何让文字变成斜体-程序员宅基地
- 在Android studio中引入butterKnife遇到的坑_butterknife 错误: 元素值必须为常量表达式-程序员宅基地
- Shell编程之case循环、for循环及while循环理论与实例_scl case循环执行-程序员宅基地
- TCP中的RST标志(Reset)详解_tcp的rst-程序员宅基地
- 日常问题集锦_el-input 居中-程序员宅基地
- Android11及以上 文件读写权限申请_android 11 write_external_storage-程序员宅基地
- yii2 在线教育系统,开办托管班需要什么手续?如何经营托管班?-程序员宅基地