圣杯布局和双飞翼布局一直是前端面试的高频考点,圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章《In Search of the Holy Grail》。比起双飞翼布局,它的起源不是源于对页面的形象表达。在西方,...
”圣杯布局“ 的搜索结果
实现圣杯布局的三种方式。
双飞翼布局和圣杯布局 网页开发中,经常会遇见左中右垂直三栏的布局方式,两侧结构宽度固定,中间自适应,有时候需要优先加载中间区域,那么便在DOM结构上便有所要求,需要中间区域在前,左右区域在后。 首先三...
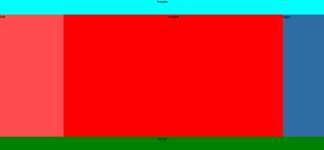
本文针对圣杯布局(两边固定,中间自适应布局)以五种方式进行讲解,话不多说,现在开始 方式一:float布局 利用float实现圣杯布局是最原始也是兼容性最好的方式,当然相对于其它几种来说较为复杂。 首先定义一个...
在 CSS 中的用法主要用于弹性盒子布局,它允许子元素根据容器的剩余空间进行放大和缩小,以实现响应式布局。第三个方法中需要注意的是元素排列顺序,由于浮动元素影响不了上级的块级元素所以一定注意div元素先后顺序...
四种方法实现圣杯布局
标签: html
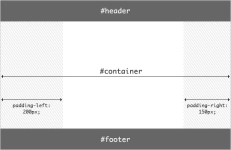
圣杯布局 就是实现两边宽固定,中间宽自适应 圣杯布局 第一种: padding值 第一步:大盒子中包含三个子盒子 第二步:大盒子宽度100%,相对定位且设置左右padding值 第三步:左右两个子盒子固定宽高,且绝对定位到...
css经典布局,圣杯布局,双飞翼布局
圣杯布局:这是圣杯布局
标签: HTML
圣杯布局这是圣杯布局
说起网站布局,之前一个做PS设计的朋友说过“网站布局”不就和我做图片一样,把各种需要的组件一摆,然后设个宽高给个定位不就...而今天我们的主题,“双飞翼布局”与“圣杯布局”就是一个两边固定,中间宽度自适应,并
圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。接下来通过本文教程给大家介绍CSS布局之圣杯布局与双飞翼布局,感兴趣的朋友一起学习吧
圣杯布局和双飞翼布局
标签: css3
圣杯布局 就是实现两边宽固定,中间宽自适应。
本文介绍三种实现圣杯布局的方法,前两种可归为一类,与第三种方法差别在于加载顺序不同。圣杯布局实现1:步骤1:给出 HTML结构:圣杯布局1* {margin: 0;padding: 0;text-Align: center;}#top {background: #666;...
适合前端新手小白的布局方面小技巧,内容主要为利用元素定位和浮动方面的知识实现圣杯布局、双飞翼布局、黏连布局、伪等高布局等,解决浮动元素高度失效和相邻垂直外边距重叠问题,同时还解决ie6下fixed失效问题。
圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章 《In Search of the Holy Grail》。在西方,圣杯是表达“渴求之物”的意思。圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章 《In ...
圣杯布局和双翼布局
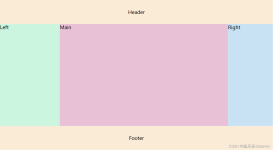
我们介绍几种实现自适应三栏布局的几种方法,包括使用flex,grid等方法实现,以及经典的圣杯布局/双飞翼布局等。这些布局的实现源码我放到了Github上面进行了开源
布局模型是基于盒模型基础上进行的拓展,关于布局有流式布局(标准的布局),浮动布局、定位布局、flex布局等。。。
聊聊flex布局、一些弹性布局属性以及浅聊圣杯布局
简易版圣杯布局,实现高度自适应,左右宽度固定,中间宽度也是自适应。
圣杯布局的三种实现
标签: javascript css css3
【代码】圣杯布局的三种实现。
基本原始布局,纯CSS设置排版布局。
经典圣杯布局代码分享
标签: 前端
圣杯布局代码分享
JavaScriptJavaScript概述发展历史组成第一个JavaScript程序三种引入方式基本语法语法规范数据类型常量和变量运算符和表达式语句选择语句循环语句数组和函数数组函数总结 JavaScript概述 发展历史 ...
圣杯布局&双飞翼布局 所谓圣杯布局和双飞翼布局其实解决的问题是相同的,都是解决左右两栏固定宽度,中间部分自适应,其中某部分内容比其他内容高的时候,保证三者元素等高。 他俩的区别就是:圣杯用padding。...
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地