”图片懒加载“ 的搜索结果
什么是图片懒加载(image lazy loading)?它的作用是什么?
图片懒加载(三种方式)
标签: html javascript css
其实上面两种方式已经大致实现懒加载,但是,它们都有一个缺点,就是一当发生滚动事件时,就发生了大量的循环和判断操作判断图片是否可视区里。这里就引入了一个叫 Intersection Observer 观察器接口,它是是浏览器...
主要思路就是在可视区域内得图片进行加载,反之默认不做图片得请求,可以用...方案1: 传统实现图片懒加载,会去监听滚动条的变化,当图片进入可视区域内,通过监听当前图片以及滚动条位置,判断是否已经进入可视区域。
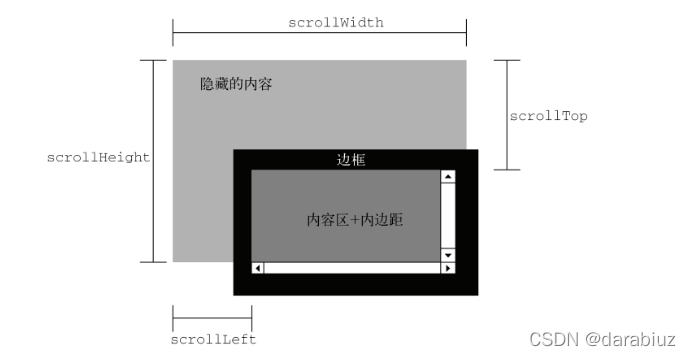
offsetTop(图像距离顶部的高度)-scrollTop(页面被卷去的高度)
图片懒加载是指在网页中,当用户滚动页面时才加载图片的一种技术。相对于传统的图片加载方式,懒加载可以减少初始页面的加载时间,提高网站的响应速度。尤其对于移动设备和网络条件较差的用户,懒加载可以显著地提高...
图片懒加载
标签: 前端 javascript vue.js
图片懒加载文件jquery插件库EasyLazyload
本篇文章主要介绍了angular实现图片懒加载实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本篇文章主要介绍了微信小程序实现图片懒加载的示例代码,实现的原理是通过页面预加载图片,对用户体验度会有一定的提高,具有一定的参考价值,有兴趣可以了解一下
对于图片较多的页面,使用懒加载可以大幅提高页面加载速度,提高用户体验。 懒加载的意义(为什么要使用懒加载) 对页面加载速度影响最大的就是图片,一张普通的图片可以达到几M的大小,而代码也许就只有几十KB。当...
图片懒加载又称图片延时加载、惰性加载,即在用户需要使用图片的时候加载,这样可以减少请求,节省带宽,提高页面加载速度,相对的,也能减少服务器压力,下面通过本文给大家分享图片懒加载lazyload的实现方法,感...
瀑布流组件实际效果如下图所示,左侧为用户交互效果,右侧为图片懒加载实际效果。 2 什么是瀑布流? 瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,waterfall-item宽度固定,高度不定,视觉表现为...
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况。这篇文章主要介绍了页面性能优化原生JS实现图片懒加载 ,需要的朋友可以参考下
在vue中使用图片懒加载详细指南,分享给大家。具体如下: 说明 当网络请求比较慢的时候,提前给这张图片添加一个像素比较低的占位图片,不至于堆叠在一块,或显示大片空白,让用户体验更好一点。 使用方式 使用vue...
layui图片懒加载.txt
标签: layui
图片懒加载所需js+css+内容,解决图片懒加载失效问题。
这篇博客采用“三步走”战略——Vue.use()、Vue.direction、Vue图片懒加载插件实现,逐步实现一个Vue的图片懒加载插件。 Vue.use() 就像开发jQuery插件要用$.fn.extent()一样,开发Vue插件我们要用Vue.use()。其实...
图片懒加载也是比较常见的一种性能优化的方法,最近在用vue做一个新闻列表的客户端时也用到了,这里就简单介绍下实现原理和部分代码。 实现原理 加载页面的时候,图片一直都是流量大头,针对图片的性能方法也挺多的...
图片懒加载demo(仅供参考)
标签: 图片懒加载
图片懒加载判断图片是否滚动到视图内,使用jquery.lazyload.js插件,还得大于五十个字,真麻烦随便凑凑字吧,仅供参考
这篇文章主要介绍了JS图片懒加载的优点及实现原理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 图片懒加载优势: 增强用户体验 优化代码 减少http的请求 ...
这就是图片懒加载。 实现原理 监听页面的scroll事件,判读元素距离页面的top值是否是小于等于页面的可视高度 判断逻辑代码如下 element.getBoundingClientRect().top <= document.documentElement.clientHeight ? ...
图片懒加载是一种常见性能优化的方式,它只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片,能减少很多不必要的请求,极大的提升用户体验。图片懒加载的实现原理:在图片没进入可视区域的时候,只...
本篇文章介绍了javascript图片懒加载与预加载的分析,详细的介绍了懒加载和预加载的问题,有需要的可以了解一下。
js懒加载图片 如何提高网页加载速度?在网页中有许多img标签,这些标签就是图片,其属性src则是指向服务器地址,当浏览器从上往下读取到src标签中的地址时,浏览器就会开启线程,加载这张图片。而并不是等到整张页面...
js实现图片懒加载效果
标签: js 图片懒加载
主要为大家详细介绍了js实现图片懒加载效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
主要介绍了vue实现图片懒加载的方法,结合实例形式分析了vue.js图片懒加载插件安装、使用方法与相关操作注意事项,需要的朋友可以参考下
最近由于公司项目需要,要利用Javascript实现图片懒加载效果,尝试起来发现并不难,于是将自己的实现过程分享出来给大家学习和参考,希望对有需要的朋友们带来一定的帮助,感兴趣的朋友们下面来一起看看吧。
主要介绍了Python爬虫图片懒加载技术 selenium和PhantomJS解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
主要介绍了jQuery图片懒加载 lazyload.js使用方法,通过设置临界点,占位符,设置事件来触发加载等等来讲解lazyload.js的使用,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一下。
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地