标题基于mac下前端开发基本环境搭建 VSCode + git + node.js + npm+ webpack + vue-cli4 + nrm + yarn 如何从零开始搭建前端开发环境 MAC环境 首先终端输入sudo spctl --master-disable命令来开启任何来源。如果不...
”前端开发“ 的搜索结果
【代码】web前端开发技术储久良第四版实验题答案整理。
浅谈前端开发必备知识点及未来发展方向
标签: 前端
全栈开发三、前端开发工具1.WebStorm2.Vscode3.Sublime三、前端发展方向1.web开发2.游戏开发3.多屏多端开发 一、关于前端 很多人总是以为前端人员就是写写页面这么简单,其实不是这样的,现代的前端岗位是一个综合...
原标题:从后端开发转职前端开发,我都经历了些什么?从前端转行后端从后端开发转职到前端开发真的不容易。特别是当你已经习惯了后端开发的工作模式,习惯了构建数据结构,编写类似于测试驱动开发的测试,习惯了使用...
前端工程化的重要性在于解决前端开发的复杂性和演进,包括源码管理、依赖管理、编译构建、交付等阶段。工程化实践和工具提高开发效率,减少痛点,满足客户需求。文章讨论了源码管理、依赖管理、编译构建和持续集成等...
前端开发基本工作内容有哪些?
标签: 前端
业务开发(并行) => 测试用例评审(并行) => 联调&自测 => 提测 => 修复测试BUG => 上线 1. 产品PRD评审: 针对于将要开发的项目,由产品经理沟通需求方之后,对应研发部给出相应的设计理念 ...
1前言在创建项目中,IDEA提供了很多项目模板,比如Spring MVC模板,可以直接创建一个基于Maven的Spring MVC的demo,各种配置都已经设定好了,直接编译部署就可以使用。最开始自己创建maven web项目时,要么创建一个...
前端开发的基础语法,由HTML+CSS+JavaScript组成,这是前端开发最基本的3个语言。 网页布局基础:HTML+CSS HTML就是超文本标记语言,组成网页内容的最基本语言。你可以直接说他是网页的骨架,网页的图片、文字、视频...
做前端还是后端? 这两者哪一个好? 这两者哪一个薪资更高? 这两者哪一个比较容易学? 这两者哪一个更有发展前景? Emmm,其实,想要在IT技术领域深耕下去,无论是前端还是后端,没有哪一个是容易的。 今天编者就从以下几...
web前端开发基础入门篇(一)
标签: 前端
有很多软件技术专业的同学在分方向时会对前端开发和后端有疑惑,不知道怎么区选择专业方法,那么前端和后端的区别是什么呢? 页面展示不同。前端开发主要做的是用户能看到的展示页面,后端开发做的主要是逻辑功能等...
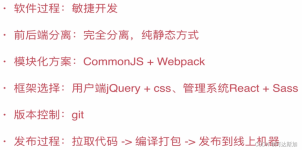
学习笔记-前端开发架构设计
标签: 前端框架
前端开发和后端开发都是干什么的?有哪些区别?通俗地讲,前端干的工作是用户可以直接看得见的,而后端开发的工作主要在服务端,用户不太能直接看到。虽然前端开发和后端开发的工作有巨大的区别,但是他们的工作都是...
web前端开发 1、web即web系统,是以网站的形式呈现,通过浏览器的访问来实现一定的功能的系统。 2、什么是前端开发? 前端开发是创建web页面或app等前端界面呈现给用户的过程。通过html、css、js以及衍生出来的各种...
前端开发用什么工具呢?对于web开发来说,使用一款好用的开发工具是必须的,附带的各种功能都为设计增添不小的效率。今天分享的是web前端开发工具哪个好用! 第一款:WebStorm 2021中文 WebStorm 2021被称为是...
当前有哪些流行的前端开发框架?
标签: 前端
推荐5款当前最流行的前端开发框架,帮你学习不迷路。
新电脑的前端开发环境的安装配置
标签: 前端
孔子说,“工欲善其事,必先利其器”,当前运用前端开发,也是很恰当的,那么,前端开发用什么软件?前端开发用什么工具?下面php中文网就为大家总结一下前端开发开发工具。 一:HBuilder HBuilder工具是数字天堂推出...
推荐文章
- AIoT应用创新大赛-基于TencentOS Tiny 的遥控小车_智能小车连接腾讯云平台-程序员宅基地
- 睡后收益 -- 程序员宅基地打赏功能及自定义模块以及代码分享_csdn 如何开启打赏-程序员宅基地
- html5 video标签播放视频流,MP4格式,webm格式,video元素详解_video/webm-程序员宅基地
- flink写入hbase-程序员宅基地
- 2017-10-15-程序员宅基地
- YII2.0配置index.php入口文件至根目录_yii2 访问怎么默认index.php-程序员宅基地
- PD3.0详解 第十二章总结_pd3.0电压电流-程序员宅基地
- parallel_studio_xe_2018_update1_cluster_edition for Linux 安装教程_parallel_studio xe 2018安装-程序员宅基地
- Golang 学习笔记 - 流程控制_package main import-程序员宅基地
- Elasticsearch:search template_elasticsearch的search template有哪些好处-程序员宅基地