双飞翼布局:实现效果和圣杯一样,只是实现的方式有所区别。留白的方式不同(在主要区域内部留白) css * { box-sizing: border-box; } body { background-color: #ddd; min-width: 500px; } ...
”双飞翼布局“ 的搜索结果
双飞翼布局
圣杯布局和双飞翼布局是前端工程师需要日常掌握的重要布局方式。... 注释:图片来源圣杯布局原文In Search of the Holy Grail,双飞翼布局图片来源来源于淘宝UED。 圣杯布局 DOM结构 圣杯布...
1.流体布局: <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>流体布局</title> <style type="text/css"> .left { float: left; width: 100px; ...
等高布局: 当有定位元素(position),和浮动元素(float)时,margin:0 auto会失效。如果是标准的块级元素,margin:0 auto正常使用。 如果写样式,最好是用class的方式引用,id的方式最好是最外层的盒子使用。...
圣杯布局、双飞翼布局、两栏布局
圣杯布局和双飞翼布局
标题css实现双飞翼布局,三列布局,中间宽度自适应,两边定宽;假设高度固定300px; html <div class="container"> <div class="left"></div> <div class="main"></div> <...
CSS圣杯布局与双飞翼布局写法及对比。
圣杯布局和双飞翼布局
标签: css3
圣杯布局和双飞翼布局...双飞翼布局 <div class="box"> <div class="main"> <div class="main_c">中间</div> </div> <div class="left">左边</div> <div class="ri
common-css-layout
圣杯布局,和双飞翼布局 1.什么是圣杯布局和双飞翼布局?...3.双飞翼布局 <style> .header{ width: 100%; height:30px; background:red; } .content{ overflow:hidden; } .footer{ width
# 双飞翼布局最常见的双飞翼布局实现方法。## 需求双飞翼布局左中右三列布局,渲染顺序中间列书写在前保证提前渲染,左右两列定宽,中间列自适应剩余宽度。双飞翼布局与圣杯布局的不同之处,圣杯布局的的左中右三列...
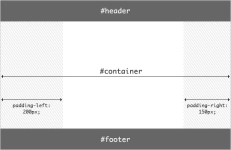
双飞翼布局是圣杯布局的优化版,是淘宝UED提出; 它们的效果图类似,但是实现方法不同。 以下是效果图: 实现步骤: 1、先写出HTML结构 <div class="header">头部</div> <div class="main...
圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章 《In Search of the Holy Grail》,在国内最早是淘宝UED的工程师(玉伯大大)对圣杯布局改进并传播开来,在中国的叫法是双飞翼布局。圣杯布局和双...
作用:两者的功能相同,都是为了实现一个...双飞翼布局是把主列嵌套在父容器中,再用主列的左右外边距进行调整。(float) 圣杯布局 代码: <style> header, footer { height: 50px; background-color: pink
1、双飞翼布局是将所有div都嵌入到一个共同的父元素中,通过margin外边距来实现三栏布局。2、圣杯布局是将左右两边元素通过相对定位,中间元素通过内边距实现三栏布局。双飞翼和圣杯布局一样是实现三栏布局,两侧...
浮动实现双飞翼布局
前端面试题中常考的三栏布局,详细解法:圣杯布局以及双飞翼布局的原理以及实现过程。
双飞翼布局(圣杯布局)是一种常用的三栏布局,它可以实现左右两栏宽度自适应,而中间栏固定宽度的效果。
css实现双飞翼布局-布局从上到下分为 header、container、footer,然后 container 部分定为三栏布局。这种布局方式同样分为 left、center、right。给 center 部分包裹了一个 center-inbox 通过设置 margin 主动地把...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地