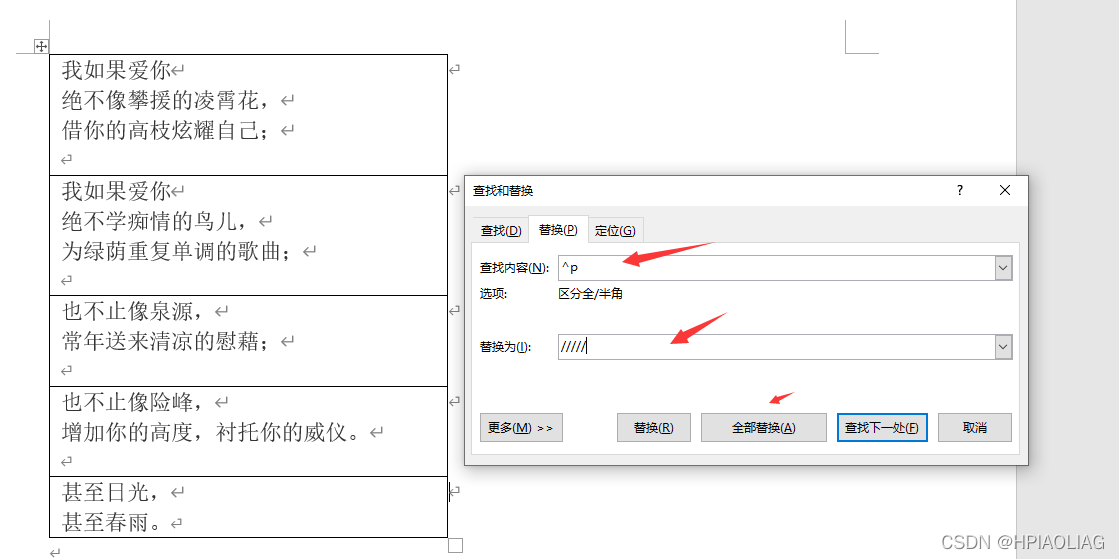
word文档中如何将软回车替换为硬回车 手动换行符,是Microsoft word中的一种换行符号,又叫软回车,是以一个直的向下的箭头(↓)表示的,通常出现在从网页复制到word的文字中。它在word中的代码是^l(这个是乘方的...
”回车“ 的搜索结果
C语言知识点:熟悉回车与换行符
标签: 回车换行
几天研究Xshell控制台的串口打印,顺便梳理下回车与换行符。 知识点 回车,类似于电脑键盘上的【Enter】键,那换行呢?怎么理解呢? 描述 英文描述 符号 ASCII码值 回车符 (CR, Carriage ...
el-input回车事件
标签: vue.js
<el-input placeholder="请输入内容" v-model="form.invoiceCode" @keyup.enter.native="onSubmitKeyDown"> </el-input>
最近我的vscode 突然间不能使用enter 键 补全代码了,在网上找了很多帖子 但是不怎么简单详细 当我解决后 写个帖子 记录一下 希望能帮助和我遇到一样问题的人。 第一步 打开VS Code ... 首选项 -->...
先上一段代码: ...我已经输入了很长一段字符,但是getchar()只会读入一个字符,但是按理说只有我们在回车两次的时候才会完成提交,那此时回车会出现什么情况呢? 每次while循环都会有一个!号输出,不对呀
/* 设置快捷键为键盘的“回车”键 */ ui->pushButton->setShortcut ( QKeySequence::InsertParagraphSeparator ); ui->pushButton->setShortcut ( Qt::Key_Enter ); /* 设置快捷键为enter键 */ ui->...
平时我们项目中的列表页面通常都有条件搜索,为了使用方便通常都会支持回车搜索. 此功能的实现普遍做法是:为form表单添加@keydown.enter.native="searchEnterFun" 例如:
mysql替换 回车 换行符 空格字符
回车失效原因 查考相关文档得知:即:当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。如果希望阻止这一默认行为,可以在 标签上添加 。
要解决这个问题,首先打开设置,查找tabsize,进入settings.json。 把"editor.autoIndent"改为false,即"editor.autoIndent": "false",就可以了
<el-button type="primary" @click="login">登录</el-button> created() { this.keyupSubmit(); }, methods(){ keyupSubmit() { document.onkeydown = (e) =&...this.clickState是防止用户重复点击回车
解决:先找输入框这个元素,再使用keypress方法,Enter对应数字13,代码如下: $("#id").keypress(function (even) { if (even.which == 13) { ...后续问题:输入框的回车效果实现了,但实现后...
vue监听键盘回车事件–Enter 方法一:keyup.enter vue文档提供了一种按键修饰符的方法: <input v-on:keyup.enter="submit"> (keyCode事件已经被废弃),这种方法的使用前提是使用的当前元素必须要获取focus...
c++ 回车键无法换行
标签: c++
问题描述:当写入{}之后发现回车无法换行。 解决方法:将鼠标光标放在{}中 ,按下Insert键。
类别:VB.NET / 日期:2020-03-24 / 浏览:157 / 评论:0visualbasic(vb.net)中按下键盘上某个按键事件触发(以回车键为例)的应用场景最近写程序遇到一个问题,几个查询条件+一个按钮,用户在选好(填好)查询条件后都...
监听KeyUp事件,Btn_Sender为发送按钮 /// <summary> /// 监听换行 /// </summary> /// <param name="sender"></param> /// <...private void TextBox_KeyUp(object sen...
Key_Enter是小键盘的确认键,Key_Return是大键盘的回车键。这两个都得包含限制!
在word里按回车换行的间隔时大时小该怎么改1. 打开段落对话框。2. 间距--段前断后及行距设定为适当的值。3. 点击设为默认,仅此文档。当前文档即按设定的格式统一调整。4. 如果只是部分段落需要修改,先选定内容,...
vue回车触发下一个input框获取焦点
推荐文章
- 台式计算机有没有无线连接模块,台式机能不能连接wifi_台式机怎么连接wifi-程序员宅基地
- OpenGLES编程思想-程序员宅基地
- linux命令行去掉滴滴声_linux一直叮叮叮-程序员宅基地
- Java从零开始 第10.5讲 面向对象的习题课_编写一个测试类booktest,创建几个book对象,并打印它们的字符串表示,同时判断-程序员宅基地
- Spark伪分布安装(依赖Hadoop)_下载spark的hadoop依赖-程序员宅基地
- TCP/IP 是用于因特网 (Internet) 的通信协议_广泛应用在internet中的tcp/ip的网络管理主要使用的是 ____协议。 (填空题)-程序员宅基地
- java中的一些经典算法_java中temsize+=1运算-程序员宅基地
- Linux习题简答题_linux中,第一个普通用户的uid为____。-程序员宅基地
- 【路径规划】基于matlab粒子群算法新型概率密度无人机作战路径规划【含Matlab源码 2620期】_已知目标出现概率热图matlab无人机路径规划-程序员宅基地
- navicat执行.sql文件_navicat执行sql文件-程序员宅基地