权限控制
”前端页面按钮控制“ 的搜索结果
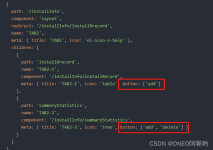
在用户登陆后,根据用户id读取用户的所有权限数据,放入本地的storage进行存储,之后,定义指令,如果用户含有此按钮权限,则在页面显示出来: /**权限指令**/ Vue.directive('has', { bind: function(el, ...
Vue权限控制1.权限相关概念1.1.权限的分类后端权限前端权限1.2.前端权限的意义2....界⾯的控制3.3按钮的控制3.4请求和响应的控制**请求控制****响应控制**4.⼩结4.1. **菜单控制**4.2. **界⾯控制**4.3
来源 ... 前端框架是基于vue-element-admin的 ... 实现思路就是从后台根据用户查询用户所分配的所有按钮权限 每一个按钮都有标识 然后放进store中 ...定义全局变量 在页面按钮做匹配,判断...
前端页面按钮权限精确到按钮级别 1.在页面上定义好菜单按钮资源,然后用户分配角色,角色分配资源。 2.用户登录后,调用接口获取用户所拥有的菜单和按钮权限,动态显示左导航菜单栏后,获取后将权限加密后存入到...
前端页面权限控制是一种重要的安全措施,它需要与后端的安全策略紧密结合,共同构成一个全面的应用安全体系。安全性: 仅依赖前端权限控制是不够的,因为客户端代码可以被篡改或绕过。后端的权限验证是必不可少的。...
最近在H5页面的使用过程中有用前端 的一些小知识 ,在此处分享一下,先看下面代码 一、定时任务控制按钮的可用时间 //控制按钮可用时间 function reducetime(){ document.getElementById("sub").disabled...
动态菜单和按钮控制-前端权限控制-RBAC模型 目录 文章目录1、前文回顾2、动态菜单2.1、原理2.2、对比发现问题2.3 改造3、按钮控制3.1、原理3.2、实现4、效果展示与问题4.1、效果展示4.2、问题***后记*** : 内容...
一、页面代码 <a href="javascript:showDiv();" id="ContOpen" style="font-size: 16px;color: #0f82d6">展开</a> <div id="show" style="display: none"> id为该div的唯一标志 该div默认为 ...
,前端不做页面控制,有后端进行权限控制。-后端进行权限控制,基本上能避免绕过前台接口调用接口的问题,但是能看到不能访问一些菜单,给用户的体验不太好。,前端控制页面访问权限,后端不做接口权限控制。前后端...
Vue3 前端权限控制--按钮
前端权限管理方案之精确到按钮级别
标签: 前端
页面上的每一个按钮,都要可以通过角色权限来控制当时的项目背景是一个零售系统的后台管理,所以会涉及到运营、厂家、管理员等等很多角色的使用,而其中许多数据是敏感的,例如销量,单价,利润等。前期的权限仅限于...
后端如何知道该请求是哪个用户发过来的示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。 2.读入数据 代码如下(示例): 该处使用的url网络请求的数据。例如:以上就是今天要讲的内容...
页面按钮权限的控制,其实就是利用RBAC1权限控制和sec:authorize标签。 一、引入pom依赖 <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-spring...
1 前端权限控制思路 1.1菜单的控制 在登录请求中,会得到权限数据。前端根据权限数据,展示对应的菜单,点击菜单,才能查看相关的界面 1.2界面的控制 如果用户没有登录,手动在地址栏敲入管理界面的地址,则...
在前端开发中,按钮的显示与隐藏效果是常见且重要的交互.有时候我们需要通过一些逻辑来控制按钮的显示或隐藏。下面就来介绍一些实现方式。//是否显示删除按钮通过CSS属性、JavaScript、前端框架等方法,我们可以实现...
vue前端按钮权限控制隐藏权限控制描述如何实现1、储存权限数据2、权限判断方法3、设置vue自定义指令4、最终代码与效果 很多后台管理系统会用到权限管理,菜单权限比较好控制,按钮权限就复杂一些,本文介绍的就是...
用纯JS实现前端分页按钮
标签: javascript 前端 html
这个代码是用纯javascript实现分页按钮的基础功能,至于拓展功能大家根据自己的需求拓展就好,这里只展示根据按钮数量和总页数的关系来控制边界的基础算法(写的可能有点长,但是逻辑相对好理解,敬请批评指正)。
官网也给出来了建议,把权限放在vuex里面,通过角色来访问。在实际的使用过程中,我们的数据是从后台获取的,用户在...实现思路就是从后台根据用户查询用户所分配的所有按钮权限 每一个按钮都有标识,然后前端来控制
前端页面控制按钮事件触发频率
标签: 前端
前端页面控制按钮事件的触发频率
页面中的按钮 (增、删、改、查)的权限控制是否显示 接口权限控制 一、登录权限控制 登录访问权限控制是对用户的校验。在用户登录成功之后,后台将返回一个token,之后前端每次进行接口请求的时候,都要带上这个...
VUE-router.addRoutes根据后台接口传递数据生成动态路由...判断登录后,通过store.getters.router判断是否存有路由表,是的话获取当前页面按钮权限后直接next()进行跳转;否的话用axios后台取一次路由数据并存到vuex。
实现效果: 字体放大缩小 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体放大缩小</title>...div class="box"&g
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...meta name="viewport" content="width=device-width, initial-scale=1.0">...Do.
一般情况下,如果代码质量和网络环境都还不错的情况下,基本点击了一个按钮向后台提交数据后,就会有响应的提交提示,但是如果出现不稳定的情况,可能就会出现点一次后台还没响应完成,又点击提交了一次,会造成数据...
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地