前端开发常见的五种布局方式及应用场景 1.静态布局: 给页面元素设置固定的宽度和高度,单位用px,当窗口缩小,会出现滚动条,拉动滚动条显示被遮挡内容。优点:设计简单。缺点:对于不同尺寸屏幕的兼容性不好,特别...
”前端布局方式“ 的搜索结果
前端常见的十种布局
标签: 前端 javascript
前端布局常见的有很多种,不同的应用场景有不同的布局方式,下面就来简单介绍一下吧。静态布局、浮动布局、定位布局、栅格布局、table布局、弹性(flex)布局、圣杯布局 自适应布局、流式布局、响应式布局
简单的HTML前端布局
标签: html 前端
非常简单的前端布局
前端7大常用布局方式
标签: 前端
Web前端常用布局方式页面的布局方式是块状元素依次从上至下、从左至右进行布局布局的作用对公司、企业而言视觉极佳的布局效果能让在瞬间抓住客户的心,能吸引潜在的合作者。适用性 ,根据不同行业情况进行不同效果的...
前端的布局方式有以下几种:文档流、浮动布局、流式布局、定位布局、弹性布局、自适应布局和响应式布局。 1、文档流:就是将窗体自上而下分成一行一行,其中块级元素就是自上而下的排列,撑满一行,宽度是父元素的...
本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者之间的关系。以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局的方法。
本文主要介绍了前端布局方案的实现以及存在的问题,涉及到的布局方案包括: 流体布局 float布局 table布局 定位布局 flex布局 响应式布局 grid布局 前端布局从最开始的:Table布局 => DIV+CSS布局 => Flex...
web大前端布局 常用的布局 常用的布局一般分为一下几大类: 文档布局(text) 文档流本质是 nomal flow (普通流、常规流) 元素在文档中的特点 块级元素,和内联元素。 块级元素:是自带有这行效果,在文档中独占一...
前端常用两种布局方式:双飞翼布局以及圣杯布局
常见的网页布局主要有四种: 1.自适应 2.响应式 3.静态 4.流式 刚刚接触网页设计的时候,常常分不清响应式布局和自适应布局,其实他们就是“傻傻分不清楚”… 静态布局(Static Layout) 即传统Web设计,对于PC设计...
web rem布局
所谓布局,就是以最适合浏览的方式将图片、文字以及表单等元素排放在页面的不同位置。网页设计常用布局方法是表格布局。另外一种方便的工具,就是使用框架。框架的作用就是把浏览器窗口划分为若干个区域,每个区域...
牛客-前端布局与事件高频考点
标签: 前端
牛客-前端布局与事件高频考点
二维网格布局方式,项目属性和容器属性以及案例,全面掌握新式二维布局方式,。。。。。。。。。。。。。。。。内部资料。。。
布局是指HTML的整体结构,好的布局直接影响到用户的体验,同样,在前端面试的过程中,布局也是一个必问点,所以,在这里小编进行了统一整理,形成一个布局系列博客,主要包含以下布局方式: ①居中布局(水平居中...
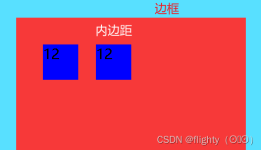
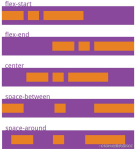
一、什么是flex flex是flecible Box的缩写,意思是“弹性布局”,任何一个容易的可以用flex布局。... flex的原理就是通过给父盒子添加flex属性,来控制子盒子的位子和排列方式 三、常见的六个父项属性 ...
前端布局常用样式设计模板【template】仅供参考,也是个人学习的笔记
前端-flex布局案例
标签: flex
前端-flex布局案例
web前端开发常用布局demo
标签: 前端布局
本内容主要包含常用的web开发中所需要用到的布局方式,可以作为参考引用到自己的项目开发中。
前端-标准的企业网站详情页布局,有用到前端的html+css+js的知识,源码拿来就可以直接用,只需要替换一下图片和文字内容就可以变成自己的东西了
前端三种布局方式
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地