”前端页面按钮控制“ 的搜索结果
【Vue.js实现前后端分离架构中前端页面搭建】 一、前后端分离 1. 简介 前后端分离属于软件架构的一种。其核心思想是把前端项目(Node.js实现的)和后端项目独立部署到不同的服务器上,前端项目在通过Ajax请求...
vue 按钮控制鼠标滚轮放大缩小一、 思路:首先知道属性为transform(1,0,0,1,0,0),数字1 的位置就是放大缩小的数值,知道后就好办了,设置一个变量,初始值为1,缩小时判断>0.5可以 - =0.1,放大时判断小于2, +=0.1,就...
网上有很多后台推送日志到前端页面的例子,这里我也借鉴了别人的做法 稍加改进一下。以前做前端页面显示日志一般都会想到ajax轮询去做,这样太耗费服务器资源了,性能也很差。使用长连接来做更稳妥,这就想到了用...
1.首先去海康威视官网-海康开放平台(2.如果没有账号的可以先注册一个...支持与服务-资源中心4.设备开放5.设备开放-资源工具6.选择Web开发包7....这是下载下来的压缩包,进行解压(自己找个地方放就行没有具体的位置要求)9....
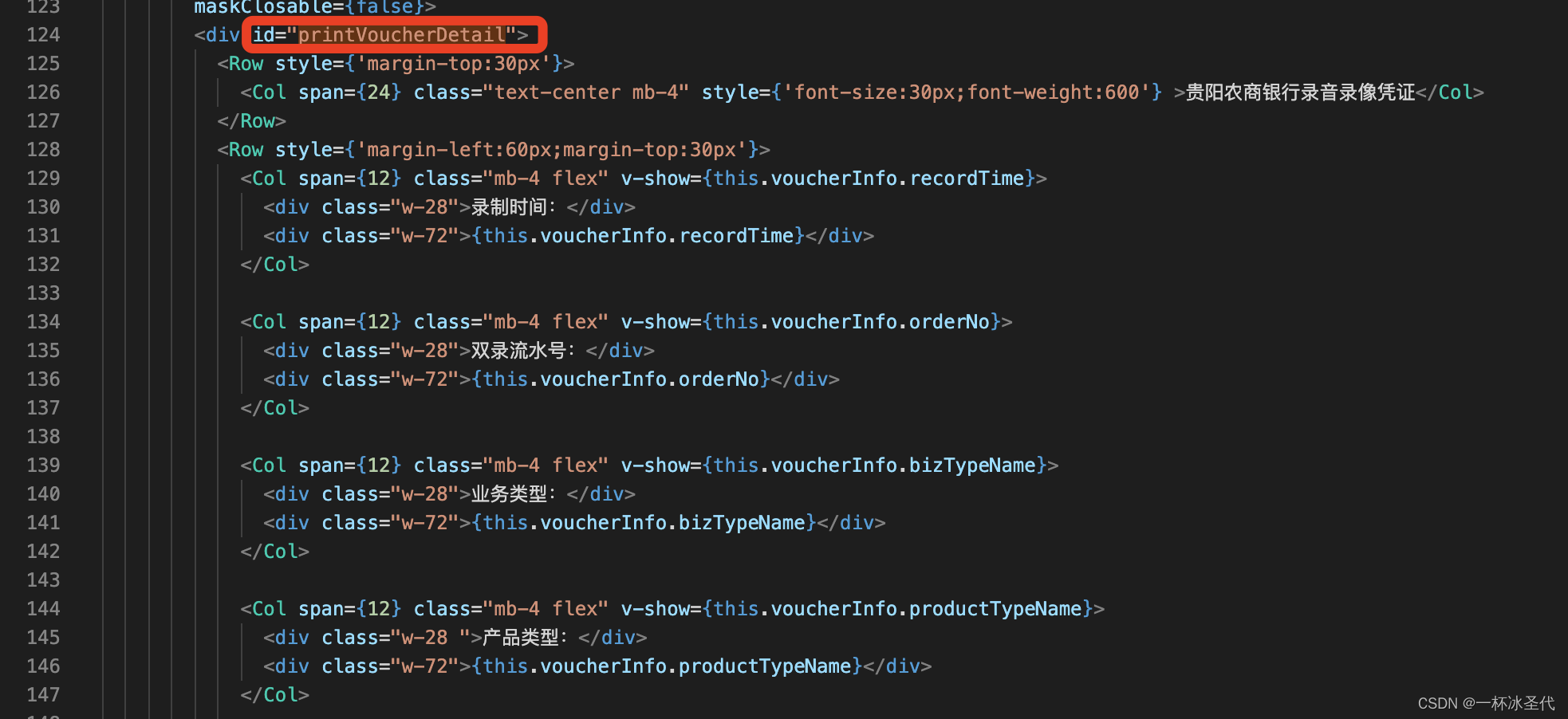
前端实现打印功能的方法有很多,大家在网上随便一搜就是一大堆,在这里,我主要选择一个我觉得比较好一点的实现方式来进行解释描述: 方法一:window.print() 这个命令默认打印整个页面的内容,所以,如果想要...
前端页面缓存的问题
列表按钮权限用法===### 1.按钮权限规则说明列表按钮权限控制,主要是控制列表上按钮、操作链接的隐藏;按钮权限配置后,默认未授权用户都看不到,只有赋权后...按钮权限页面编码实现通过设置权限code来实现,列表按...
实现的过程其实很简单的,用户设置某一个按钮具有的权限,后台返回菜单权限,存入store中,前端写代码需要控制的时候使用类似: v-hasPermi="['system:role:add']" 的自定义指令,当组件创建的时候,会根据这里的值...
加入该行后会清除缓存,当点击退出按钮后,会清除登录信息缓存,然后跳转至登录页面,此时在未登录的情况下,再次在地址栏输入项目网址相关页面便不会直接跳转,会仍在当前页面,需要登录。localStorage.clear()清除...
在用户登陆后,根据用户id读取用户的所有权限数据,放入本地的...),之后,定义指令,如果用户含有此按钮权限,则在页面显示出来: /**权限指令**/ Vue.directive('has',{ bind:function (el,binding) { ...
2023前端基础面试题汇总
前端权限判断
标签: 前端 vue.js javascript
前端控制按钮的展示与否 登录权限 登录权限控制要做的事情,是实现哪些页面能被游客访问,哪些页面只有登录后才能被访问.在一些没有引入角色的软件系统中,通过是否登录来评定页面能否被访问在实际工作中非常常见. ...
数据埋点在现在的项目开发中都是不较比常见的,尤其是在电商公司,数据的统计分析尤为重要,通过数据分析可以提升用户的购买体验,方便运营和产品调整销售策略等等。...如点击按钮或链接后的回调函数、页.
1.单选按钮:radio 1)name是命名,value的值是提交到服务器时给后台程序看的 男: 女: 2)需要对radio进行设置,才能只能选择一个,即将多个radio用name属性划分为一组。name相同即为一组。 男: 女: 如果...
下方法可简便的阻止click事件多次发生,但要想再使按钮可用,要页面刷新。 var sum = 0; //方法一 $("#btn").click(function(){ sum++; console.log("点击了"+sum+"次"); $...
回到顶部按钮
权限控制,颗粒度到页面的按钮权限 大致如下: 程序框架: 登录是使用的 keyclock 前端项目使用的是的 react+umi+antd 思路 录入所有页面及button在keyclock后台中: 集成的keyclock有对应的后台管理页面 所有的...
vue前端自定义指令实现根据用户权限控制元素的显示隐藏
2.在前端实现前端路由,并在路由守卫中获取用户权限列表和当期路由的权限要求,两者进行匹配,根据匹配结果决定是否渲染或跳转到页面。1.在后台服务中,根据不同的用户角色,生成对应的权限列表,如可访问菜单、按钮...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地