例如页面src/views/jeecg/helloworld.vue 前端组件配置 jeecg/helloworld 用户角色授权【系统管理】-【角色管理】-授权 点击菜单访问页面展示Hello World! 二.表单访问权限控制 禁用控制用...
”前端页面按钮控制“ 的搜索结果
思路:给页面需要控制的每一个按钮一个唯一编码(id的意思),后端可以通过接口(我这个系统是登录接口返回的)返回当前登录操作员所拥有的所有的按钮id数组集合 然后前端通过比对判断按钮是否显示 具体如下 ...
使用nginx的gzip压缩,在nginx中的http标签下面加入该段配置 gzip on; gzip_min_length 1k; gzip_buffers 4 16k; ... gzip_comp_level 2;...gzip_types text/plain application/javascript application/x-javascrip...
分享14款非常不错炫酷的前端特效源码 其中包含css动画特效、js原生特效、svg特效等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源。
1.通过请求获取权限,放入localStorage: (这里是多个权限,保存为字符串,用逗号隔开) window.localStorage.setItem("permissionPage", "editPage,detailPage"); window.localStorage.setItem("permissionButton...
uniapp 控制页面按钮权限
vue2做一个页面切换效果
vue 按钮权限的控制
标签: vue
1.页面展示需要鉴权的所有按钮,像有些查询功能的接口可直接用菜单控制权限,即可显示菜单即可查看数据。 2.勾选每个角色或者用户所能看的权限保存在数据库。该权限数据是一个权限字段的数组。 3.在main.js中定义...
共走需要,找了几个用CSS控制的按钮,配色也很漂亮,修改起来也比较简单,所以整理了一下放上来。希望大家能够喜欢!HTML代码:.btn {BORDER-RIGHT: #7b9ebd 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7b9ebd 1...
bind:只调用一次,指令第一次绑定到元素时调用。用这个钩子函数可以定义一个绑定时执行一次的初始化设置。( bind 时父节点为null,因为 bind 是在 dom 树绘制前调用)inserted:被绑定元素插入父节点时调用(仅...
页面按钮控制展示数据: 效果图: 点击已办队列对应的展示数据: 待办按钮展示数据效果图: VUE页面代码: <template> <div class="WRAP"> <div class="main"> <div class="save_box"> <...
前端如何根据不同用户做权限控制?
标签: 前端
对于大部分管理后台而言,角色权限都是一个重要的环节。通过角色权限的配置,我们可以轻松的调整各个用户所拥有的各个模块或者说页面的权限,从而让用户只能访问... 其二,好的设计能为之后的拓展功能(比如权限具体控制
小白最近在做的一个项目中里面有这样一个需求:对一个调查问卷页面进行编辑。包括调查问卷题目的修改、删除、增加。当时拿到这个需求的时候,本来想到这三种操作对应三个按钮,分别写三个controller不就可以了。 ...
主要介绍了JavaScript实现点击单选按钮改变输入框中文本域内容的方法,涉及javascript单选按钮控制页面元素样式的相关技巧,非常简单实用,需要的朋友可以参考下
如果该页面是动态生成的,当然可以在服务器端构造相应页面输出,控制该按钮是灰色还是点亮,但是为了减轻服务器端负载压力,更好地利用CDN、反向代理等性能优化有段,该页面被设计为静态页面,缓存在CDN、反向代理...
最近再写一个vue3项目中,需要涉及页面以及按钮权限,在此做一个简单的记录。 一、页面权限: 有两种方案可以实现(本文采用的第二种方式): 1、匹配角色路由后,通过vue-router中的addRoutes方法添加。 2、在...
在页面的某一个位置会有三个按钮,点击以后可以设置字体的大小,下面就通过简单的代码实例介绍一下如何实现此效果。代码实例如下: 前端JavaScript-点击大中小按钮设置文章字体大小function SetFont(size){var div...
1、前端通过get的方式将参数拼接到URL上。 window.location.href = ctx+"robot/baladjust/noBlend/downloadFile/"+date+"/"+bankAccount; 2、后端controller层接收请求并拿到参数放到session中,这样别的方法也可以...
【代码】红框按钮点击。
后台管理系统,大部分都会涉及到权限控制这一项需求,即:根据不同登录角色渲染不同页面功能 现在主流有两种方式: 前端控制 逻辑简单,上手快 后端控制 相对安全,需要后期改动 前端控制 可以参考花裤衩的...
前端页面中的保存逻辑
标签: 前端
这是一个非常常见的「编辑 - 保存」页面,一般来说,这类页面的逻辑分成两种:一类是单独有个保存按钮进行保存;另一类是修改一项生效一项,无需额外保存。 单独按钮保存,常见于后台管理系统、或者是移动端的资料...
首先在页面实现单选框按钮 <div class="layui-form-item"> <label class="layui-form-label" style="margin-left: -15px;">单选框</label> <div class="layui-input-block marginleft10"&...
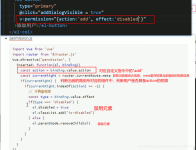
新增按钮下设置字段可编辑(目的是与编辑状态区分开) 在新增按钮方法 onAddTreeClick()中添加字段设置 设置字段的方法:this.props.form.setFormItemsDisabled 2.编辑 编辑与新增不同,编辑需要在调用的方法内...
在很多后台管理系统中,常常需要针对某个页面的按钮进行权限控制。比如说,角色A用户拥有该页面的新增,编辑,删除权限;角色B用户拥有该页面编辑权限。那么对于角色B用户来说,该页面新增,删除按钮应该是不可见的...
昨天线上环境出现了一个页面问题,据当事人称,他当时在这个页面停留了很久,因为吃饭去了,然后回来发现此页面按钮点不了了,除了按钮点不了外没有其他问题,按钮就跟不存在一样页面因不好对外展示已换成其他页面。
在网页中添加打印按钮或链接的方法发布时间:2020-05-27 17:38:35来源:亿速云阅读:347作者:鸽子打印按钮或链接是对网页的简单添加CSS(层叠样式表)使你可以控制屏幕上的网页内容。 此控件也扩展到其他媒体,例如在...
推荐文章
- python图形化界面pyqt_python pyqt5 图形化界面编程-程序员宅基地
- html 如何给图片打标签,图文详解HTML页面中添加图片的三种方法-程序员宅基地
- oracle内核+相克军Oracle视频 看懂绝对是高级DBA了-程序员宅基地
- 【NOIP2015模拟11.2晚】舳舻牌-程序员宅基地
- 十四、 jeecgboot路由缓存,切换Tab不刷新页面内容,保持用户选择_jeecgboot 页面切换不要刷新数据-程序员宅基地
- springboot配置两个parent的方法_pom多个parent-程序员宅基地
- python3 规则引擎_几个常见规则引擎的简单介绍和演示-程序员宅基地
- [Docker] docker network 常见模式及常用命令介绍_docker network命令-程序员宅基地
- 修改Anaconda镜像源_修改anaconda的镜像源-程序员宅基地
- 配置管理的内容_配置管理的六个活动-程序员宅基地