圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章《In Search of the Holy Grail》,在国内最早是淘宝UED的工程师(玉伯大大)对圣杯布局改进并传播开来,在中国的叫法是双飞翼布局。 圣杯布局和双...
”双飞翼布局“ 的搜索结果
主要介绍了css多种方式实现双飞翼布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
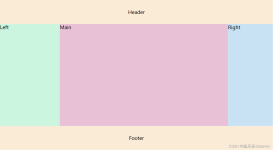
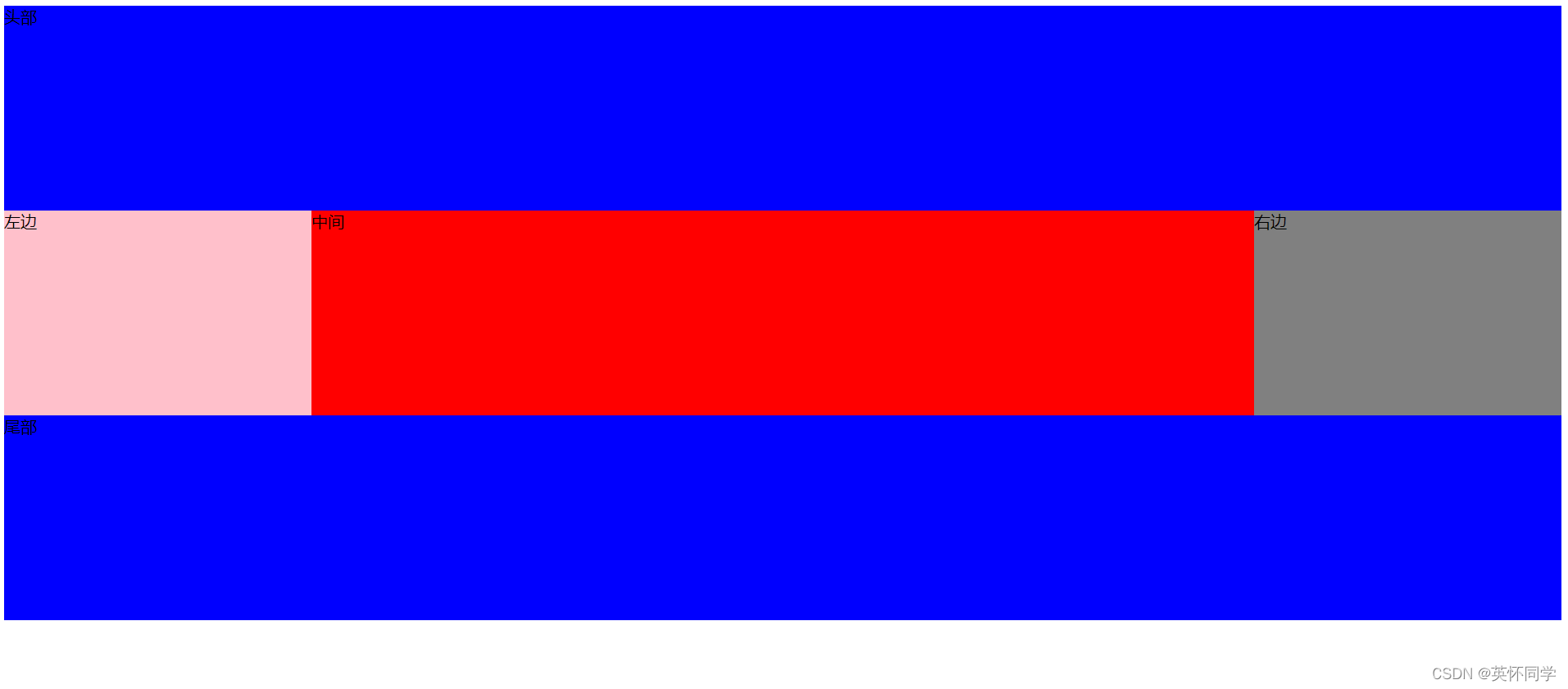
双飞翼布局和圣杯布局 网页开发中,经常会遇见左中右垂直三栏的布局方式,两侧结构宽度固定,中间自适应,有时候需要优先加载中间区域,那么便在DOM结构上便有所要求,需要中间区域在前,左右区域在后。 首先三...
双飞翼布局是一种常见的网页布局方式,具有两个侧边栏和一个中间内容区域。与圣杯布局不同的是,双飞翼布局将三个部分放在同一层级的div中,而且左右两个侧边栏的宽度可以不固定,适应更加灵活。
说起网站布局,之前一个做PS设计的朋友说过“网站布局”不就和我做图片一样,把各种需要的组件一摆,然后设个宽高给个定位不就...而今天我们的主题,“双飞翼布局”与“圣杯布局”就是一个两边固定,中间宽度自适应,并
双飞翼布局
7 双飞翼布局
标签: javascript 前端 css
【代码】7 双飞翼布局。
双飞翼布局的三种布局方式
标签: css javascript 前端
布局
双飞翼布局与圣杯布局的写法,以及相同点和区别
双飞翼布局
主流布局–双飞翼布局 什么是双飞翼布局? 双飞翼布局最早是淘宝团队提出的,是针对圣杯局部优化的解决方案。主要是优化了圣杯布局中开启定位的问题。 HTML <div class="parent"> <div class="center">...
前端页面布局之双飞翼布局
标签: 前端 javascript html
与双飞翼布局类似,但是顶端header和底端footer各自占据屏幕所有宽度,高度固定。/* 绝对定位会让元素脱离文档流进入浮动层,右侧元素能无视掉它 */代码实现跟双飞燕布局类似,只是加了个header和footer而已。/* 将...
圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章 《In Search of the Holy Grail》,在国内最早是淘宝UED的工程师(玉伯大大)对圣杯布局改进并传播开来,在中国的叫法是双飞翼布局。圣杯布局和双...
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!...
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可获取片转存中…(img-t7NKcYSW-1713267212817)][外链图片转存中…(img-bSxgc3kj-1713267212818)]既有适合小白学习的零基础资料,也有适合3...
基本原始布局,纯CSS设置排版布局。
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!...**如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)正值金三银四招聘旺季,很多小伙伴都询问我有没有前端...
两者功能效果相同,实现方式不同。
如果在圣杯布局中的right部分使用margin-left。使得左右两边的宽度不随着浏览器窗口的变化而变化,是固定的,只有中间的部分才可以随着...从而不会遮住middle内容,而双飞翼是通过。,从而不会影响到中间的内容。...
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局 先来张图,左边和右边的灰色块是固定宽高的,中间绿色的区域是宽高自适应 方式一:通过flex弹性布局来实现 看代码 //HTML结构,div2是中间的自适应区域 ... &...
【代码】实现双飞翼布局(圣杯布局)的三种方式。
JavaScriptJavaScript概述发展历史组成第一个JavaScript程序三种引入方式基本语法语法规范数据类型常量和变量运算符和表达式语句选择语句循环语句数组和函数数组函数总结 JavaScript概述 发展历史 ...
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地