”前端布局方式“ 的搜索结果
[前端案例14]平板\手机端的支付宝布局以及智能表单
流式布局的概念 流式布局,也就是百分比布局 将盒子的宽度设置成百分比,根据屏幕的实际宽度进行伸缩,不受固定像素的限制,内容向两侧填充 设置max-width,min-width,使得内容在合理的范围内 流式布局的常用技巧...
前端实现圣杯布局【常用的两种方案】一
19年录制HTML5CSS3视频教程前端开发教程flex布局项目实战
其中布局视口只为所有的移动设备设置了一个固定的布局视口,视觉视口可以进行缩放,但是最推荐的是由乔布斯提出来的理想视口。是对不同的设备来讲,是最理想的视口尺寸,即设备有多宽,理想的视口就是多宽。 标准的...
前端就是给人看的界面,后台人员不仅要知道后台代码的编写,更要知道前端的布局。有时候要比前端人员知道的还要多,因为有可能前端人员是个21天精通ps的大师级人物。这时候你可以自己写前端。 1.CSS •CSS...
千锋Web前端教程_31_布局中的定位(上)
前端布局篇之文字居中显示
标签: 前端布局
在进行前端布局的时候,经常需要将文字在一个盒子内上下左右居中显示,比如按钮,导航栏内的一个盒子等。 <p class="text"></p> .text{ width: 300px; height: 100px; background-color: pink; ...
传统的开发方式是PC端开发一套,手机端再开发一套,而使用响应式布局只要开发一套就够,缺点就是CSS比较重。下面是博客网站对不同设备适配后的结果,分别是iPhone5/SE,iphone6/7/8,iphone 6/7/8 plus,ipad pro,dell...
这种布局比较常见,博客园很多默认主题就是这种。一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区——相信把侧边栏搞成自适应的人很少吧?要实现这种布局,也算比较简单。我们先给出html...
前端得布局中,左右布局是一种很常见布局方式,下面是我在前端工作中的几种方法: 1、float实现左右布局 左右布局实现的一个有效方法是利用css中的float属性,代码如下: //html <div class="box"> <div ...
给container设置弹性布局 display: flex; left和right区域定宽,center设置 flex: 1; 即可 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src=...
前端大厂最新面试题-css布局
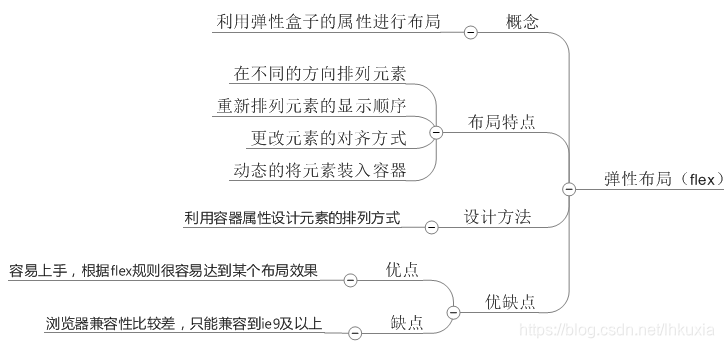
前端——flex布局
标签: 前端
前端专业名词解释表格(table)布局浮动(float)布局定位(position)布局弹性(flex)布局网格(gird)布局结语 表格(table)布局 将整个页面作为一个表格进行处理,通过设置单元格的大小来实现布局 优点:简单、兼容性好 ...
面试题之布局解决方案 前端面试的时候关于布局方面总是会问这样一个问题—假设已知高度,完成三栏布局,两边栏,定宽,中间栏自适应宽度。 这个问题总共有哪几种方案解决呢?
移动端有哪些常见布局方式?
标签: 前端
移动端有哪些常见布局方式? 一、固定布局 固定布局是第一次做移动端时最好的选择方式,思路沿用PC端,上手比较快。在标签里把 viewport 加好,然后设想整个网页的宽度为 320px 即可。 其他地方根据 PC 端来布局。 缺点...
960grid 用于前端布局 nathansmith-960-Grid-System-6565528 非常简单的包
前端教程:17 布局与选择器
标签: 学习资源
千锋Web前端教程_17_布局与选择器
Web前端设计与开发技术课件第3章首页设计与网页布局.pptx
1、适合基础入门的前端小伙伴 2、适合使用jQuery锻炼...3、锻炼css+div布局实现绘制一棵圣诞树,通过箭头方式布局绘制 4、使用jQuery实现闪烁霓虹灯效果 5、javascript随机函数的使用 6、RGB颜色值,通过随机方式生成
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地