网上发现的,觉得不错的响应式设计css+兼容手机+平板+电脑PC 跨屏响应式布局前端开发CSS框架,
”前端布局方式“ 的搜索结果
属性选择器非常神奇。它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题。但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用。在本文中,我们将讨论它们是如何运行的,并...
经典布局:圣杯布局,三种实现方式
千锋Web前端教程_24_元素的浮动布局(中)
千锋Web前端教程_25_元素的浮动布局(下)
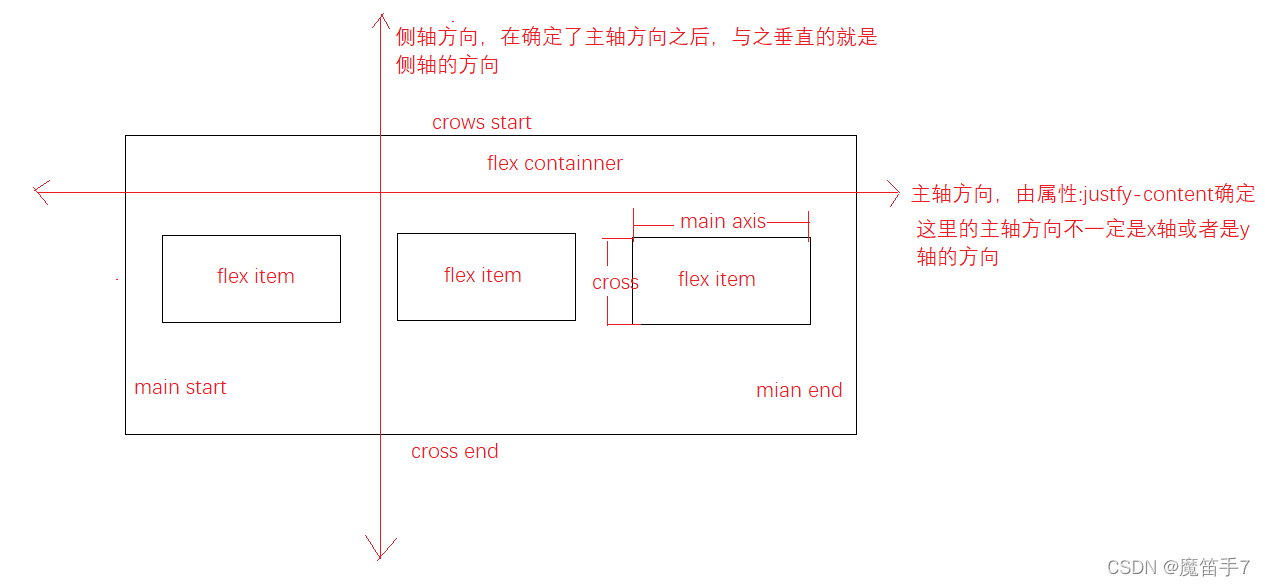
前端css弹性布局各种属性
标签: css
前端css弹性布局各种属性 一、基本概念 Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”)又叫弹性布局,是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和...
IcesiCloud前端 虚拟机和用户应用程序供应平台的前端。 前端使用 Bootstrap 进行布局,Javascript 作为主要语言。 使用了 jQuery、form2js 和 jQuery.session 库。
前端开发一个产品(网站、系统、APP等)会遇到的一个难点就是适配问题,比如开发一个网站,你在一个页面开发的时候从视觉看起来没什么异样,换个不同分别率的设备,电脑,手机等,发现样式全乱了,这个不是我们想要...
文章目录目的总结 目的 总结
移动端布局需要适应不同大小手机平板屏幕,所以字体图片等尺寸就要做到随着屏幕大小的变化去自适应,这样会给用户很好的体验感和美感。例如:以上就是今天要讲的内容,本文仅仅简单介绍了移动端布局注意事项。
前端导航网源码上传即用整合前端技术网站等前端工程师必备网站
这种布局方式使用和理解起来是相对简单,但是我认为布局更复杂的布局场景和维护起来会比较困难。 本文总结几种布局方式供参考:Flex 弹性布局、Grid网格布局和多列布局。没有适用所有场景的布局,只有合适的布局,在...
Web-前端html+css从入门到精通 172. 布局扩展之圣杯布局.zip
♣ 响应式布局:通过检测设备信息,决定网页的布局方式,一般情况下检测设备的宽度来实现(CSS样式中通过‘@media’来实现) ♣ 栅格布局:以百分比为单位将网页划分为均等长度,排版布局时以这些均等长度作为度量...
在处理PC端的前端界面时候需要用到全屏布局时采用的就是此种布局方式。它的实现方式也比较简单,将外层容器元素按照百分比铺满地方式,里面的子元素固定或者左右浮动。由于父级元素采用百分比的布局方式,随着屏幕的...
拖拽块body{background: #ccc;-o-user-select: none;-moz-user-select: none; /*火狐 firefox*/-webkit-user-select: none; /*webkit浏览器*/-ms-user-select: none; /*IE10+*/-khtml-user-select :none;...
在前端开发中,三列布局是很基础的一种场景,这篇文章就总结一下实现三列布局的方法及优缺点,还有一些和三列布局相关的布局方式。 三列布局的要求一般为: 1、左右两边宽度固定,中间宽度自适应。 2、中间...
响应式布局总结 本章主要分为以下几个部分 正确理解响应式设计 响应式设计的步骤 响应式设计需要注意的问题 响应式布局实现原理 第一:正确理解响应式布局 响应式网页设计就是一个网站能够兼容多个终端-而不是为每...
前端HTML+CSS修炼之道-值得反复推敲的经典布局方案.如何合理的对网页中的各个元素进行合理布局 前端HTML+CSS修炼之道-值得反复推敲的经典布局方案.如何合理的对网页中的各个元素进行合理布局 前端HTML+CSS修炼之道-...
几种常用的前端水平、垂直居中方式
前端面试八股文(超详细)
标签: javascript 前端 开发语言
但是这种布局方式有很大的局限性——比如,同一行或列的单元格在长度、宽度上会相互影响和制约等。如今,表格式布局早已不再流行,本文就此介绍将其「拍死在沙滩上」、目前最为广泛采用的网页布局方式——Div + CSS...
前端基本知识介绍
标签: 前端 vscode javascript
Bootstrap_06.rar,对前端网页桌面布局进行分析,栅格系统的应用,前端页面的上下级进行分层处理,实现一个简单的网页
推荐文章
- http作业
- KVstore :键值映射存储服务器
- java-php-python-ssm社区志愿者服务管理系统计算机毕业设计_社区 志愿服务系统源码 php-程序员宅基地
- java/php/node.js/python病人跟踪治疗信息管理系统【2024年毕设】-程序员宅基地
- 空间数据引擎oracle_空间数据库引擎及其解决方案分析-程序员宅基地
- java发布rest服务器,使用Java restlet发布到服务器-程序员宅基地
- 使用flex-wrap实现弹性盒自动换行-程序员宅基地
- 改变Android Studio的背景background_as怎么设置背景-程序员宅基地
- 桩筏有限元中的弹性板计算_专栏 l 增材制造点阵结构在压力容器优化设计中的应用...-程序员宅基地
- Firefox安装广告屏蔽插件(uBlock Origin)_ublock origin插件-程序员宅基地