”前端布局方式“ 的搜索结果
1、适合基础入门的前端小伙伴 2、适合使用jQuery锻炼...3、锻炼css+div布局实现绘制一棵圣诞树,通过箭头方式布局绘制 4、使用jQuery实现闪烁霓虹灯效果 5、javascript随机函数的使用 6、RGB颜色值,通过随机方式生成
一、静态布局(Static Layout)即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。1、布局特点:不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。常规的pc的网站都是静态(定宽度)...
grid布局是最强大的布局方式,但是要看场景使用,避免画蛇添足,ok,开始今天的分享 首先,要开启grid布局,要在父标签加上:display:grid,这就开启了grid布局 然后就是看你要分成几行几列:这就设置成了4行4列...
文章目录页面布局的方式——前端页面布局的方式双飞翼布局多栏布局弹性布局(Flexbox)瀑布流布局流式布局(Fluid)响应式布局注 页面布局的方式 页面布局的方式主要有:双飞翼、多栏、弹性、流式、瀑布流、响应式...
实现前端响应式的布局的方法有很多种,下面我介绍的是使用rem跟vw/vh这两种方法来实现响应式页面。 1.使用rem来实现响应式布局 rem:是一个相对根元素字体大小的单位。总的来说就是一个相对单位。看到rem这个单位,...
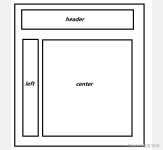
做PC端的小伙伴肯定遇到过需要实现三栏布局,即左右两侧宽度固定,中奖宽度自适应,而且这也是面试中经常会问到的问题,一般现在用到的会有五种解决方案,包括:浮动布局、绝对定位布局、flexbox布局、表格布局、...
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。传统的开发方式是PC端开发一套,手机端再开发一套,而使用响应式布局只要开发一套就够。
这里实现得两栏布局是左边部分的宽度固定,右边部分的宽度自适应 其效果就如下图,在浏览器屏幕大小变化的过程中,左边块的大小是不变的,右边块的宽度是自适应的。 实现方法有以下几种: 1通过设置浮动实现。需要...
互相学习
响应式布局的实现方式(5种)
标签: html
Web-前端html+css从入门到精通 206. 移动端rem布局实战流程.zip
UI 开发的三种模式 ...1、layoutlt:这款在线工具可以快速简单的搭建基于Bootstrap响应式布局,操作简单,拖动即可,胜在方便快捷。 http://www.ibootstrap.cn/ https://www.layoutit.com/build 2、...
微信小程序论坛前端完整源码,下载下来直接导入微信开发者工具可以使用,界面布局大家完全可以参考,数据基于mockjs模拟。4分很值得嘿嘿
流布局服务用于开发前端微服务开源组件
Web-前端html+css从入门到精通 207. 响应式布局之媒体查询语法.zip
前言:界面布局原则,这个属于UI专业的范畴,作为非专业人士,在此不谈专业性质的内容,只聊一下个人开发过程中遇到的、总结的一些布局情况
千锋Web前端教程_32_布局中的定位(下)
五种方法 前端代码实现九宫格布局
标签: 前端
前端实现一个九宫格布局,可以用多少种方法实现呐?今天我们就来实际操作一下,看有多少种实现方式。 首先,定义好通用的HTML结构: <div class="box"> <ul> <li>1</li> <li>2&...
python 12、web前端html,css 4-2_浮动布局、定位布局、其他属性_Day04_PM.mp4
扁平化产品报价单前端html5模板_扁平化 产品报价 报价单 html5 服务 bootstrap 布局.zip扁平化产品报价单前端html5模板_扁平化 产品报价 报价单 html5 服务 bootstrap 布局.zip
Web-前端html+css从入门到精通 199. 移动端流式布局整页制作(1).zip
前端CSS布局问题垂直居中DIV两栏布局左边固定右边自适应三栏布局左右固定中自适应 垂直居中DIV HTML部分 <div class="father"> <div class="son">我是垂直居中的div</div> </div> 这里...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地