1、我们先来看看人家应用...1.新建refresh.vue断网页面,当断网时,我们跳转到这个页面。 2.监听接口,在vuex中新建一个networkSuccess参数,断网为false,联网为true。 3.根据networkSuccess来判定跳不跳转到refresh...
”前端页面按钮控制“ 的搜索结果
获取后台返回的数据,但是前端页面未渲染最新的数据??? 可以通过v-if给需要渲染的表格/表单/组件绑定一个变量,为了控制它得到最新数据后, 可以重置加载页面,以致数据渲染最新的. 实际操作方法如下: 1.看需求而定,若一...
前端权限的控制本质上来说, 就是控制前端的 视图层的展示和前端所发送的请求。前端权限的实现必须要后端提供数据⽀持, 否则⽆法实现。返回的权限数据的结构,前后端需要沟通协商, 怎样的数据使⽤起来才最⽅便.权限的...
在不影响页面显示的情况下,单一的前端打印页面,使用下面的方法,交互是比较顺畅的,代码撸给大家做参考。... // 需要打印的页面结构用v-if控制 <div v-if="pagesShow" id="pages"> // 打印.
通过简易版小游戏让前端初学者了解前端三件套的搭配使用以及实现逻辑
第二个就是页面内的各个按钮,弹窗等。 流程 1、如何获取用户权限? 后端(当前用户拥有的权限列表)-> 前端(通过后端的接口获取到,下文中我们把当前用户的权限列表叫做 permissionList) 2、前端如何做限制? ...
什么是前端路由路由,引导、指路之意。...所谓的前端路由,拥有这样一种能力:客户端浏览器可以不依赖服务端,根据不同的URL渲染不同的视图页面。前端路由的存在合理性在Ajax之剑还未亮出,前端仍处于襁褓之...
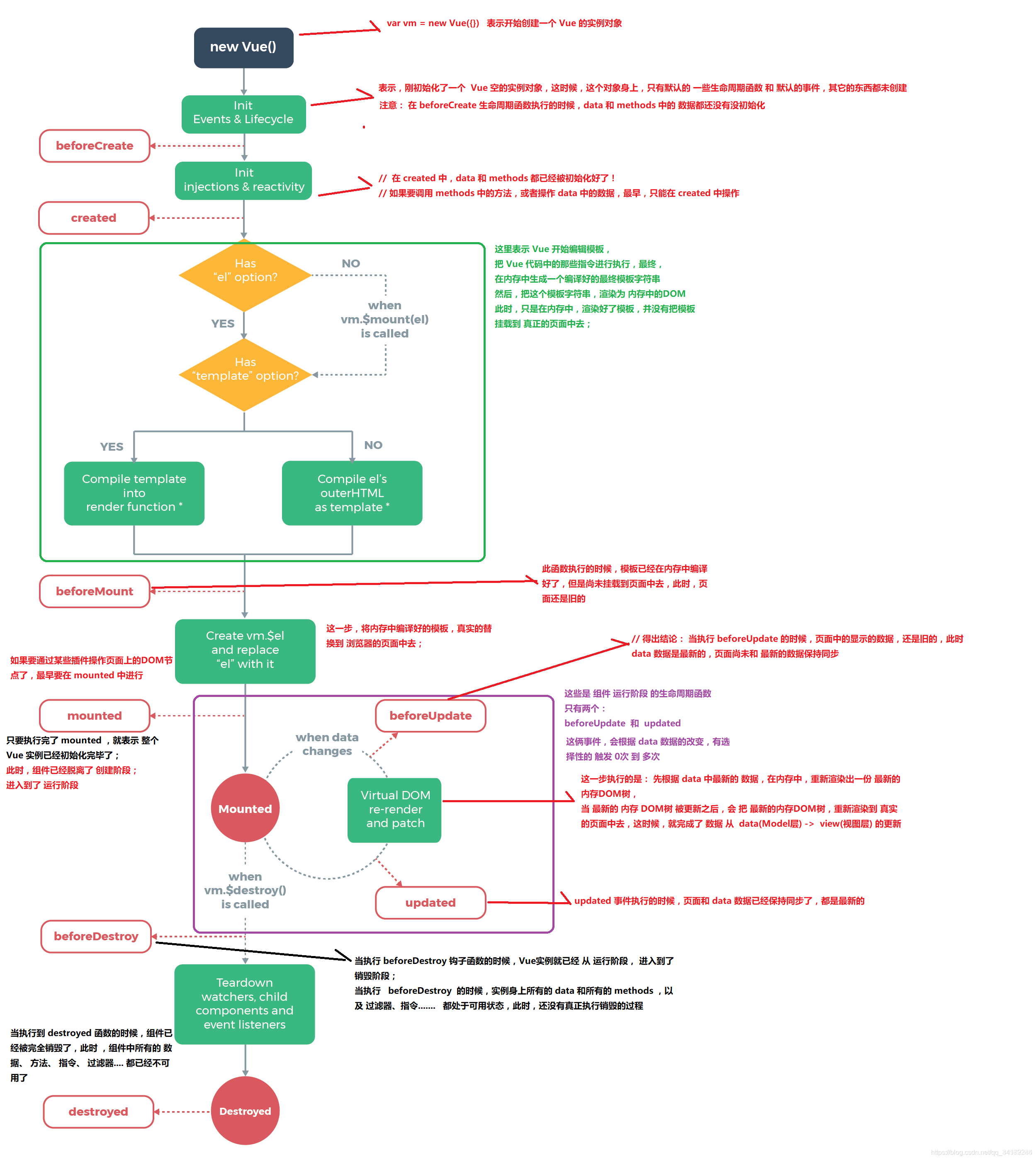
v-show通过css display控制显示和隐藏,v-if组件真正的渲染和销毁,而不是显示和隐藏,频繁切换状态使用v-show 否则v-if 2.为何v-for要用key 快速查找到节点,减少渲染次数,提升渲染性能 3.描述vue组件声明周期...
通过简单的js代码来制作有趣的小游戏,让前端小白或者初学者有趣的掌握内容
一句话总结:vm层(视图模型层)通过接口从后台m层(model层)请求数据,vm层继而和v(view层)实现数据的双向绑定。
VUE3中实现点击按钮刷新页面
标签: vue
这里要先了解一下provide和inject provide : 向子组件以及子孙组件传递数据。接收两个参数,第一个参数是...原理: 给app.vue中router-view绑定v-if事件,在函数中控制v-if的值在短时间内由true到false再到true,从而使
1.设置按钮的属性: $("#btn").attr("disabled", "disabled"); //使按钮不能被点击 $("#btn").removeAttr("disabled"); //使按钮能够被点击 2.通过js 实现:通过三个js 函数实现 (1)加锁函数 function ...
1.后台缓存按钮 后台封装结构形式 role : [ "role_search", "role_add", "role_edit", "role_delete", "role_flow" ] 在main.js中添加指令 /** 权限指令**/ Vue.directive('has', { inserted(el, binding) { //...
文章目录1、文章开篇:什么是幂等? 1、文章开篇:什么是幂等? 幂等(idempotent、idempotence)是一个数学与计算机学概念,常见于抽象代数中。 在编程中一个幂等操作的特点是其任意多次执行所产生的影响均与一次...
前端开发中,浏览器自带返回键返回指定页面的解决办法
4、关于页面内的按钮元素都要重新处理 5、技术点都会涉及到路由守卫和鉴权 不同点 1、默认路由列表: 方法一:只维护home、login等无权限需求路由,其他路由需要后续通过接口和路由api:addRoutes动态添加; 方法...
怎么预防按钮被重复点击
标签: 前端 javascript
怎么预防按钮被重复点击
路由权限控制 ...有关页面内元素(按钮)的权限都要另做处理 技术点都会涉及路由守卫和路由鉴权 差异点: 默认路由列表:方法一只维护home、login等无权限需求路由,其他路由需要后续通过接口和路由api:addR
折叠、展开 交互效果
需求:在项目中,需要在点击不同按钮时展示不同的div,另外,在初始进入页面时只想看见第一个div的展示,其他的div在点击对应按钮时才展示。 在寻求解决办法的过程中,找到控制展示及隐藏的属性visibility以及...
一、自定义控制栏,步骤如下(以增加一个倍速按钮为例子) 1.修改ui模板: <!-- 文件:player.art --> <!-- 右侧按钮容器 --> <div class="dplayer-icons dplayer-icons-right"> <!-- ...
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地